增進使用者經驗的文字編排秘訣

平均來說,一個擁有智慧型手機、筆記型電腦和穩定網路的人,一天與文字編排互動的時間,比食物、音樂和家人加起來還要多。
網站(還有我們的一生)都是以文字為主。2006 年的論點,在十年後依然有效,而且會一直到我們所有人都使用全像投影表情符號 (holographic emojis) 溝通 (2020?)。
還在耐心等待 HoloMoji™ 技術革命的時候,以尊重對待文字為主的溝通是很重要的。我們每位都扮演著內容作者、數位出版者、開發者和設計師的小角色,對我們自己創造的東西負責任,跟全世界分享。當我們受僱讓他人的內容好看又能有效溝通的時候更是如此。
這裡有 5 個增進網站、Email 或數位產品設計的文字編排品質與效用的方法。
提示 #1
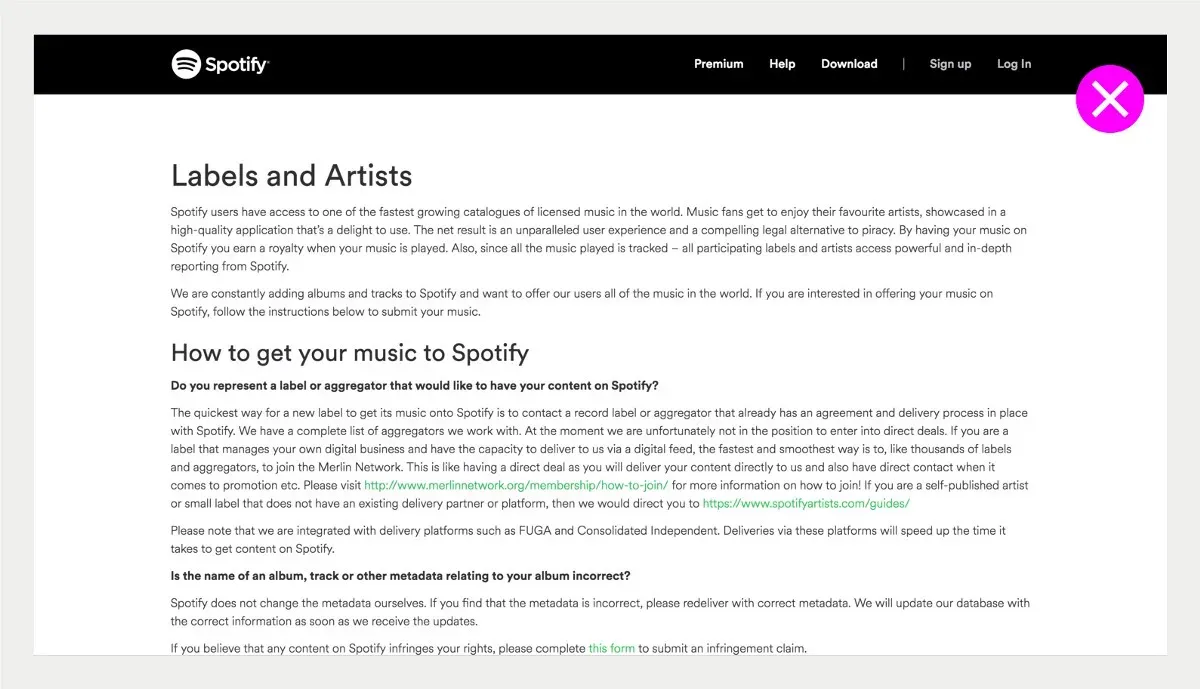
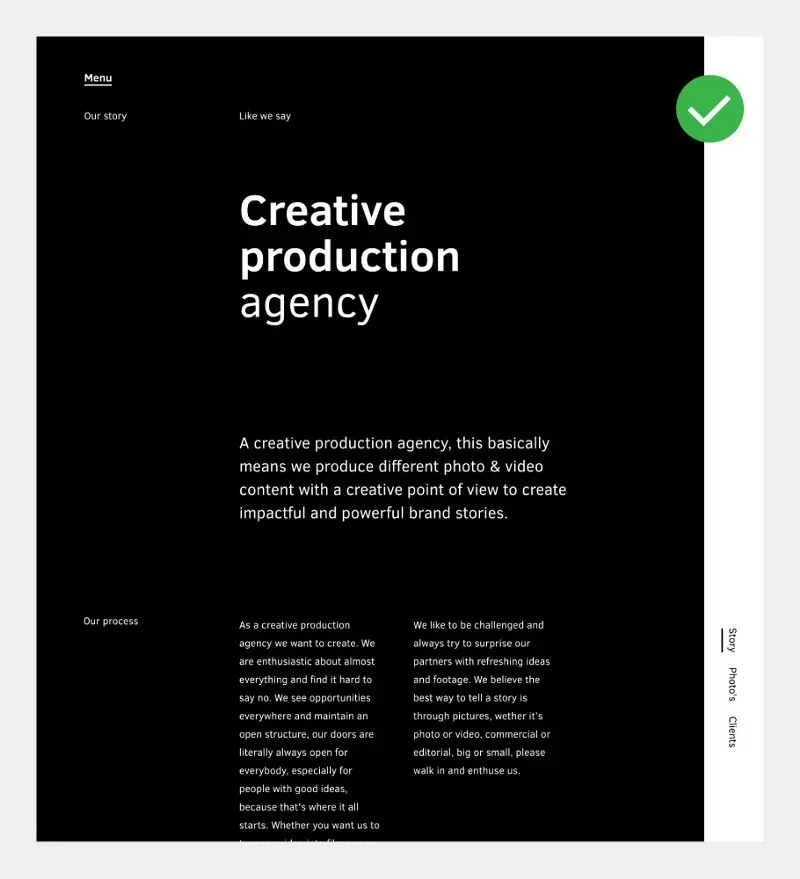
