10 個我們還在犯的設計小錯誤 Steve Krug 的著作:如何設計好網站

很古早以前就有「好設計是顯而易見的」這句話。我相信上個世紀時,這是在講很不一樣的事情,例如美食、音樂、建築、服裝、哲學等任何事情。
我們忘了一件事:人類心智改變得很慢,你所知道的人類行為,即使經過 50 幾年也不算舊。為了要讓人覺得簡單易懂,得要遵照幾個會提醒我們什麼是好設計的原則。要讓這些小原則每個月至少提醒我們一次,直到過著到處都是好設計的生活。
人類的腦容量並不會過了個年就有變化。所以研究人類行為所獲得的洞見可以擺在書架上好一段時間。20 年前對使用者困難重重的事情,在今日還是很難。- J. Nielsen
再看一遍:如何設計好網站
Steve Krug 在 2000 年時發表一些好用的原則,即使經過 .com 泡沫,到今天仍相當有價值且適用。就算後來出過修正版,也沒有改變。當然,你會說外觀變得比較現代,網站整理得更好、更先進了(別再用 Flash 啦!)但,我提到這些的意思是:人類的行為沒有改變。我們會一直想要把「別讓我思考」的原則套用在任何我們進行互動的產品(不管是微波爐、電視、智慧型手機或車子。)

一、我們只會掃視,不仔細閱讀
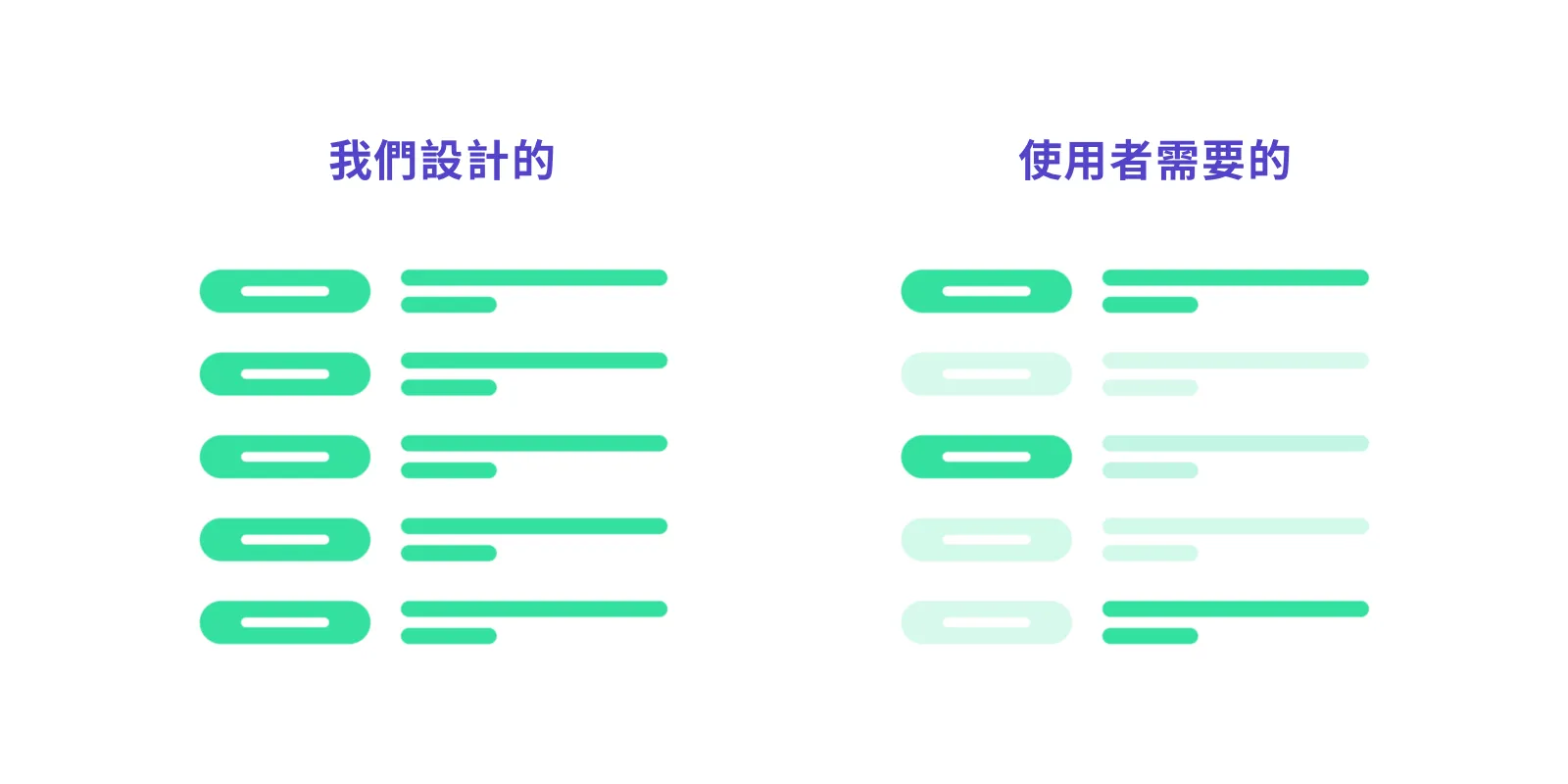
理由是:我們都帶著特定的任務,只會看能引起興趣的東西。例如:我幾乎不記得曾經仔細看完某個產品網站首頁上的文字。為什麼?因為大多數的網路使用者都想著要很迅速地完成某件事,沒時間閱讀非必要的東西。只是,我們還是放一大堆文字,覺得人們必需知道那些。或是像某些設計師說的:「這可以增進體驗。」

