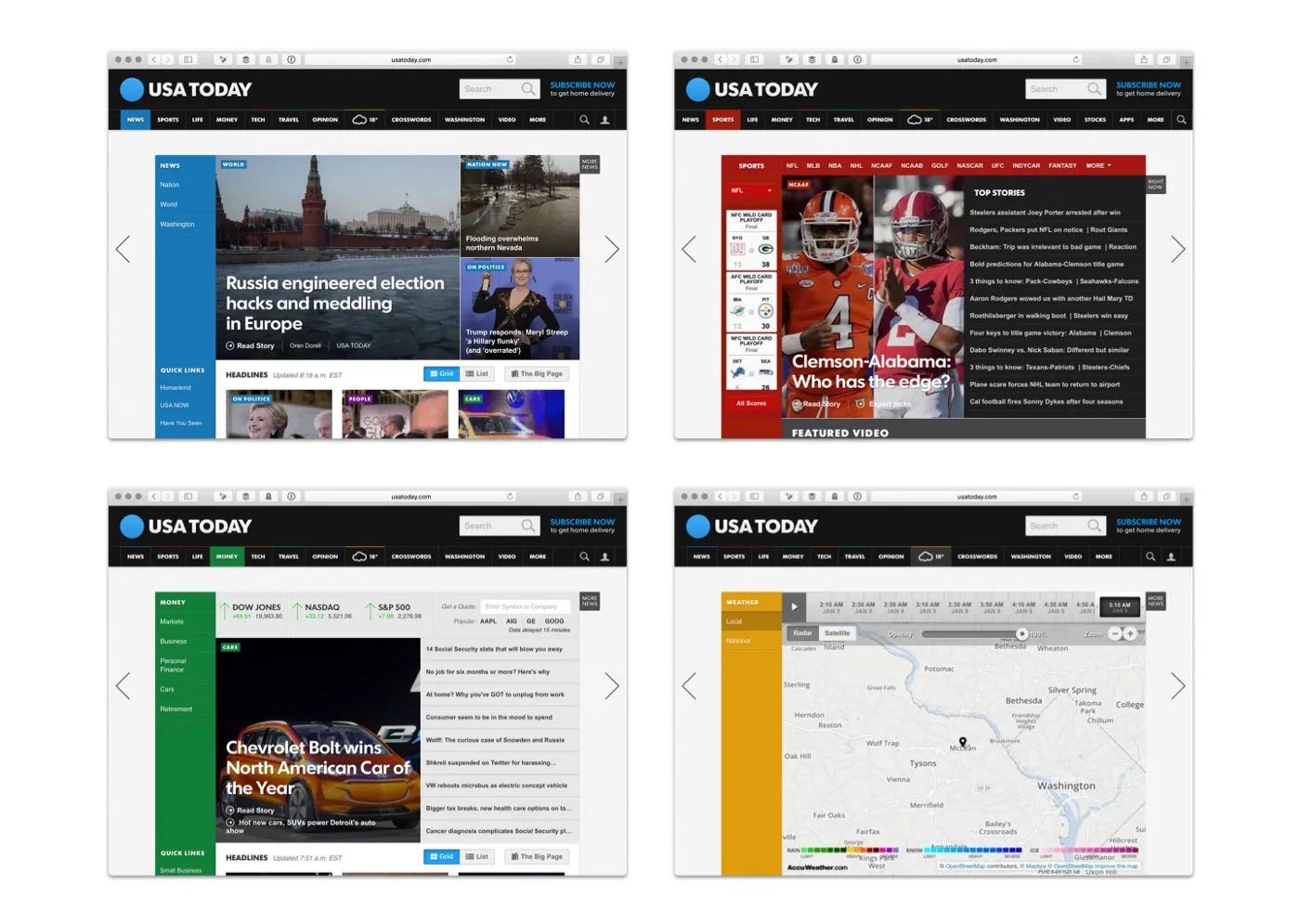
從魔法王國場所營造學到的 3 堂課 UX 設計師必須知道何謂場所營造,而迪士尼樂園是很棒的學習範例

如果你設計軟體,那就得要知道場所營造 (placemaking)。為什麼?因為你設計的網站或 App 會產生讓人們購物、處理銀行業務、學習、跟其他朋友閒聊、存放照片…等情境。人們習慣透過手機、平板與桌面電腦的螢幕體驗這些事情時,事實上,他們認為自己正在前往某處,做某些特定的事情。
你的使用者必須熟悉這些以資訊構成的環境 (information environment),才可以穿梭其中,然後找到、進行他們為此而來的事情,這跟他們在城鎮或建築物等實體環境的時候一樣。如果他們想要熟練地使用,就得要形成與環境相符的心智模型。
以一個學門來說,軟體的使用者介面設計只有大約 60 年。但是,我們已經花更多的時間設計場景。
我們可以從建築學和都市設計學習很多關於打造更有效率的 App 和網站。這篇文章是關於特定實體場所可以為我們這些設計資訊環境的人,帶來珍貴教材的簡短個案分析,它就是:迪士尼樂園。
為什麼是迪士尼樂園?
首先要說的是,以一個精心設計的場所來說,迪士尼樂園毫無疑問地成功。自從 1955 年開幕以來,已經有超過 6 億 5 千萬名遊客造訪,已經成為文化上的試金石。(而且這還不是最受歡迎的迪士尼「城堡」遊樂園!)

迪士尼樂園也是由單一事業:華特迪士尼公司精心設計與管理的大型環境(比城鎮小,但是比建築大),已經超過 60 年的時間。這讓我們可以仔細端詳場所營造在很長一段時間的演進。
另外一個研究迪士尼樂園的理由是:它一開始就以說故事的思維進行設計,以豐富的語意 (semantic) 和故事 (narrative) 包裝,而勝過其他環境。因此,她跟其它實體場所相比,有更多與互動式資訊環境相同的地方。

當然還有,迪士尼樂園真的很好玩!不只是造訪很好玩,閱讀和撰寫時也是。接下來我們會知道迪士尼樂園由於反映創建時空的緊張感與熱切需求,是認真的讓你覺得好玩。事實上,迪士尼樂園是建築師 Christopher Alexander 稱之為恰當角色的完美範例:為了傳達形式 (form) 和情境 (context) 之間的成功關係為目標而創造。
因此,這篇文章我們要以資訊環境建立在真實世界的角度來看迪士尼樂園,進而從中學習。首先是讓這個地方設計得生動活潑的核心願景。

第 1 堂課:從讓使用者產生共鳴的願景開始
1947 年的一個星期六,迪士尼的動畫師 John Hench 開車進入工作室的停車場,看到很不尋常的景象:他的老闆 Walt Disney 正在對街的停車格來回走動。當 Hench 問他在做什麼時,他說有個讓工作室訪客開心的點子,也就是「米奇樂園」。