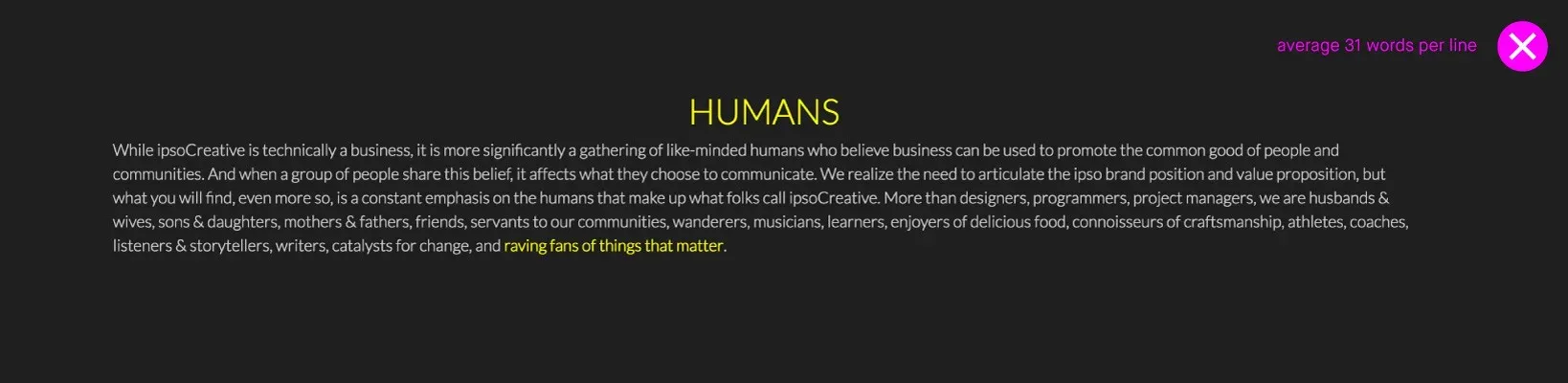
小心處理行距與段落間隔
這看起來沒什麼困難,所以它是花費最小力氣就可以實行的方法。
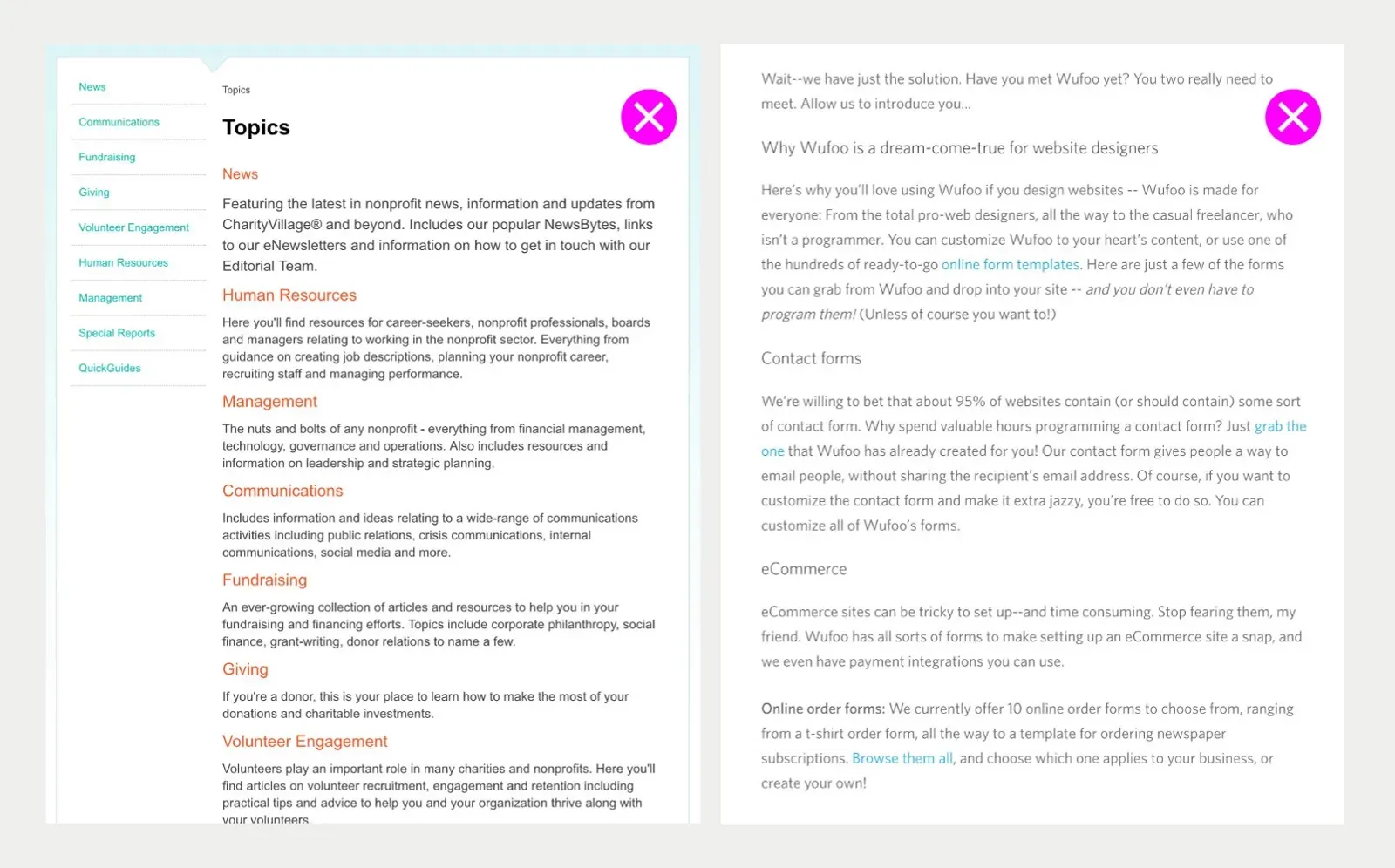
對讀者來說,當文字的行距跟上下的副標題或圖片平均分配(尤其是沒有長文與圖多的頁面)時,會難以將頁面內容分隔。
當讀者難以理解內容之間的脈絡,就顯得笨拙且缺乏設計。他們想要的是覺得舒適,受到重視且優先放在心上。垂直間距的清楚分隔可確保使用者經驗更為正面。
提示 #2
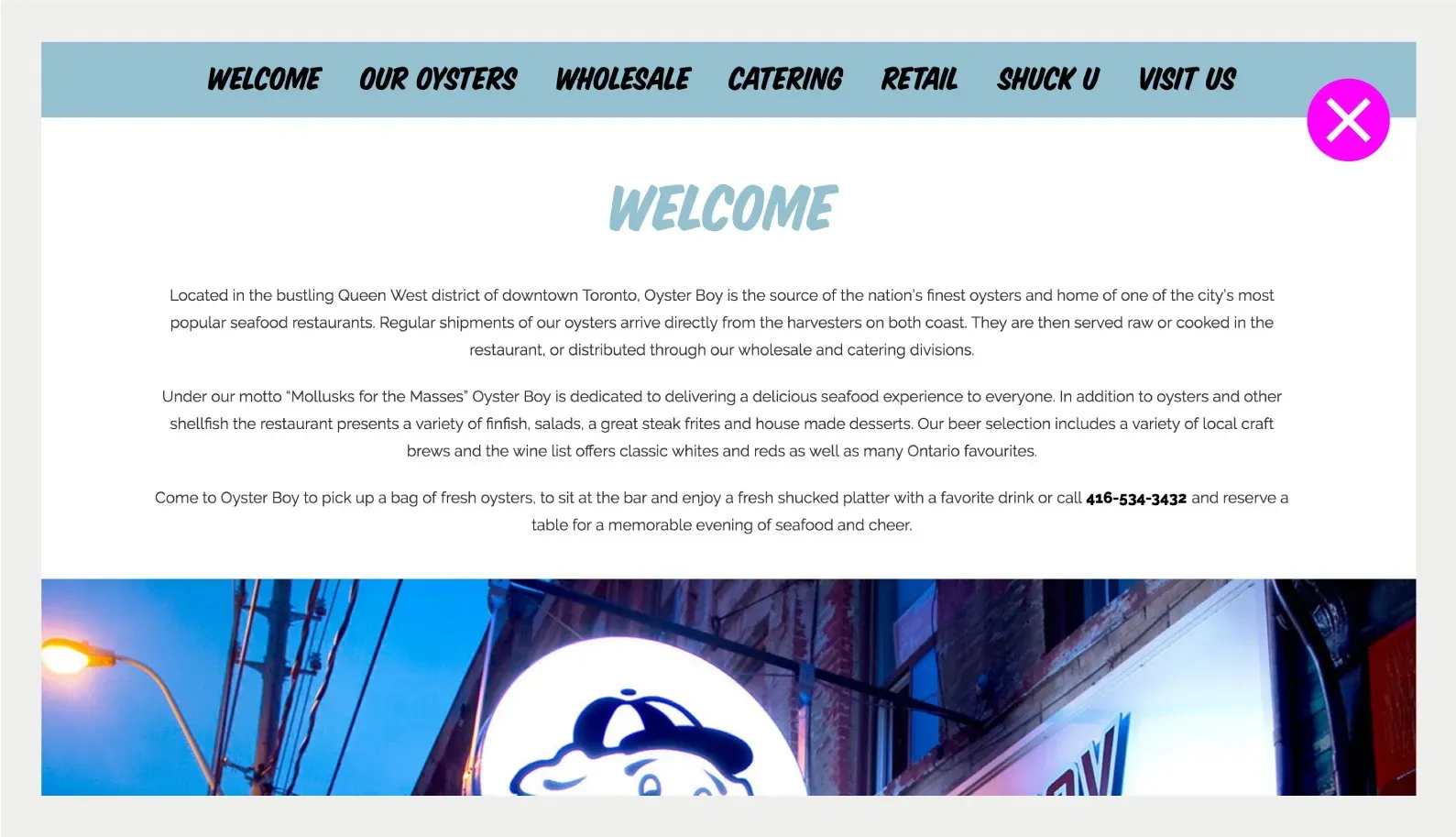
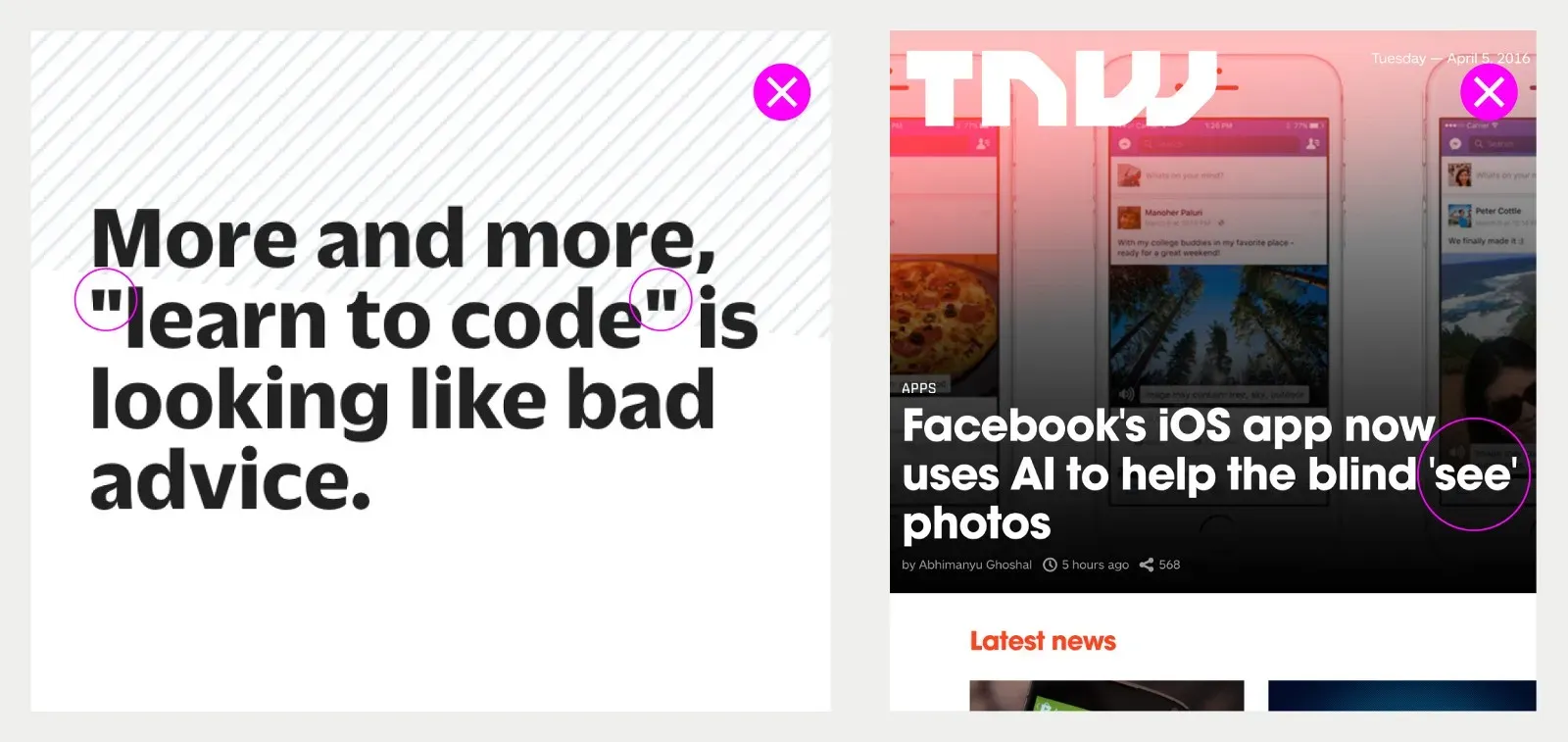
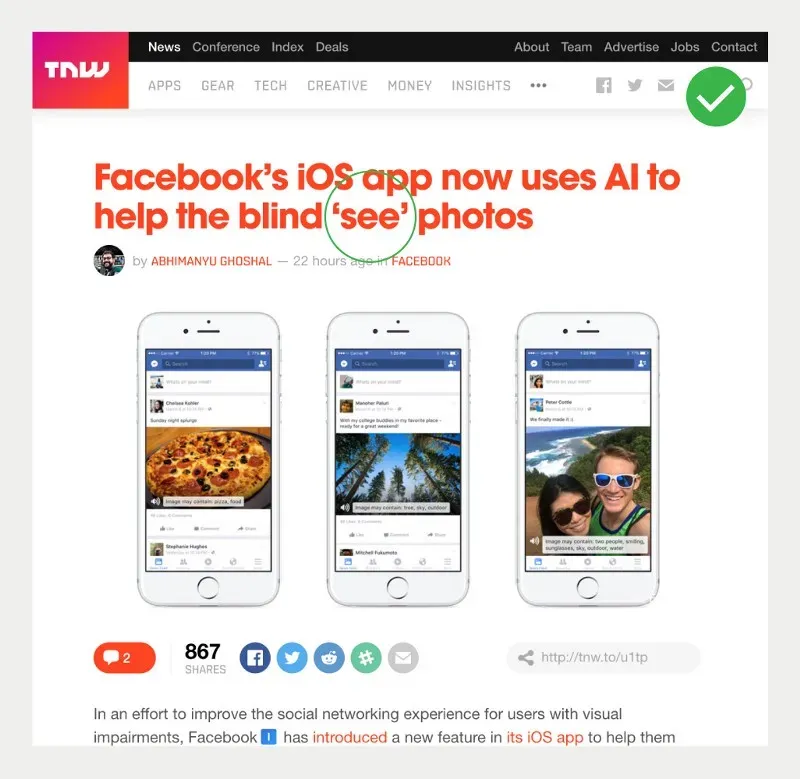
