易用性測試流程的強力修正

我們都知道易用性測試 (usability test) 很重要,而且有一大堆如何整理和導入使用者測試的資源。只不過,要如何製作為固定格式,然後向非 UX 設計師展示其中的發現?要如何縮短時間週期,變得更有效率?
我 ❤️ 進行使用者測試,已經完成超過 50 場易用性測試,目前正在開發更快、更簡單而且更優雅的方式追蹤和產出使用者測試結果。
本篇文章使用標準的易用性實驗室測試方式。如果你對此概念還是新手的話,我建議先閱讀如何設計好網站 (Don’t Make Me Think),然後才在你自己的流程中使用以下內容。
譯註:「如何設計好網站」中文版在網路書店都沒賣了,歡迎提供大家線索。
不想要自己動手做使用者測試?找我吧!說不定我可以幫上忙。
標準易用性測試流程的問題
我首次以結構化進行易用性測試時,是獨立作業的設計師,非常資淺。當時我完成漂亮的 inVision 原型 (prototype),非常期待開始進行首次使用者測試。網路上並沒有很多文件說明如何將使用者測試的資訊製作為固定格式,然後呈現結果。所以,我幫五位受測者把每份六頁的文件印出來,然後就開始讓使用者進行每一個步驟。同時,我直接在文件上標記一些當下的想法。完成之後,拿著一疊散亂的列印紙,把我發現的事情分別輸入進不同的文件檔,上面以他們的名字做標示。把這些文件全部拿出來,然後按照順序排好,方便比較、從其中找到有哪些問題總是發生。要找到最亟需指出的痛點,就得花非常久的時間。最後,我會給創辦人或是開發者滿滿都是字的報告,他們通常都是簡略看過。當他們問到是怎麼樣獲得這些結論時,我會指著桌上那疊亂七八糟的文件給他們看。

接手使用者測試結果的問題
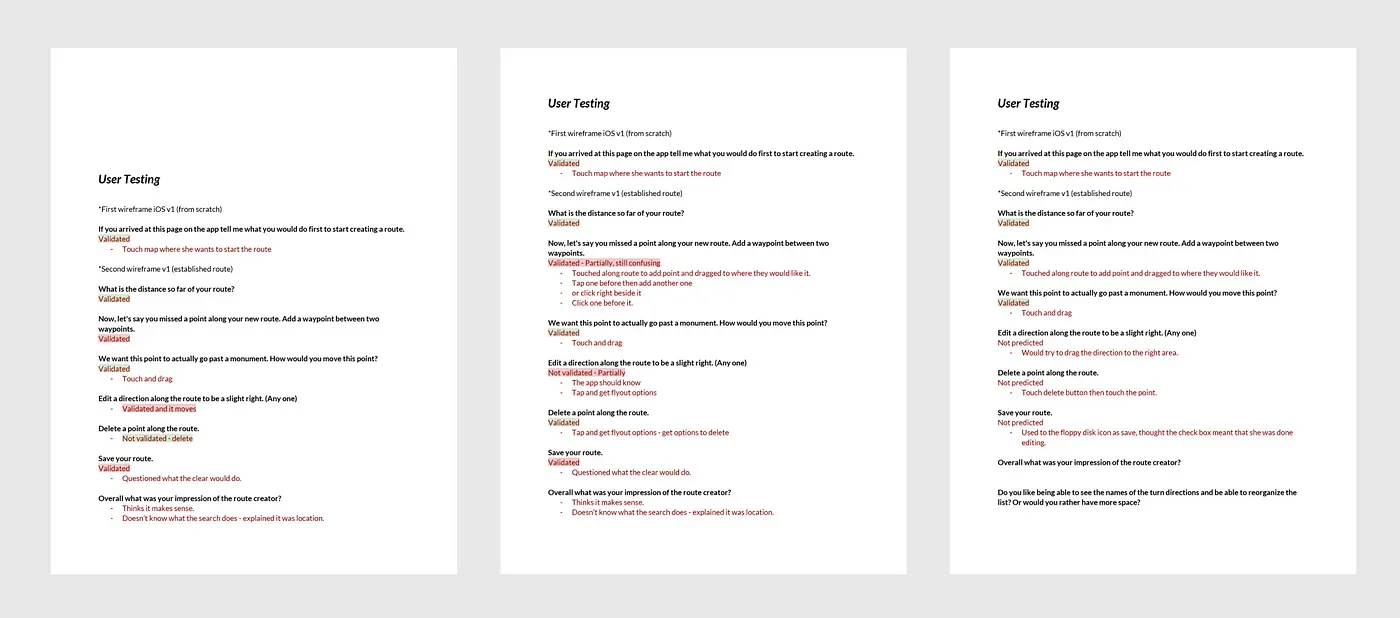
有一次我參與慈善 app 的專案。UX 研究員的工作已經進行一段時間,所以我拿到第一輪使用者測試的結果。他們給我記錄著 5 位測試者的文件,每份 4 頁,上面記錄所有問題,但是沒有說哪些最重要。我得要再比對所有文件一次,根據使用者在同一件事情出問題的次數,排出優先順序。而且,還要參考錄影起來的過程,才可以了解在 App 的哪個地方出問題,還有是在哪個步驟讓他們有困難。