- 大量使用標題:它能告訴你每個段落是在講什麼,或是否跟當事人相關。這兩種都可以幫助你決定是否要繼續掃視或就此離開網站。
- 讓段落簡短:冗長的段落讓讀者坐立難安,也比掃視一連串的短篇段落還難。每個段落其實都會有個合理的地方把它一分為二。
- 使用列點清單:幾乎所有事情都可以成為列點清單 (bullet lists)。有用逗點分開很多事情的句子嗎?它們就可以是列點清單。還有,別忘了每行留出間距,將閱讀體驗最佳化。Medium 就是好範例。
- 標記關鍵字:掃視頁面的流程大多是尋找關鍵字詞。把最重要的使用粗體格式,讓它很容易找到。當然,不要標記太多東西,會失去效用。

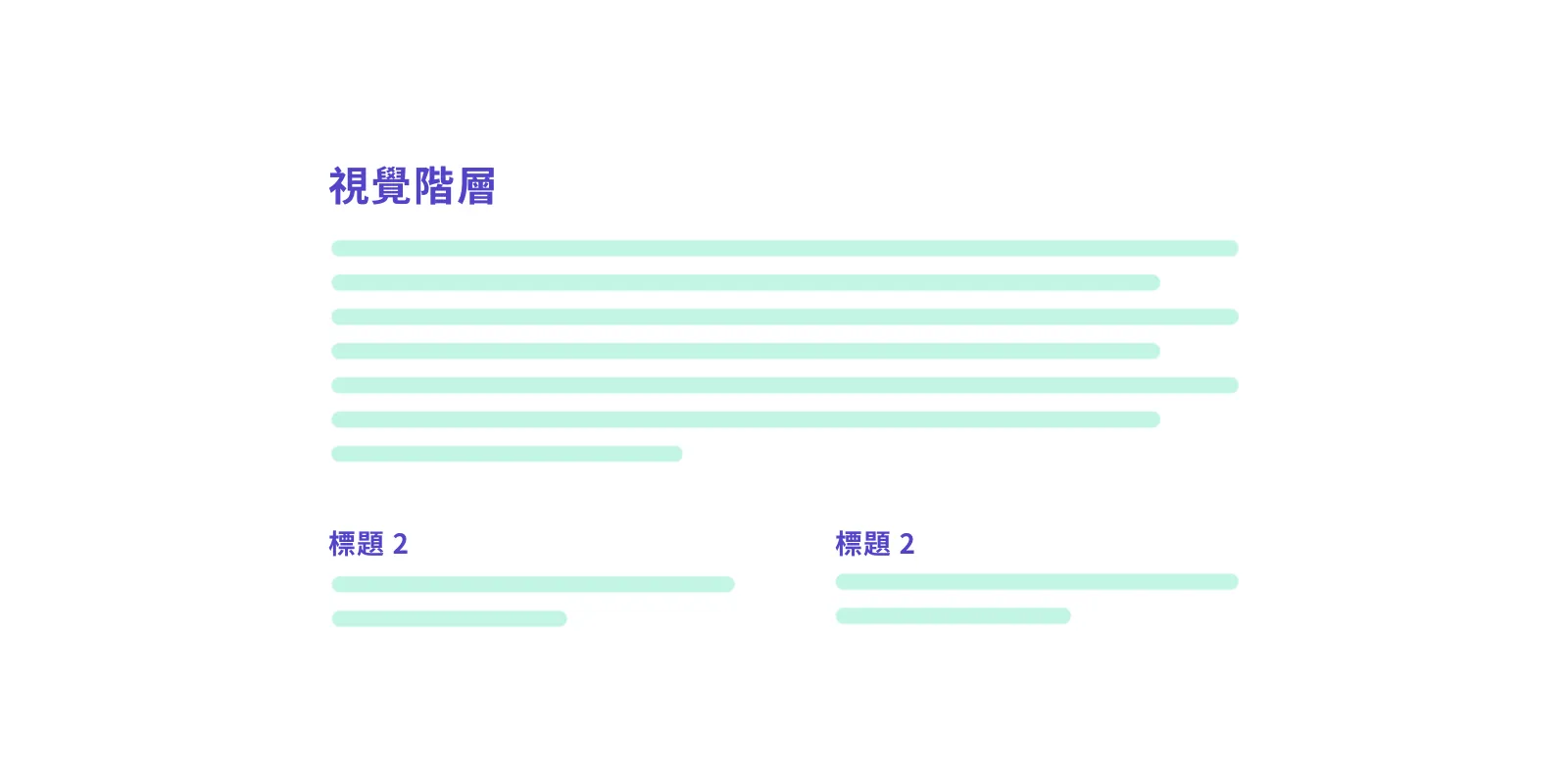
二、創造有效的視覺階層
還有一個能幫助掃視頁面的重要因素,是提供適當視覺階層。我們得讓頁面外觀清楚描繪出各個元素之間的關聯。這裡有幾個原則:
- 越是重要的事情,就越突出。最重要的事情,在分明清楚的顏色組合裡,不是比較大,就是比較粗。
- 邏輯上相關的事情,在視覺上也相關。舉例來說:相似的事情以相同的視覺風格或標題分組。

三、不要重新發明輪子