避免顯得奇怪的長距離單行文字
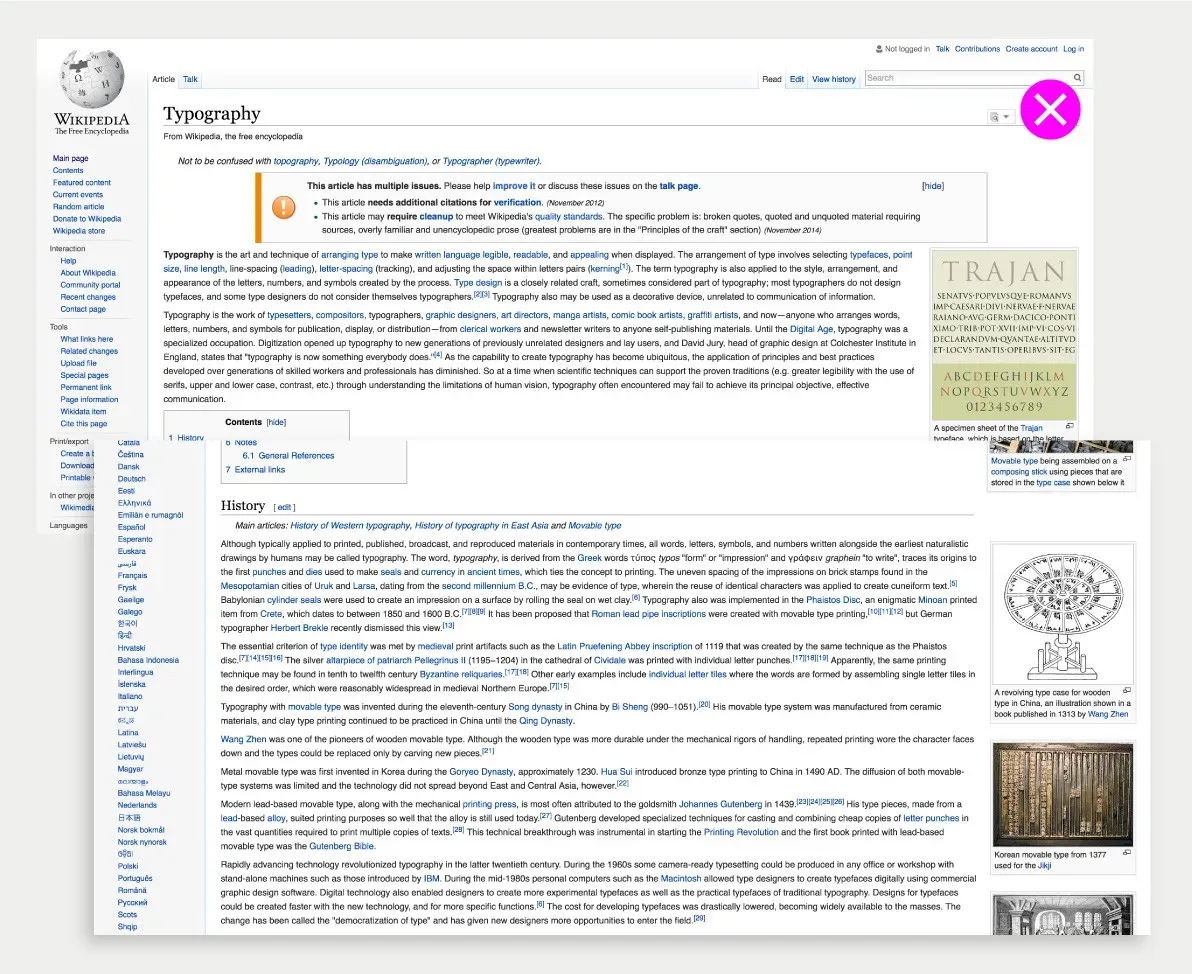
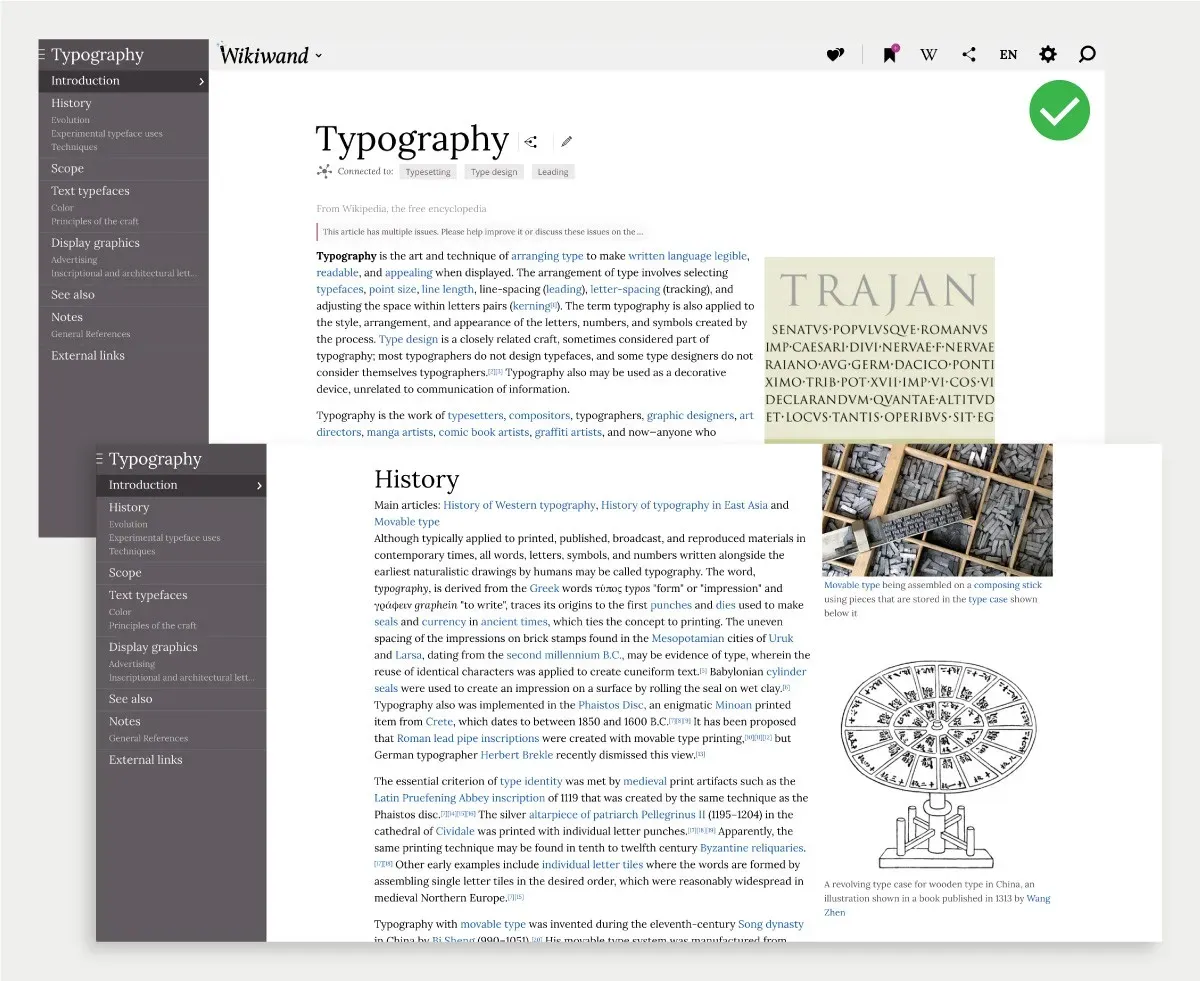
我們認為,這是在響應式網頁最常見也最令人惱怒的設計缺陷。

研究證實,被迫專注在長句子的讀者,眼睛(還有心理上)會覺得疲憊。其實這是很簡單、隨時可做的測試:用瀏覽器打開一長篇 Email,然後調整寬度。同樣的文字,在窄螢幕跟寬螢幕產生不同的單行長度,一個可能覺得舒適且易於消化,而另一個卻艱澀且令人厭倦,充滿文字的頁面也是如此。
長行寬顯得笨重緩慢,人們得要聚精會神才得以讀完。同時,它也讓人感覺廉價。就好像很輕浮地說:「其實我們不在乎商品的設計和顧客的閱讀體驗」,或者是「我們粗心大意,根本沒注意到」。
哎呀。