我做好分析之後,向客戶、老闆或是開發者端提出設計上的改變。被問到如何做出這些結論時,我有理由可以解釋,但是仍然無法展示簡單格式的數據,足以支撐我有根據的決策。
這些流程既花時間、一團混亂、無法傳承,完整做過一回合的時間也很漫長。
亮麗的嶄新流程 🌟
眼前遇到最大的問題是:沒有一個簡易的方法讓結果視覺化。大家都知道人類比較容易處理視覺資料,但是現在我們只有提供一堆文字。
我用視覺的方法比較哪些有問題,還有哪些表現不錯。它把所有東西都放在一個檔案,而不是 5 份 5 頁的文件,輸入成 5 個檔案,做成一份報告,然後因為一團亂而開始大叫。所有的答案都在一張漂亮的表格上,你可以輕易地從直排欄位來比較每一個問題。
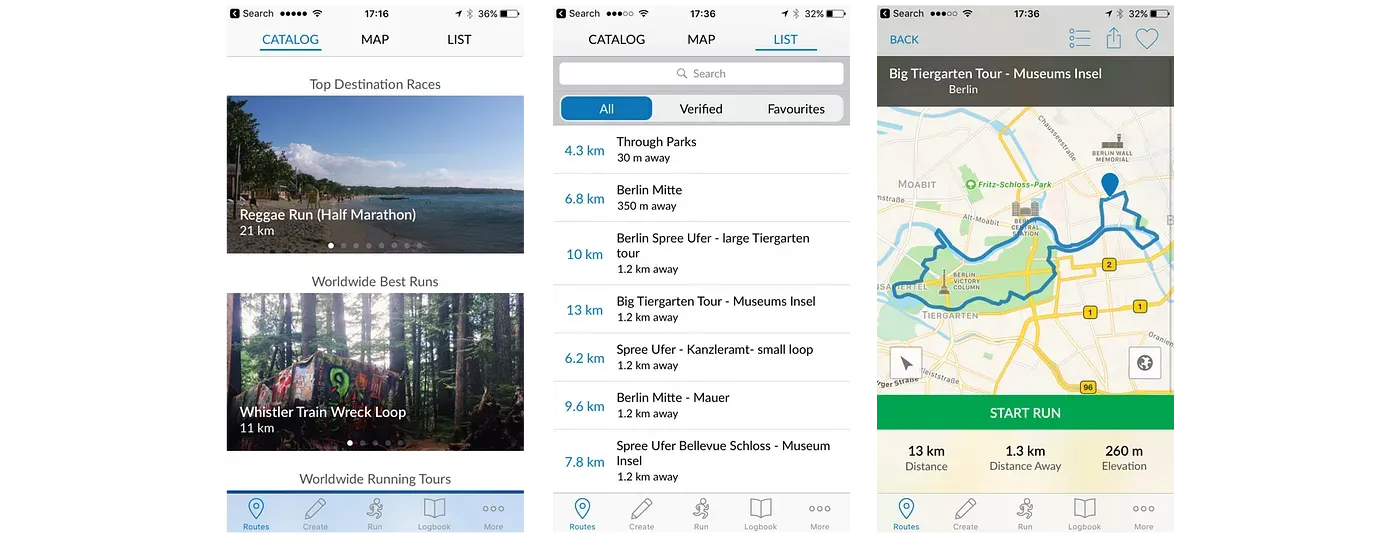
這裡的幾個畫面範例是為 RunGo,一款給旅行者的跑步 app,做取樣測試的一個階段。