我們以為人們想要看些新鮮的、深入的。但是忘記整體市場上有一大堆程式,每一個都在索求我們的時間。它們的互動都不一樣,都得要學習。我們的大腦在高呼:「天啊,又要學一個 App!?」時爆炸。
在我說出下面這句話時,有個重點得先知道:
我們身為設計師,被要求設計一些新東西時,總是受到試試看與重新發明輪子的誘惑。因為做得跟別人一樣,總覺得是錯的,我們也是領錢做些不一樣的事情。更不用提業界內幾乎沒有提供設計出「最佳使用慣例」的獎項或鼓勵。
在重新發明輪子之前,你得要瞭解投入破壞與創新所需的代價(時間、勞力、知識。)

四、產品操作說明必須死
我們的工作是把事情弄得清楚且明顯。如果做不到明顯,那至少要做到一看就懂 (self-explanatory)。你得要知道:操作說明是沒有人會看的,我們的目標應該放在讓所有事情一看就懂,把操作說明刪除掉。不過,有必要的時候,要盡量減至最少(只是,真的沒有人會看。) 這真是讓我們左右為難。
如果看起來不夠明顯,我們就要想辦法讓它一看就懂。
這裡拿 IKEA 當作例子。如果你請一位常見的人類組裝 IKEA 衣櫥,我相信他幾乎都可以順利完成。為什麼?因為清楚的標示擺在眼前時,大多數情況下都知道該怎麼拼裝起來。即使有時候要看說明,也看不到文字,就只有圖片。