很少人(包含設計師與開發者)注意到這個問題,因為從來沒有人提醒。方便的開發架構 (dev frameworks) 以及缺乏細心設計的響應式版面,讓這個問題持續擴大。很遺憾地跟你說,在窄螢幕的文字容器 (text container) 如果沒有額外的設計考量,是無法直接展開到寬螢幕的。
內文段落的(每行)最佳字母 (character) 數量在 45 至 75 個,而通常 66 個字元(包含空白)視為最理想的狀態。有時候,算每行文字 (words) 會比較快:通常落在 9–13 個字之間(標題該放更少)。以此為目標,當選用的字形大小,它的字母或文字超出這神奇範圍時進行設計調整。
提示 #3
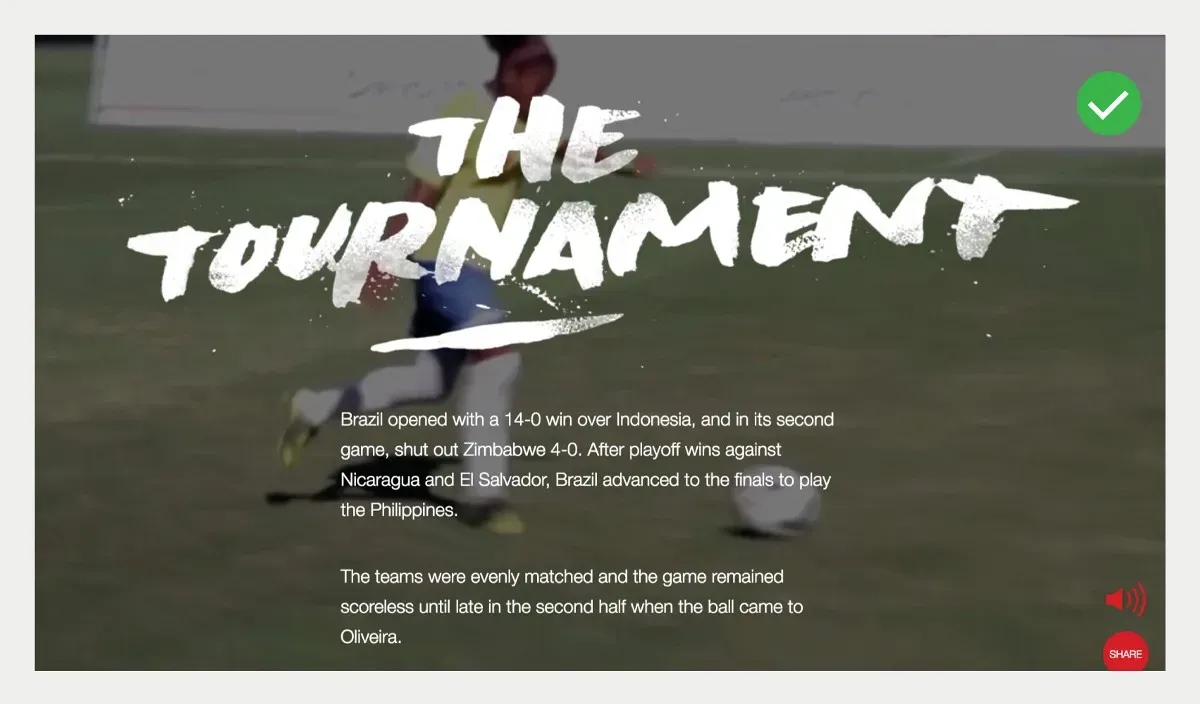
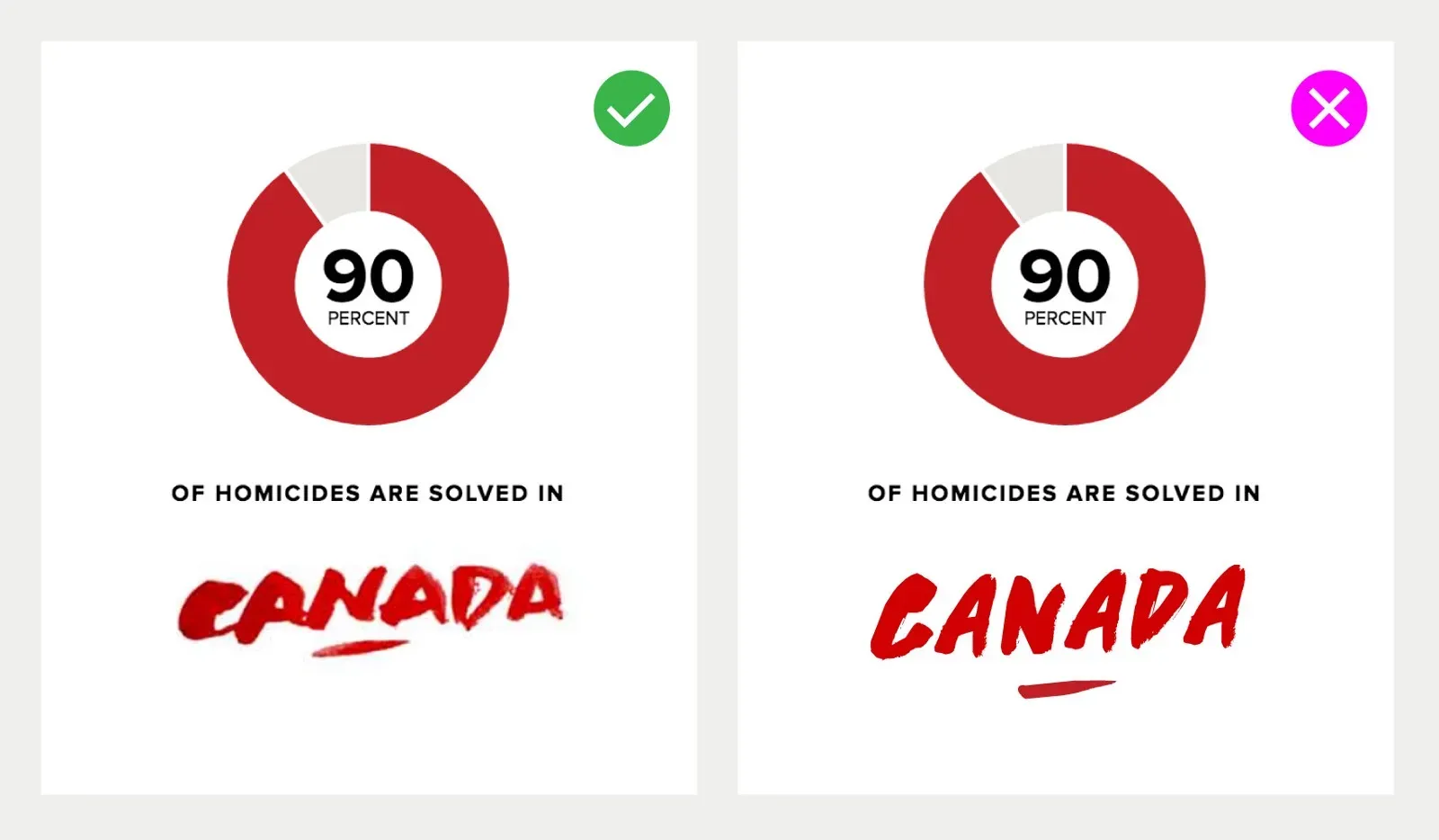
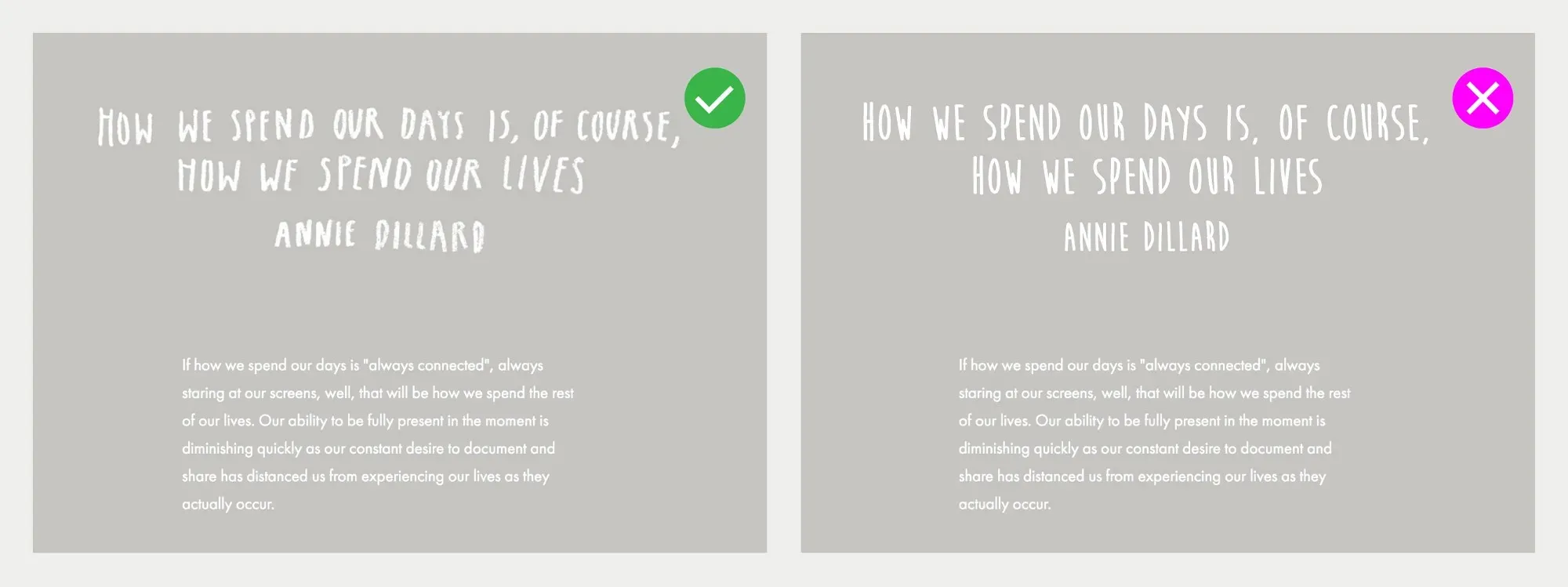
真正的手寫字母