遊樂園早在 1940 年代中期就已經普遍存在。這些遊樂園是好幾個獨立團體擁有的遊樂設施組成,通常一片混亂、骯髒與破舊。Walt 想要讓他的遊樂園不一樣:是乾淨、歡迎全家大小一起參與的地方,以有系統的主題強調故事敘述 (storytelling),還有讓那些喜愛迪士尼電影的人可以來此體驗(電影)搬到「現實生活」的感覺。
最初的計畫是在工作室附近,Henry 看到 Walt 徘徊的對街狹窄巷道裡,打造一座舊西部主題的遊樂園。只不過,Burbank 市政府的官員否決這項計畫(還記得嗎?因為遊樂園都很破舊!)Disney 被迫去找其他地點。
不被狹小的巷弄束縛後,Walt 的野心壯大到不只要做舊西部時代。既然範圍變大了,設計團隊將遊樂園分成好幾個部分 (sections),稱之為世界區域 (lands),代表各種主題。舉例來說,其中一個世界區域全部都是迪士尼電影裡面的童話故事,另外一個則是舊西部時代⋯等(一開始探索很多種主題但廢棄了,包含像是每個物品都縮小的小人國世界,甚至可以購買迷你熱狗這樣的餐點!)。

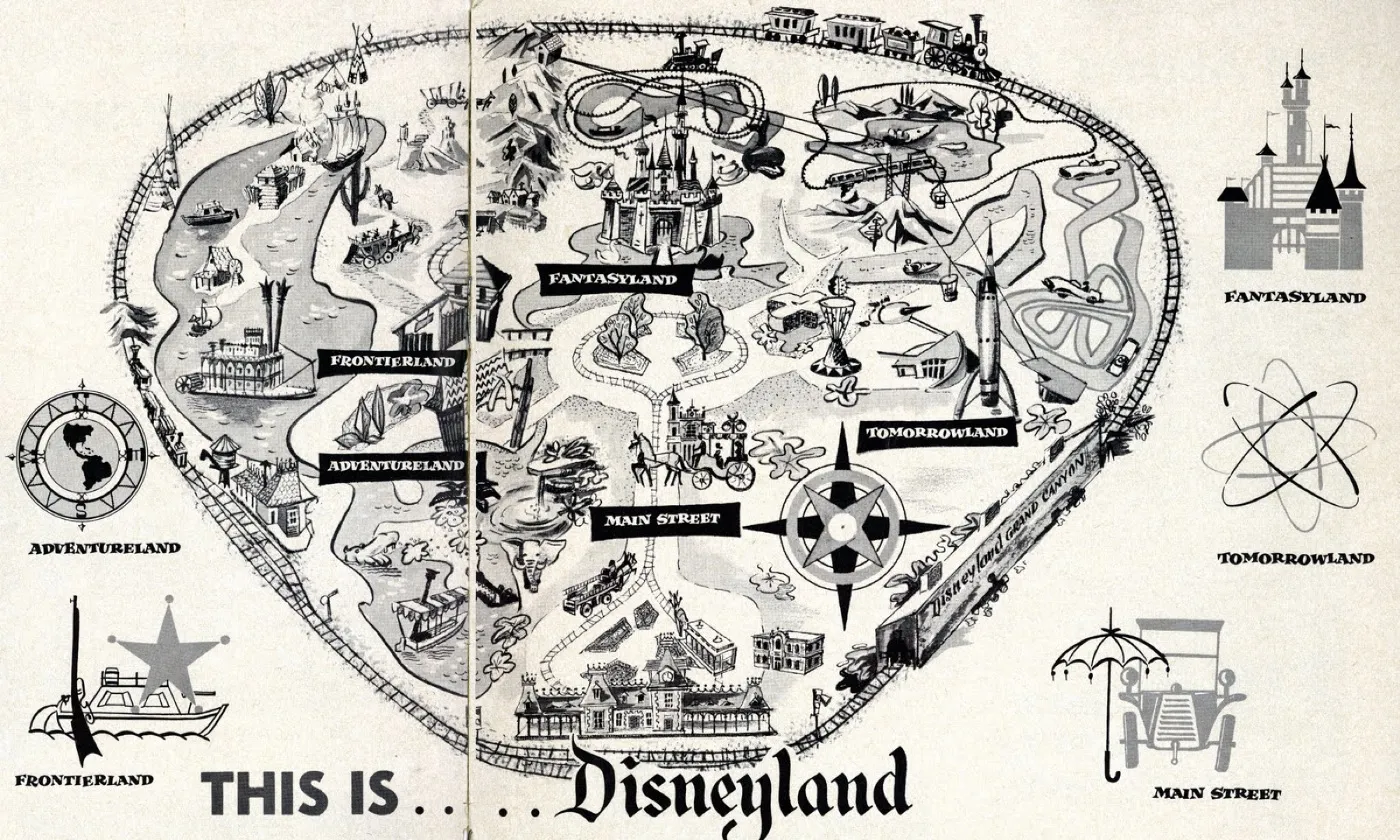
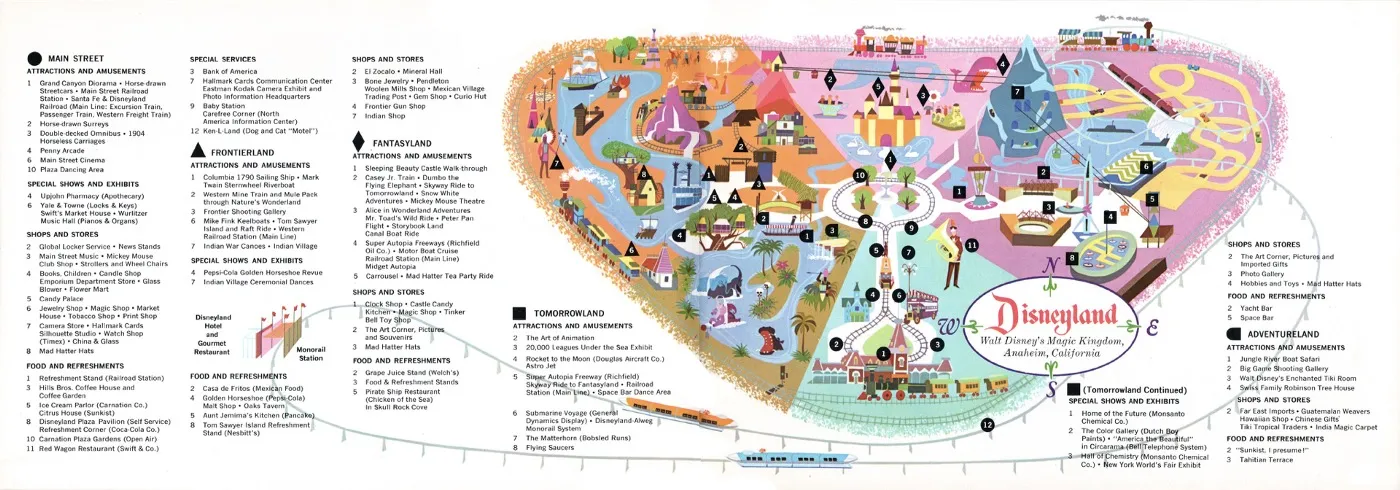
最後,遊樂園開幕時有五個主題世界區域:
- 夢幻樂園 (Fantasyland) 把童話帶進現實世界。
- 西部樂園 (Frontierland) 重塑 1950 年代觀眾認知的美國舊西部。
- 探險樂園 (Adventureland) 表現出異國風格的地區與文化。
- 明日樂園 (Tomorrowland) 呈現科學、科技帶來的正向未來。
- 還有美國小鎮大街 (Main Street U.S.A.) 以懷舊的方式重現當時汽車開始流行的美國小鎮主要街道。
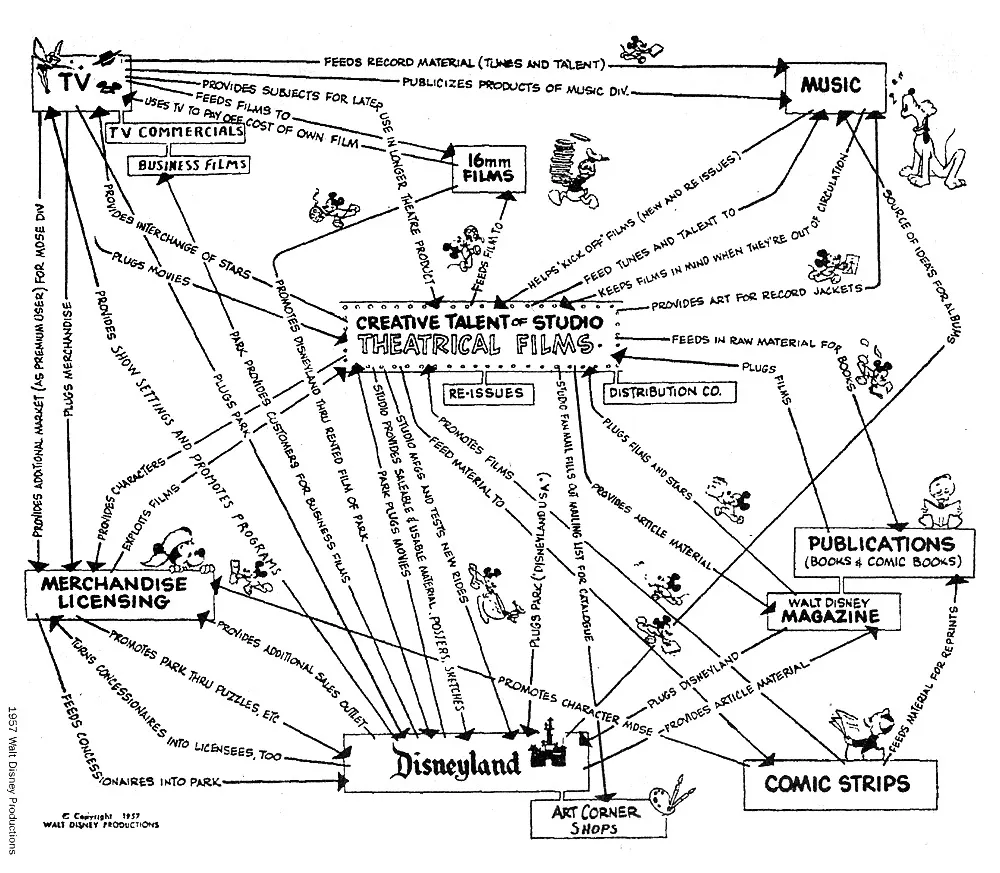
這些帶有主題的世界區域是組成迪士尼樂園經驗的概念架構。值得一提的是,這些分類清楚的架構也是迪士尼(當時)首次進軍的新媒體電視的分類原則:同樣也叫做 Disneyland 的影集,跟遊樂園的建築看起來完全一致(也幫助獲利)。