五、我們不關心貴產品的運作原理
對於大多數人來說,根本沒必要知道你家產品的運作原理。並不是他們不聰明,而是不在乎。不過,只要他們習慣你的產品後,很少會轉到其他的。
拿蘋果公司的 AirPods 當作範例:我們都承認這價位的耳機裡,它的音質是最差的。但是,我看到人們跟它互動的方式時,就知道為何而買。它不會讓你思考為何不能用,甚至不會察覺所使用的新技術。
我觀察我的媽媽如何使用它,她沒問任何一句背後的技術或運作原理。只知道在裝置附近打開盒子時,就會連上線。真的就是這麼簡單。

六、人們不期盼「精緻的提示*」:因為在趕時間
這是我最喜歡的一項。我們設計師喜歡給使用者看精緻的效果;增加些漂亮的有趣玩意。沒錯吧?只不過,我想告訴你,其實你的使用者根本不在乎。他們有多少沒跟你說在乎的,就是有多不在乎。第一次聽到?這是真的。要再說第二次?沒問題。第三次?真的是這樣。到底還要看到多少才夠呢?
譯註:subtle cues
為什麼會這樣?因為生活的壓力與嚴苛環境大於 App 的有趣玩意與精緻動畫。舉例來說:你是一位爸爸,小孩子正因為想吃冰淇淋而哭鬧;有人在門口叫人,讓狗一直吠,這時候你正在試著盡快訂好 40 分鐘後離開的火車。在這種情況下,人們根本不會想看你製作的狗*精緻提示。適當時機要使用當然沒問題,但是不能把流程摧毀。

七、焦點團體法不是易用性測試
焦點團體法 (Focus Group) 是找一小群人來圍坐在桌子前,討論事情。他們談論自己對於產品的想法、過去的經驗、對新概念的感覺和心得。焦點團體法很適合找出你的閱聽眾所想要。
而易用性測試 (Usability Test) 是一次觀察一個人正在嘗試使用某個物品(就是在說你的產品。)你要求他進行某些動作,藉以觀察是否要修正你的觀念。因此,焦點團體是在聆聽,而易用性測試是觀察。

八、我們讓個人感覺取代流程
設計數位產品的人都曾經歷過某些人這樣說:「我也是一位使用者,所以也知道哪些是好或不好。」也因此,我們容易對自己喜歡與不喜歡的事情都有難以動搖的意見。
我們會喜歡有 __ 功能的產品;我們認為 __ 是很大的痛點。在團隊合作的時候,我們常常難以察覺那些明顯的意見。後果就是滿屋子都是帶著強烈個人感覺,認為哪些是設計好產品的因素,容易認為大多數的使用者就跟自己一樣。

九、問錯問題
如果你問的問題是:「人們會喜歡下拉選單嗎?」這完全沒有用,也不會增加任何價值。正確的問題是:「有這些用語、在這情境、此頁面的下拉選單,有讓可能會使用此網站的人,獲得良好的體驗嗎?」
我們應該拋棄「人們會喜歡它嗎?」然後深入探討設計的策略情境。
理由是:如果我們專注在人們喜歡的事物,就會失去專注與力氣。易用性測試可以抹除任何「喜歡」,讓你看到得要完成的事情。
十、有人使用你的產品時,你忘記她不該花時間思考:
- 我在哪?
- 該從哪邊開始?
- 真他 * 的他們把 _ 放在哪?
- 這頁裡最重要的事情是什麼?
- 為什麼他們要用這種方法稱呼它?
- 這是廣告,還是網站的一部分?
要記得,每個在使用你家產品時腦中浮現的問題,都只會增加認知負擔。他會讓我們從「我為什麼在這裡」和「我得要做的事」分心。應該要知道:人們在不確定某個按鈕是否能按時,一點都不會享受進行解謎。
每一次你讓使用者點到沒有反應的東西,或是看起來像按鈕/連結,其實不是的,都會累積困惑。會有如此的情況,是因為打造此產品的人不太在乎它。
敬邀您在以下留言區分享我們每天都在犯的微小設計錯誤(不管是 App 還是網站。)讓其他人可以從中學習。這篇文章是根據再版的「如何設計好網站」撰寫,該書的作者是 Steve Krug。
還有,一些拍手可以讓我知道你很喜歡這篇文章,也可以讓其他人看到。也很歡迎您的留言。
其他我寫的文章(英文)

Disconnecting will make you a better designer and thinker

And how to make them better

Why all the products on the market look the same?