觀察視覺流行趨勢的演進,然後進入飽和狀態是很有趣的。這裡的範例是從數位化生活,這個無所不在,充滿冷冰冰的螢幕與向量圖形返樸歸真的渴望。為您隆重介紹手寫字母,充滿渲染能量,追隨好像快要失傳的手作文化(以千禧年世代的觀點來看)。
這裡要澄清的是:我們熱愛文字造型與歐文書法。手寫字母如果以高超的技藝製作,視覺上會非常漂亮。今日的問題在人們想要運用這股能量,卻偷懶選擇手寫字體,而不是進行真正的手寫流程。
我們這個論點不是在討論如何選用字體(現在常用字體的優點是易達性與方便性),事實是這些字體很少有特別與手工打造的感覺。
更糟糕的情況是相同的字母在一個字詞出現好幾次。只有一種 ”e” 的字體完全失去手寫的根本精神以及那些令人著迷的細微差距。自動產生的手寫文字,如果出現重複字母,就讓這種美好幻覺顯得殘破不堪。當觀眾發現這一點的時候,我們將會面臨造假、分心與失望的質疑。


提示 #4
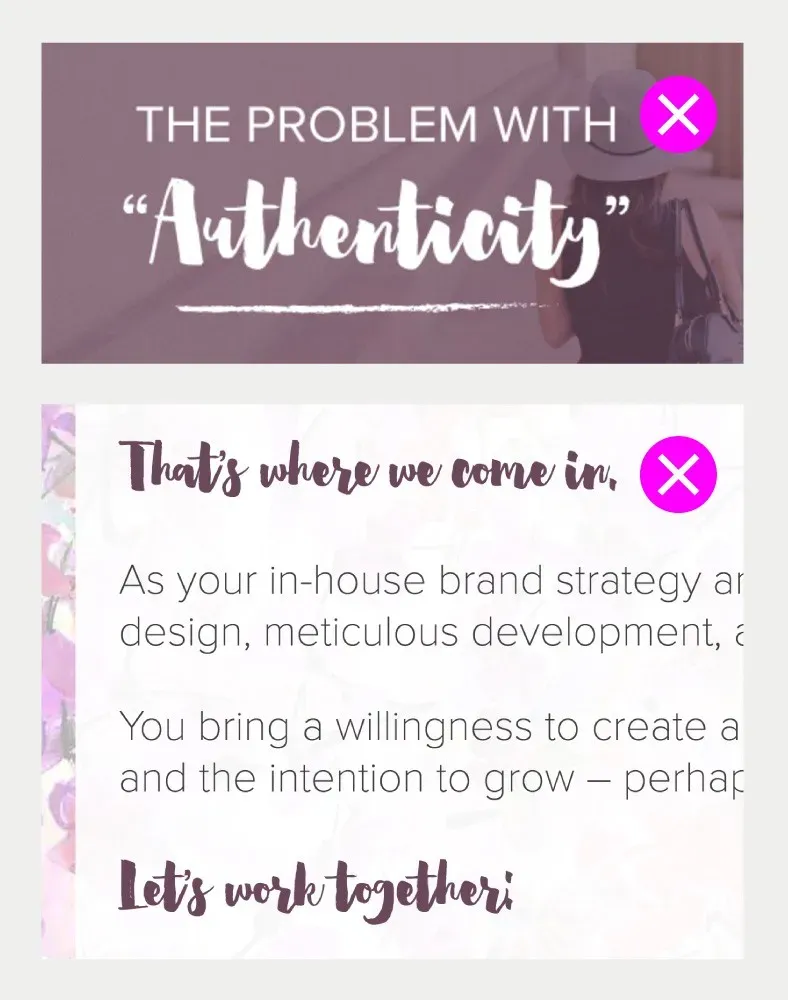