迪士尼的組織結構早期常被引用為企業綜效 (corporate synergy) 的個案分析:不同組織,但是相關的事業群和諧運作,在市場上互相增進各自的地位。電視影集幫助遊樂園;遊樂園幫助電影;電影幫助消費商品,組成強而有力的循環,環繞在前後一致的數個主題:懷舊、幻想、探險、舊時代前線、新時代前線,在 1950 年代中期迪士尼工作室的產品裡四處可見(許多競爭對手也有)。

這不是巧合。美國的經濟在 1950 年代持續成長(人口也是),汽車(還有因此催生的州際公路和郊區)改變人們的生活方式,而冷戰(為人們帶來對科技的矛盾情感)讓所有東西都朦上一層陰影。早期充滿迪士尼樂園的主題能夠與這些主要聽眾深深產生共鳴(拓荒、懷舊和正向未來主題的開幕)。迪士尼樂園成為讓美國人可以實際浸溺在過去、未來和年幼天真幻想裡,超越遊樂園的地方。
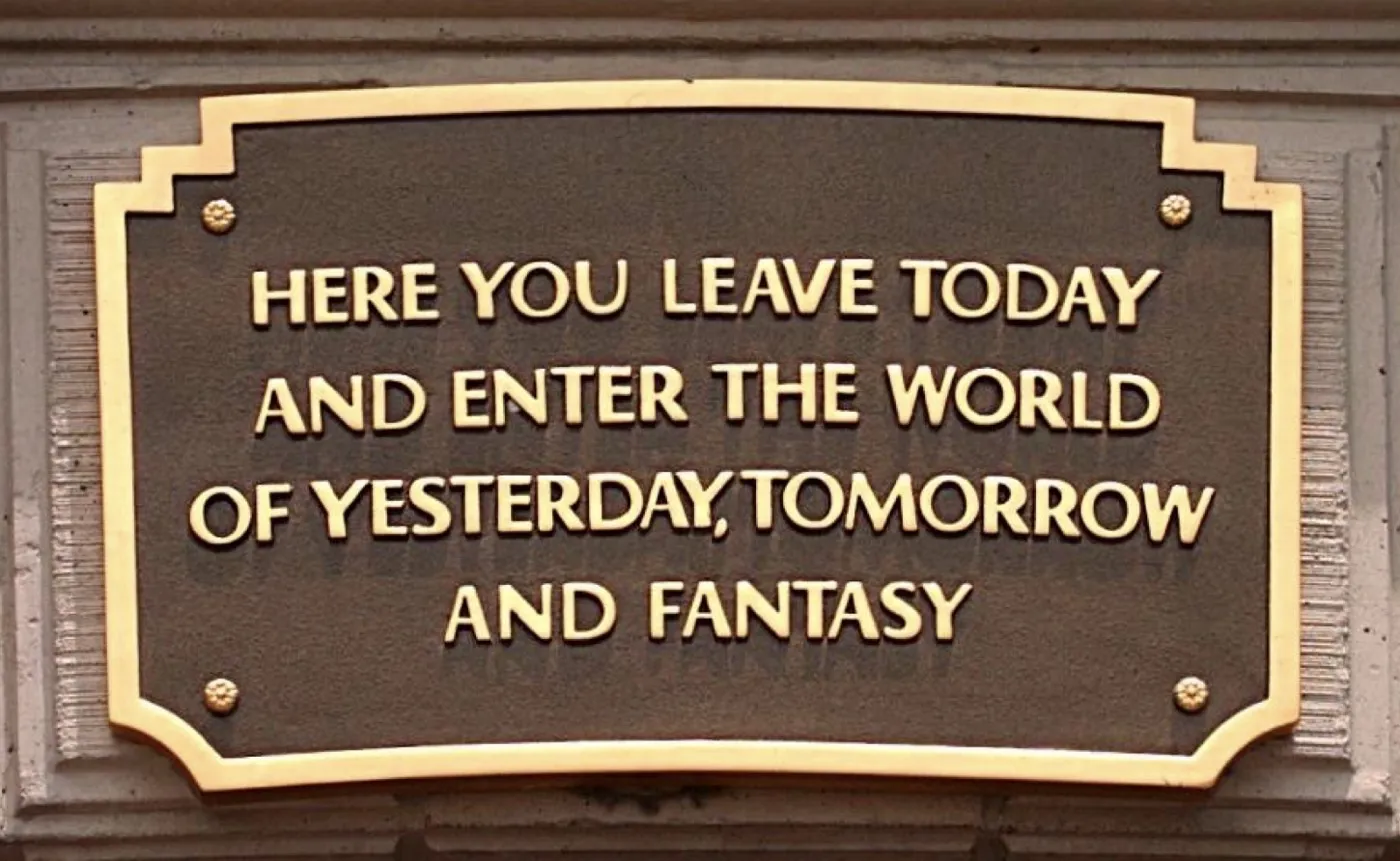
這是非常有力的願景,在遊樂園開幕時成為一項很重要的競爭優勢。每次進入遊樂園的時候,都會被懸吊在入口板子上的雕刻提醒一次,上面寫著:

像迪士尼樂園這樣清楚、吸引人的願景,可以啟發和引導設計團隊朝著單一方向前進。
儘管如此,僅有吸引人們的願景和清楚的概念架構還是不夠。願景和架構必需整理成讓人覺得與自身相關,然後進行互動。而這帶我們進入第二堂課。

第 2 堂課:把體驗整理成連貫的結構
第二堂課是擁有連貫、可延伸結構的重要性。這樣的結構帶來秩序,如果沒有的話,會是一團混亂的環境。它也幫助創造清楚的心智模型 (mental models),讓體驗其中的人們知道他們身處何處、在此處可做什麼,還有下一步可以去哪裡。
迪士尼樂園的結構讓新訪客更容易理解此處,也讓遊樂園優雅地進化。讓我們看看在迪士尼樂園的體驗裡,三個結構方面的關鍵:
- 它的分類 (taxonomy)
- 它的拓樸結構 (topology)
- 遊樂園裡的語法和暗喻 (metaphor)
迪士尼樂園裡的分類學
就像我剛剛提到的,迪士尼樂園劃分為數個不同的世界區域,例如:明日樂園、夢幻樂園和探險樂園。如此的樂園組合,還有其中包含的遊樂設施,代表的是傳統分類方法。舉例來說,叢林巡航這個遊樂設施位在探險樂園,而且只有在這裡是合理的。

你可以畫出迪士尼樂園,他們的世界區域、遊樂設施還有一些元素的概要,而這跟一個網站的結構大致很像。可以把此分類方法當做是迪士尼樂園內容的地圖:每個分類各自擁有的特定物品。
迪士尼樂園的拓樸
審視分類方法的時候,會發現:雖然每個世界區域都有各自獨特之處,像是探險樂園的叢林巡航,但是都有相同類型的東西:遊樂設施、餐廳、商店和貴賓服務設施(例如浴室、急救站等)。我把這些主要區塊的相似之處稱為地方的拓樸結構 (topological structure)。
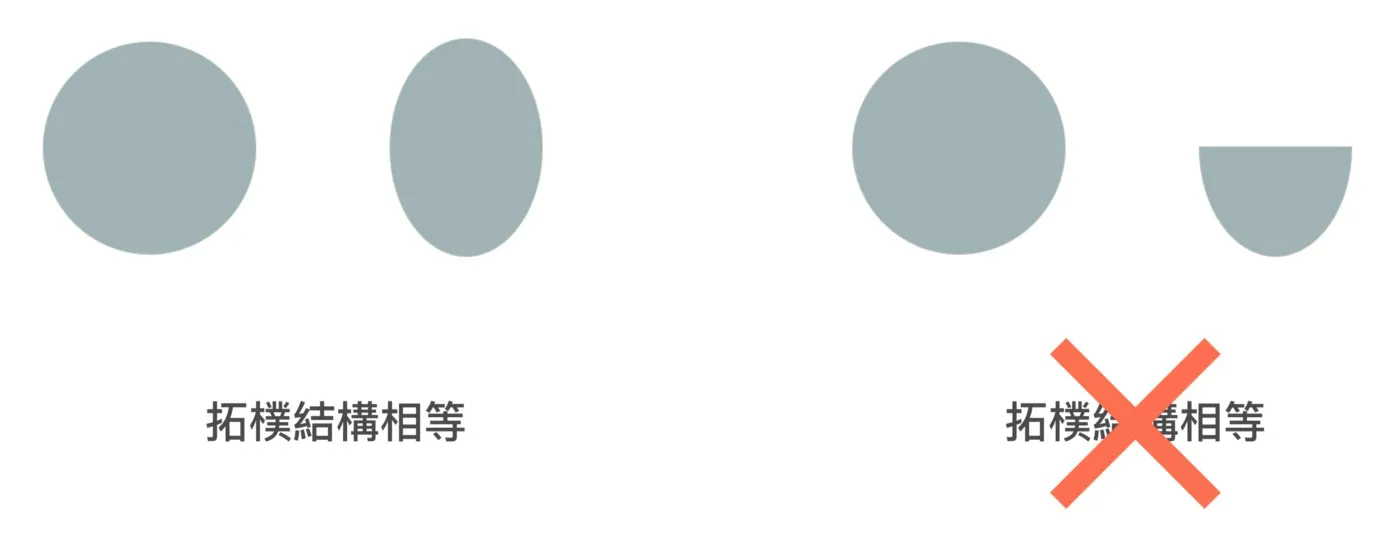
拓樸學是數學的名詞,研究某些東西經過非破壞性變形時,像是扭曲、延展或縮放時,仍保有的特徵。想像一個圓形,如果你延展它,就會變成橢圓形。圓形和橢圓形在拓樸裡地位是相等的,只不過,如果把橢圓形分成一半,它在拓樸上就跟圓形不一樣了。