測試準備
這裡有一份讓為您準備的免費 Google 試算表範本(原文連結)與範例 😉。
- 在前面幾個直欄寫下使用者訪談問題(例如:姓名、技能專長、跑步頻率、跟測試有關的問題。)
- 在問題後面用一直欄位輸入要使用的步驟或腳本 (script),在進行測試的時候要清楚唸出來。
- 如果有必要的話,在步驟或腳本之後加上一些最後要問的問題。
- 為了方便備註,在尾巴新增一些直欄。
- 在問題還有步驟之上新增畫面名稱的橫排。
- 為每一個使用者的名字新增橫排。
- 用漂亮的顏色製作條件式格式:“1” 是綠色;“2” 是黃色;“3” 是紅色。其實只要你開心的顏色都可以。
進行測試
- 因為這是標準的易用性測試,要讓使用者進行每一項在試算表最上方列出的任務。
- 當使用者進行步驟時,每一個儲存格的開頭這樣標記: — 如果很容易就辦到,記下 “1”。 — 如果他們覺得有些問題,但是最終仍可以達成,或是發現了其他洞見等事情,標記 “2”。 — 如果沒有獲得幫助,就無法做到,或是很明顯得非常努力才行時,就寫 “3”。
- 在儲存格填入數字後,寫下備註。
- 在最後的直欄位填入任何要補充說明的。
- 每次進行表定的使用者測試之後,來回看一下你寫下的東西,讓它們讓人看得懂。通常,你在很快速打字的時候,會出現很醜的錯字,之後會忘記到底是什麼意思。有必要的話,再加上一些筆記。
- 再建立一份試算表,以數字排序,就可以知道哪些出現最多紅色要優先注意。或者,可以用累加的方式來計算(看你的喜好)。
- 測試完成了!你可以繼續分析,用來決定做哪些修改,這時候也會發現把問題排序也非常輕鬆。從最多 3/紅色開始,根據建議修改,做出你的設計魔法!✨
- 從此之後,被(老闆、開發者、客戶等等⋯)要求時,就可以提供這些試算表當做你的設計決策來源,以視覺的格式呈現。即使是很大一張試算表,還是很容易比較不同的回應,然後根據視覺分類發現哪裡有問題。而不是一大堆散落的紙張。
現實範例
下面是我整理出 RunGo App 的測試結果,可以看到現在根據顏色分類過了,然後我們很輕易地發現,使用者對裡面的爬升圖表 (elevation graph) 有問題(太棒了!)。我們也可以發現使用者想找到附近 7 公里路徑的過程非常簡單,不需要做任何改變。

結論,還有此新流程的好處
- 已經省下好幾個小時的工作時間!每輪使用者測試至少 6 小時。
- 提供 UX 結果的周轉時間 (turnaround time) 更快了。
- 所有東西都集合在一個地方,不再有四散各處的文件。
- 更貼近永續發展。不再用列印出來的試算表,也沒有樹木的犧牲了。
- 非 UX 設計師(如:創辦人、開發者以及視覺設計師)更容易從視覺上看出我從哪裡得到結論。
- 讀起來更容易,更有趣;而不是滿滿是文字的報告。
- 進行測試的時候,壓力少非常多。
- 先後順序更為準確。
所以,試試看吧!不過,這只是我個人的方式與建議,如果你有任何延伸做法,請讓我知道!
想要僱用我、一起工作、有問題或是想一起喝一杯嗎?請寫信給我。