不要使用太多字型樣式
讀者想要閱讀。只要文字夠有吸引力,他們會的。
讀者不需要的,就是緊迫盯人、誇大溝通 (FULLY appreciate the communication) 造成的多餘視覺調味料。
濫用多種字型搭配是綁架閱讀體驗的好方法。視覺上,它干擾文案區塊,讓我們更難以理解內容,因為有人改變氣氛,就好像攪和水池造成混濁一樣。看起來也很糟糕,散發著不安全感與油膩噁心的行銷方式。
另一個常見的問題是完全被使用多種樣式的想法阻礙。雖然跟一句話裡使用很多樣式比起來沒這麼花俏,但是這裡缺乏感性,也會讓頁面感覺很糟糕。
解決方案總不是這麼容易,而且要考慮限制。試著讓視覺沒這麼顯眼,對你的文案有信心(或是付錢請人做更好的文案)。請學著相信簡約字體規畫的美感與效用,用以傳達訊息。
提示 #5
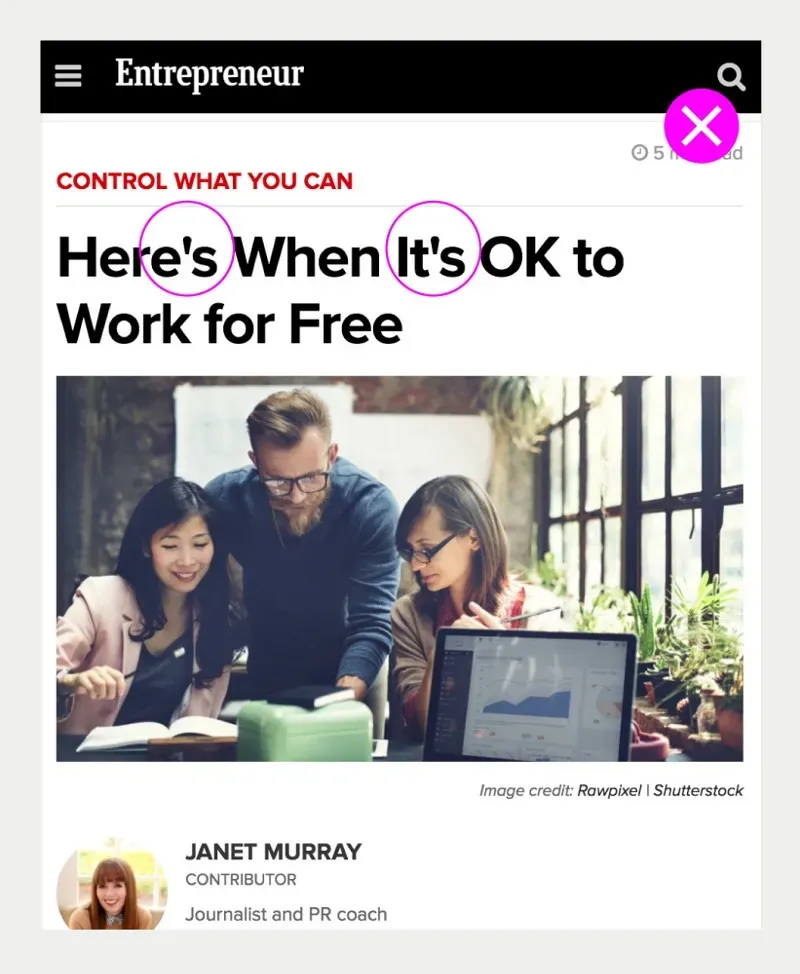