即使迪士尼樂園裡各個世界區域都有不同的特色設施,卻有共通的結構,因此在拓墣學上相等。此遊樂設施-餐廳-商店-貴賓服務的固定結構概念 (invariant structural construct) 是範本:每個迪士尼樂園裡,所有世界區域都通用。

此安排深深影響訪客理解和遊覽的方式。首先,這些主題更清楚了,因為在相同、可預測的結構上以不同的故事呈現。
還有,讓環境更容易學習,因為一個世界區域裡可以做的事情 (affordances) 在其他世界區域也都有。當遊客在明日樂園突然想要使用洗手間,不必衝回美國小鎮大街,因為他知道每個世界區域都至少有一組。
值得一提的是,如此固定的模式不代表關聯、比例和數量也都一樣。例如:探險樂園比美國小鎮大街有更多的遊樂設施。最重要的是遊客移動到下一個世界區域時,它本身的底層架構就像數學裡的常數一樣。
這樣的拓樸架構,讓迪士尼樂園可以在數十年來不斷改變與成長,而整個環境依然清楚。遊樂園設計師偶爾會增減設施、餐廳、商店和服務。每隔一段時間,還會新增世界區域,同樣也有專屬的遊樂設施、餐廳、商店和服務(目前正在蓋一座根據星際大戰打造的世界)。而且主題樂園-世界區域的結構當然也可以複製(每隔 10 年一次,已經持續 60 年。目前在佛羅里達州、東京、巴黎、香港和上海都有迪士尼樂園風格的主題樂園)。

所以,這要怎麼套用在 UX?這是因為內容策略 (content strategy) 的關鍵功用就是找出、劃分內容類型,因此,大型的資訊環境才可以在保持一致和易於理解的情況下,自然地 (organically) 進行改變。這裡的內容類型,就是剛剛說的拓樸學結構。也就是說,拓樸學不只可以用在大量內容的系統;也是任何大型資訊環境要適應時間推進的重要考量(他們都有吧?)。
迪士尼樂園的用語和暗喻手法
另外一個迪士尼樂園巧妙使用的結構,是迪士尼樂園設計師的用語和暗喻手法 (metaphor),進而影響行為。例如,在遊樂園工作的人不是叫做員工 (employee),而是表演者 (cast members)。表演者不穿制服,工作時的服裝稱為戲服 (costumes)。你有發現我都把遊樂園遊客都稱為貴賓 (guest) 嗎?這又是另外一個 Disney 為遊樂園產業帶來的情境革新(這個產業之前都稱他們是潘仔*,就可以充分知道遊樂園工作人員如何看待顧客)。
潘仔 (mark):以閩南語發音
在這些稱呼之下,是一種埋藏在四處的暗喻:遊樂園和工作人員都在參與一場演出,此暗喻可以呼應所有的迪士尼樂園體驗。舉例來說,貴賓不得進入的遊樂園區域叫做後台。如果有東西在貴賓看得到的地方壞了,就會稱為不好的表演 (bad show)。

在資訊環境裡,用來形容物體和行為者的用詞,對我們如何與它進行互動或參與其中有很重要的影響。回想一下,團隊成員說到使用資訊環境的人時,你們是稱呼為使用者嗎?也許你把他們稱為顧客?也許你們有產業專屬代稱,例如:病患。不管是哪一個,你使用的的稱呼,都會在為他們設計以及互動時產生微妙的影響。由於迪士尼把顧客稱呼為貴賓,比起把他們當做潘仔,表演者更願意加入一些即興演出。
如此以特別用語稱呼的娛樂產業暗喻,是建構、引領迪士尼經驗情境架構的重要方式。這個結構打造各個分部,然後把構成資訊環境的元素連結起來。緊密結合的架構可以讓環境更容易學習和瀏覽,也可以隨著時間成長和改變。
語意結構 (semantic structure) 對於人們在跟環境互動時,是怎麼想、怎麼做的有很巨大的影響。儘管如此,這仍是抽象的概念。為了人們可以跟環境產生連結,這些架構必須做成可以實際體驗的東西。而這就帶給我們最後一堂課:為了打造人們可以實際互動的環境,傳統場所營造原則的重要性。

第 3 堂課:用傳統原則打造場所的感覺
已經有堅固的架構,我們現在就可以面對挑戰了,就是:打造讓人們在裡頭四處移動和享受其中的場所。這裡是從都市設計和建築學到的。

研究人們如何從居住地產生的心智模型特別有用。Kevin Lynch 的書 The Image of the City (1960) 有許多獨到見解,其中有 5 項定義人們如何體驗都市環境:
- 區域 (Districts):城鎮或城市的一部分空間,有他們自己的特色,而且讓人們有一種「進入此區」的感覺。
- 路徑 (Paths):人們在環境裡四處移動的方式。
- 地標 (Landmarks):實體的建築,讓人們有一種關聯的感覺。
- 邊緣 (Edges):兩個區塊的邊界,把一個地方的連續感截斷的線。
- 節點 (Nodes):行為聚集的區域,用來當做人們前往或出發的焦點。
這些元素的某些組合可以讓城市和城鎮之間各有不同,而且讓人們在身處其中時產生心智模型。迪士尼樂園這個都市大小的環境,是由單一事業體經營。因此這些元素擺在一起時,是非常和諧且專注的,包含環境裡不同元件的階層、遊樂園裡各區域的轉換和邊界,還有它們之間的連結都仔細維護。因此成就一個不只容易逛,也讓人覺得融入其中、可以學習、印象深刻的地方。
瀏覽某個資訊環境的時候,我們也要讓身處的地方、可以做什麼事情、接下來可以做什麼都是合理的。研究這些元素幫助我們有機會設計出這樣子的資訊環境。迪士尼樂園是如何安排的?就讓我們繼續看下去。
路徑、節點和地標
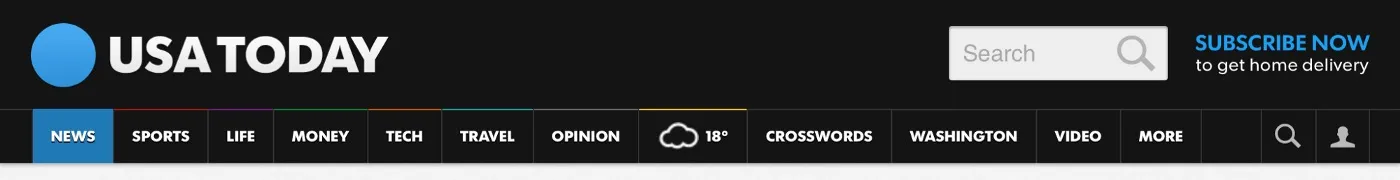
一開始,我們來看人們如何穿梭於環境之中。說到導覽設計 (navigation system) 時,UX 設計師通常會想到導覽列和搜尋引擎,用途是讓人們可以從網站或 App 的一個地方移動到另外一個地方,逐漸接近他們正在尋找的東西。

迪士尼樂園的導覽有相似的目的。只不過,因為遊樂園是實體環境,是從建築和都市設計來擔任設計線索的角色。
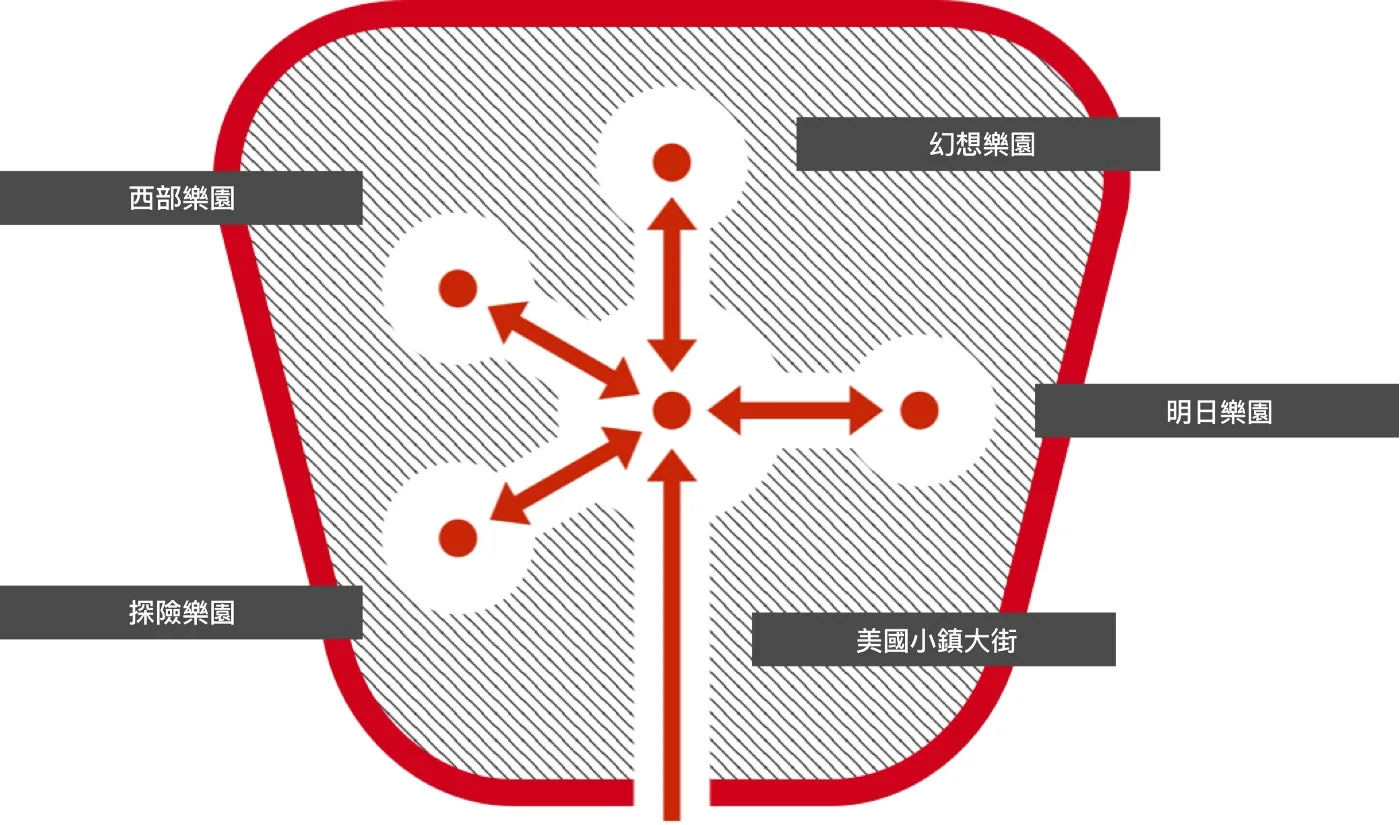
迪士尼樂園採用一種稱為「軸輻路網,hub and spoke」的導覽模式:有一個位在中間的樞紐 (hub),所有的世界區域依此擴散出來。遊樂園本來的設計是在美國小鎮大街前面有單一入口,可以引導遊客直接前往樞紐區域(再次值得一提的是,這也是 Disney 發明的遊樂園設計:當 Walt Disney 在設計遊樂園時,向其他的遊樂園經營者徵詢意見。他得到的回應都是這樣的設計行不通,因為會限制進入遊樂園的人數)。
遊客從火車站底下兩個隧道進入遊樂園。接著他們經過美國小鎮大街,前往樞紐區域,然後就可以任意選擇其他 4 個世界區域。美國小鎮大街是 Lynch 在書裡提到路徑的範例:使用者從一個地方到另外一個地方的方式。

人們很直覺地知道要沿著大街走,因為他們的注意力都被街道底部,很特別的元素吸引了:睡美人城堡。這是 Walt 稱之為 wienie 的範例:激發貴賓興趣的吸睛垂直元素,讓他們不知不覺往那個方向前進。

到達樞紐區域後,貴賓會四處看看,就會看到其他 wienie 正在招手:探險樂園的魯賓遜家族大樹屋、西部樂園的豪華馬克吐溫號、還有明日樂園的環球航空火箭。在迪士尼樂園裡,這些 wienie 就是地標的角色:不只是因為很顯眼而吸引群眾,也可以在可能一片混亂的環境移動時,能夠引導方向。

朝著 weinie 走過去,迪士尼樂園的遊客會發現身處在中間、開放的區域,或是一個廣場,可以體驗每個世界區域各有特色的主題營造、設施⋯等。而這就是 Lynch 所談論的節點。
這些節點以路徑相連,然後地標吸引人們目光前往的組合,讓人容易在迪士尼樂園裡到處移動。這三件事都在使用者經驗設計裡可以對應。就像剛剛提過的,導覽列和搜尋系統是資訊環境裡的使用者從一個地方到另外一個的方法。像是標籤或圖示等情境元素成為地標或可能動作,指出人們可以在環境裡前進的地方;而第二層畫面是通往相關資訊的中心和環境裡不同地區的辨別,扮演節點的角色。