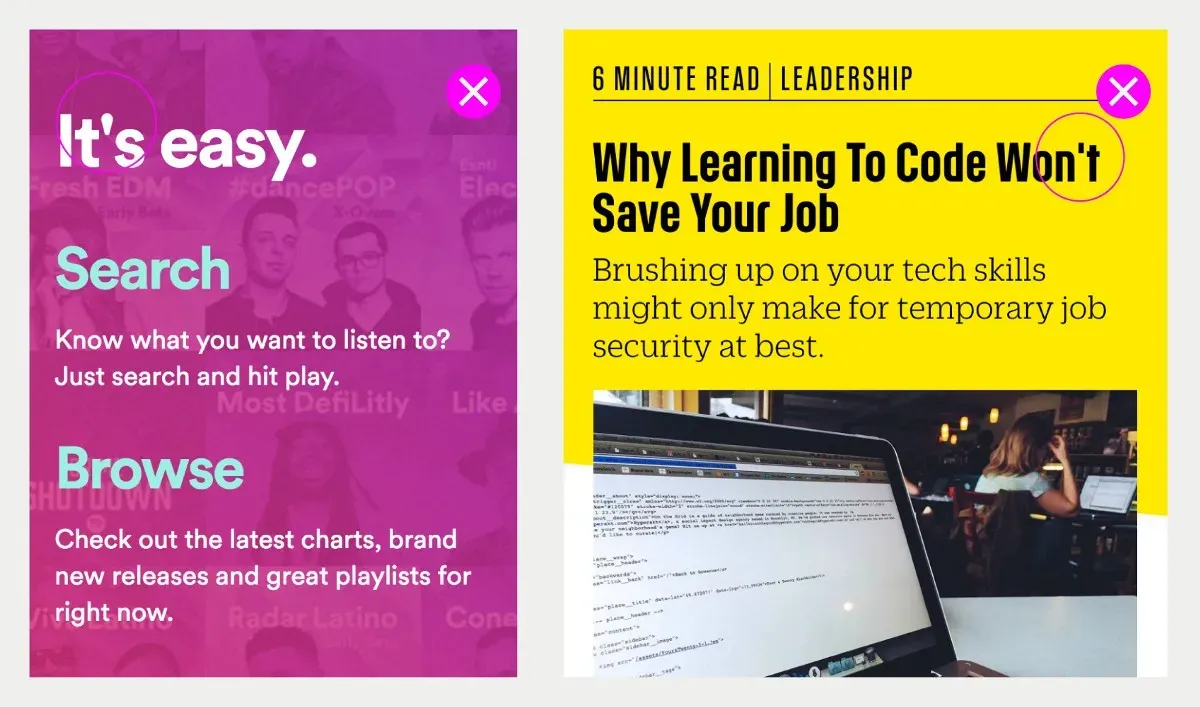
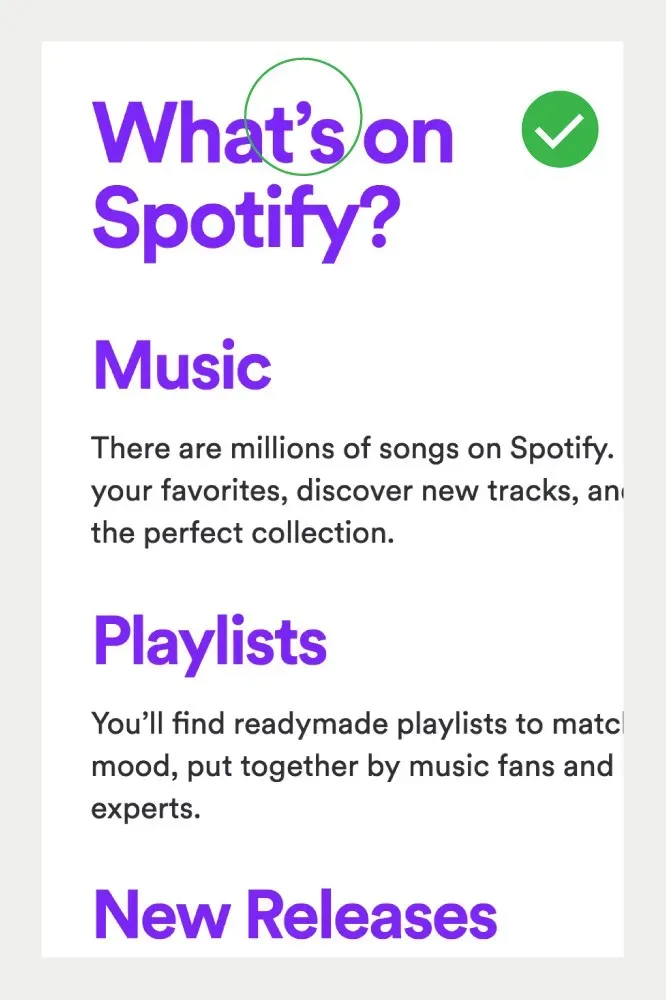
在重要場合使用正確的標點符號
在標題與文案關鍵地方絕對要使用正確的標點符號,只不過,有很多品牌(不管大小)卻無法做到正確運用。我們發覺最常見的問題是誤用撇號以及引號。
一條直線的樣式被誤用於引號 (“ ‘ ’ ”) 和撇號 (’)。這個樣式源自於打字機時代,為了簡單、節省空間而生,因為效果良好而所有的機器都這樣做。現在科技已經進步許多,還有這麼多從舊時代打字文化產生的混淆規則,至今仍在數位時代遊蕩,是很愚蠢的(但是不好笑)。
多數人在小字的區塊很難察覺有什麼差別,不過在標題和展示的大小,這個樣式就跟破爛的 8bit 縮圖一樣明顯。彎曲的引號和撇號是專門為了在文字畫面上強調一致性與流暢感設計,而一條直線的樣式讓人在閱讀體驗裡造成分心,請將他們留在程式碼編輯器專門使用。
文字編排的問題早在網路發展和桌上型電腦出版前就有了,世界改變了,但是天空還沒掉下來。只是這些細節對於想要展現長處的公司或個人來說,仍然很重要。或是有人想要傳達更深一層的使用者經驗考量,包含讀者遇到突兀文字編排的感受。請想想看 Medium 在文字細節花了多少時間與力氣。
以上這些提示可以當作字體規畫如何有益於整體使用者經驗的範例。UX 是一個寬廣的概念,對於不同人來說,都代表不同的事情。而就像其他專業一樣,一般人不是很喜歡在小地方耕耘。當你在做閱聽人研究、創意發想與內容策略的時候,UX 看起來炫彩奪目又讓振奮人心,但是在看起來不重要的瑣碎事情小題大作時,活力就立刻消散。
我們相信就是因為令人驚奇的小細節聚集起來,才可以造就真正的特別。
文字編排是能夠在各方面滲透進我們日常生活的隱形作工。而好的文字編排在成功、令人難忘的使用者經驗都扮演關鍵角色。