區域
環境裡不同的空間可以當做是 Lynch 所說的區域。也許你已經猜到:迪士尼樂園裡的幻想樂園、探險樂園、明日樂園⋯等,就是所謂的區域。它們都有專屬的特色,之間互有不同之處,帶來特別的感覺。
這些世界區域用極度完整、仔細的主題佈置,傳達概念和故事。例如:每一個在探險樂園裡的東西,包含建築、植物、音樂⋯等,都精細安排,讓你感覺正在站立於遺世的叢林前哨站。

說到 UX 情境裡的主題佈置,就會想起兩種引起關注的主要方式:
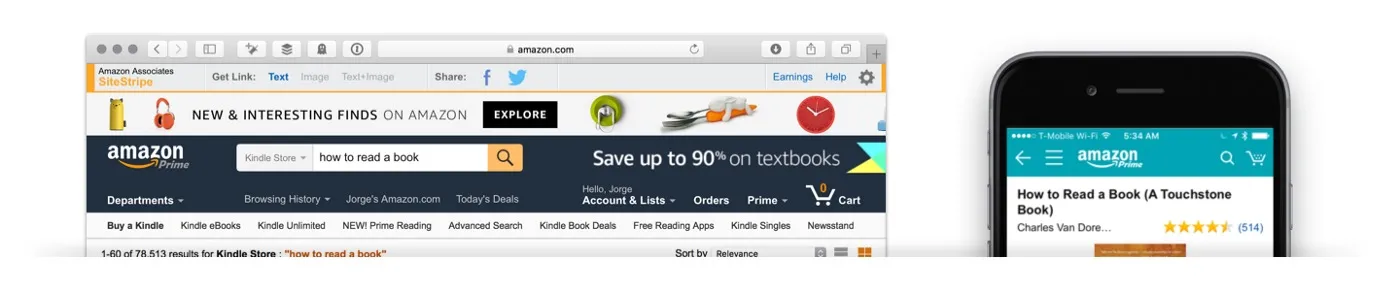
- 視覺呈現
- 寫作風格或聲音語調
這兩者都是在說:風格和主題應該要能幫助作品底下的概念框架。使用語言的時候,許多設計師知道選擇正確風格或語調的重要性。然而,我們很容易在視覺設計被潮流牽著走。
舉例來說,我們幾年前捨棄「擬物,skeuomorphic」(或稱為仿真,realistic)的細節,改用扁平視覺設計,更純粹「數位」的美學。雖然我個人不反對,但是討厭設計師只是因為別人都這樣做,而在專案採用這種風格。視覺風格應該要加強、輔助故事。如果設計師們決定要反映材質的「純粹」本質,例如:玻璃纖維、木頭、鋼材等,迪士尼樂園就不會如此成功。實際情況是,他們充分利用這些材質的可塑造能力,來加強世界區域之間的特色,形成令人流連忘返的遊樂園概念框架。
「沒必要的,gratuitous」、「仿製的,skeuomorphic」(或是比較委婉的說法,whimsical)主題佈置不僅僅是可行,有時候甚至是正確的。
邊緣
最後,我們來看邊緣。迪士尼樂園裡最有趣的設計之一就是處理轉換的方法:在每個世界區域之間,還有遊樂園本身跟外界分隔的地方。
遊樂園的世界區域經過精心設計,所以它們之間交錯的地方非常順暢。如果你從探險樂園走到西部樂園,不會感覺到突兀的變化。建築、植栽⋯等用很細緻的手法混搭,如同在現實世界裡的電影轉場效果 cross-dissolve(許多迪士尼樂園的設計師來自電影產業;所以遊樂園的設計被電影影響深遠),這些流暢的變化我稱之為「緩和」邊緣。
相反地,「強烈」的邊緣就是把東西分開,之間轉換的刻意設計,其實迪士尼樂園也有相當具代表性的範例。Walt 不想要讓遊客看到外界,在遊樂園的體驗才更有沈浸效果 (immersive)。他的做法是將迪士尼樂園以隆起的土丘圍住,上面鋪設火車鐵軌,因此往遊樂園內和外的視線都被隔絕。遊樂園當初開幕的時候,其實土丘只有橫跨一個地方:通往美國小鎮大街的入口隧道(我們剛剛已經提過這件事)。所以這可以說是非常強烈的邊緣。

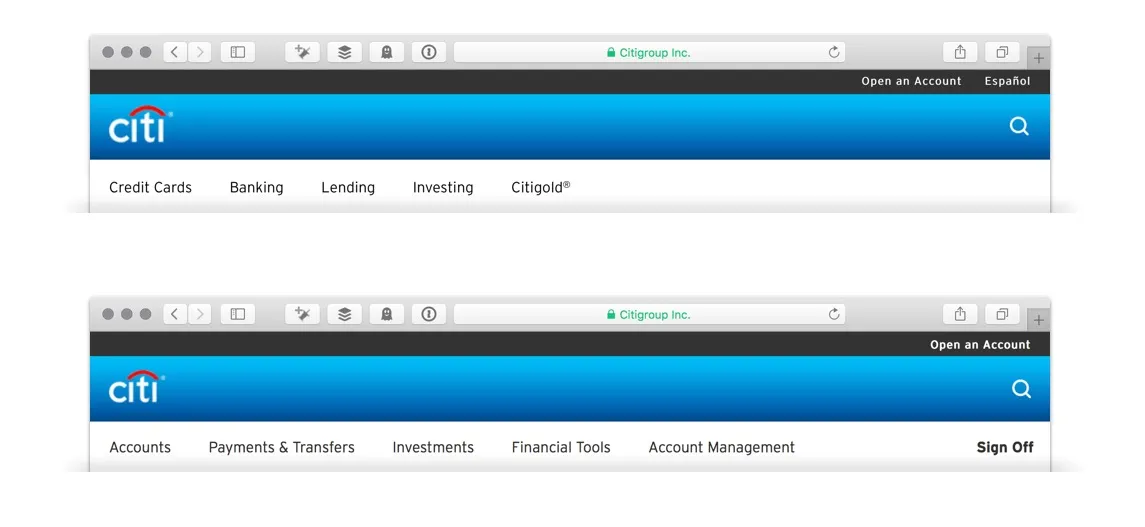
進行 UX 設計時,我們常常要處理資訊環境裡,不同部分之間的邊緣,也要決定它們應該是強還是弱。舉例來說,許多金融服務的網站包含公開給大眾使用的環境,還有更隱密的、得要「登入」才可以用的區域,只讓他們的客戶使用。

有些轉換區域必須要非常強烈,做法是:當使用者嘗試從公開區域跨到秘密區域時,讓他們看到明顯的阻礙。在其他情況時,邊界就緩和多了:轉換是漸漸變化。掌握不同軟硬程度的邊緣,在我們跟設計團隊的對話時有助於聚焦 (frame),讓決策是在充分告知的情況下發生。

重點回顧
人們形成都市環境的心智畫面,例如城鎮和城市,來自 5 種元素:區域、邊緣、節點、路徑和地標。資訊環境也有類似的元素,可以理解目前身在何處,還有在此處可以做的事。
這些場所營造元素放在一起,依照語意結構導入,讓環境前後一致,就能發揮最大效果。此結構還用了差異化 (differentiation) 和暗喻,讓人們跟環境產生連結、進入狀況。
如果這個結構有清楚的願景,就可以發揮最大效果。以迪士尼樂園當作範例,願景在設計流程早期就已經陳述,引導設計團隊朝向從未有人體驗過的新環境類型,而且讓使用者深深感到共鳴。
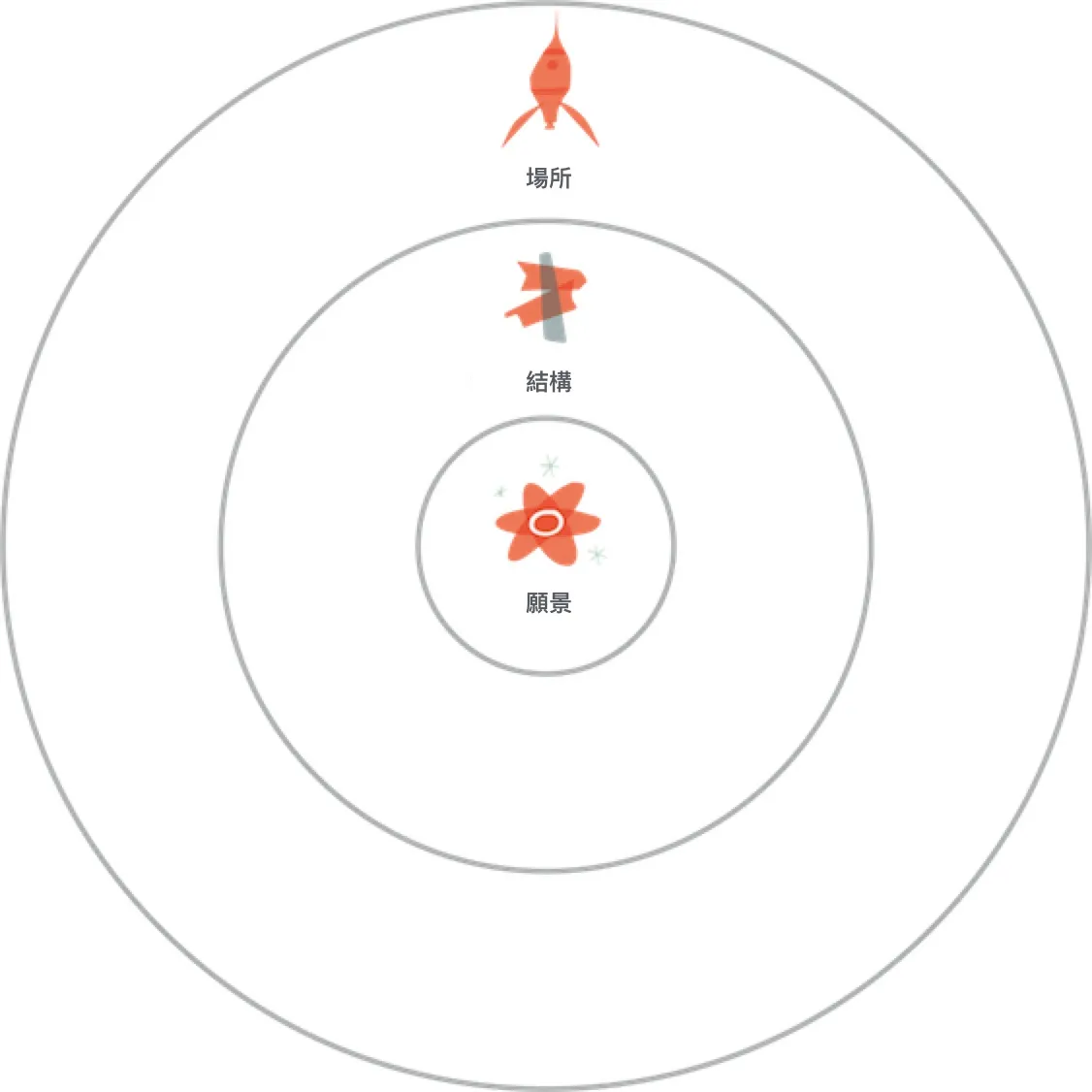
這三個元件:願景、結構和場景營造元素是互相依賴的。如果願景不清楚,要打造有意義的結構非常困難;沒有清楚的語意結構支援,場景營造設計只會成為沒感覺的環境。

就如同在實體環境的體驗,得要讓使用資訊環境的人產生該環境的心智模型,才可以熟練地操作。身為設計師,我們可以沿途用傳統原則打造強烈的場所感覺,方法就是連結令人覺得有共鳴的願景,產生前後一致的結構。迪士尼樂園就是值得讓我們研究的完美範例。
附錄:為你的環境打造願景宣言
願景、結構和場所營造,這三種元件都很重要,設計師最看重的就是願景。設計專案常常從某種高階需求和目標的概要開始,但是場所未來樣貌的願景(還有使用場所的人們如何體驗)卻鮮少討論。因為後續所有東西都是據此打造,場所的願景從開端就很清晰,是非常關鍵的。
為了幫助設計團隊釐清願景,我持續從專案開始的時候,產出我稱之為「在這裡您⋯」的簡易宣言習作,也可以稱為場所願景宣言。這個簡短句子是以俐落、有力的方式組成此場所日後的樣貌,還有如何向體驗其中的人們進行動作。

稱之為「在這裡您」宣言是因為我們借鏡模迪士尼樂園的場所願景宣言(在這裡您將會離開現實的今日,而進入一個昨日、明日與夢想的世界)。我們只留下迪士尼宣言裡的「在這裡您」,然後從這裡開始填入我們自己的話。
有一些提示對寫出「在這裡您」有幫助:
- 保持簡短!(它要可以放進迪士尼樂園入口上方的銅板)
- 不是為了你的團隊或是組織而寫,而是你正在打造的場所。
- 不應該反映你對於此場所的觀點,而是使用場所的人們(所以才會以「在這裡您」開頭,代表遊客)。
- 用語必須充滿活力。遊客應該要為此行感到振奮;避免陳腔濫調。
- 要真實呈現從正在打造的場所,想達到的事情。也就是說,別害怕設立崇高的目標!
- 如果跟團隊成員一起合作,就會獲得更好的效果。
經過優良設計的場所願景可以讓設計團隊充滿活力,朝單一方向努力前進。面臨艱困的設計抉擇時,場所願景宣言可以發揚專案背後的含義,讓團隊做出正確決定。