像素密度解密 像素密度的運作原理,還有它如何影響你的設計。

文章與影片來自 Sketch Master 裡 UX 課程的一部分。
這個影片囊括文章大部分的內容。不過,如果你對更精彩、追求極致的細節有興趣,請務必繼續看下去。
像素密度 (Pixel Density) 的意思是像素 (Pixel) 被壓縮到某個數量的實體面積(通常是英吋)。最初的 Mac 每吋有 72 個像素:聽起來好像很多,但是圖片只要符合以下這樣的粗顆粒像素就好了。

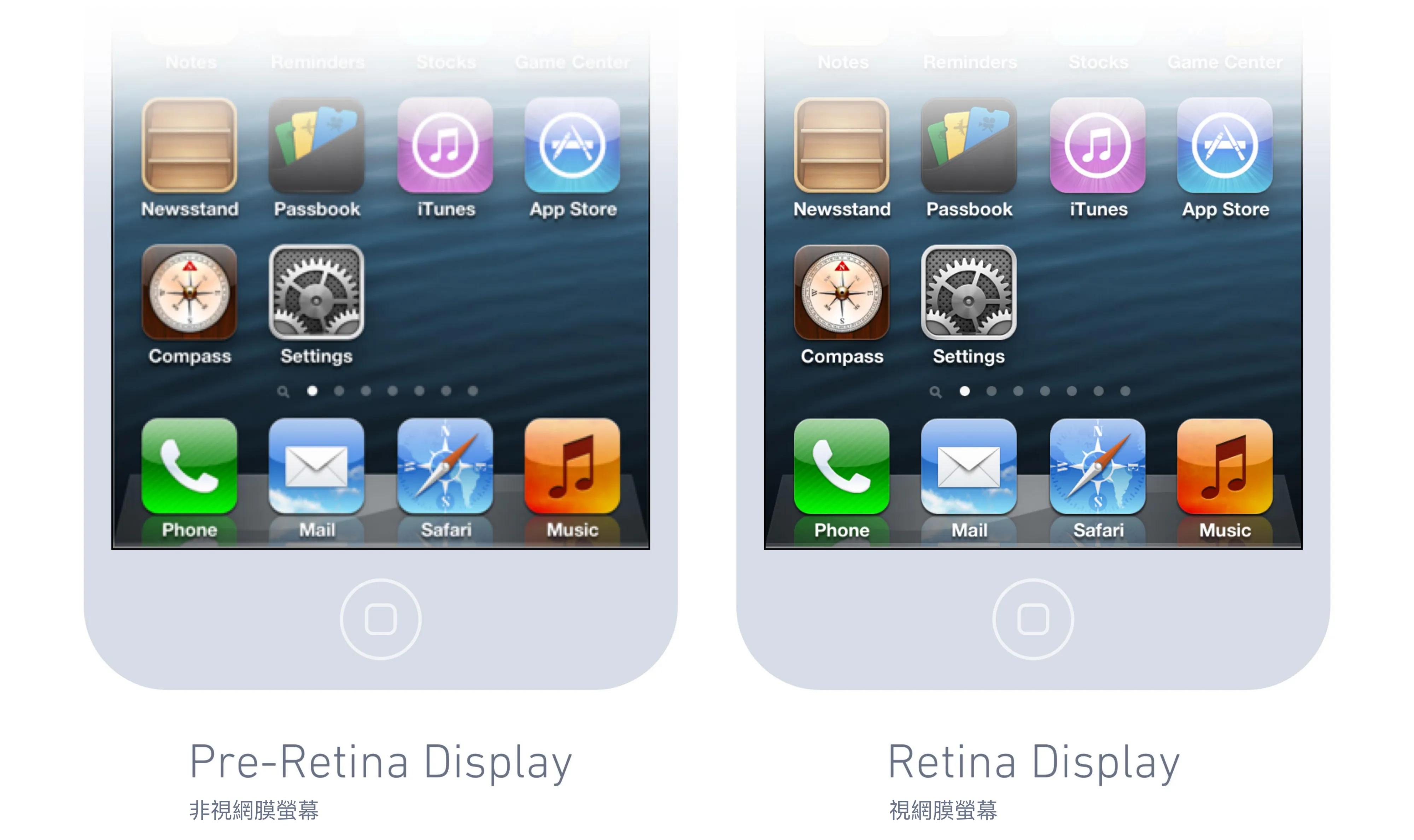
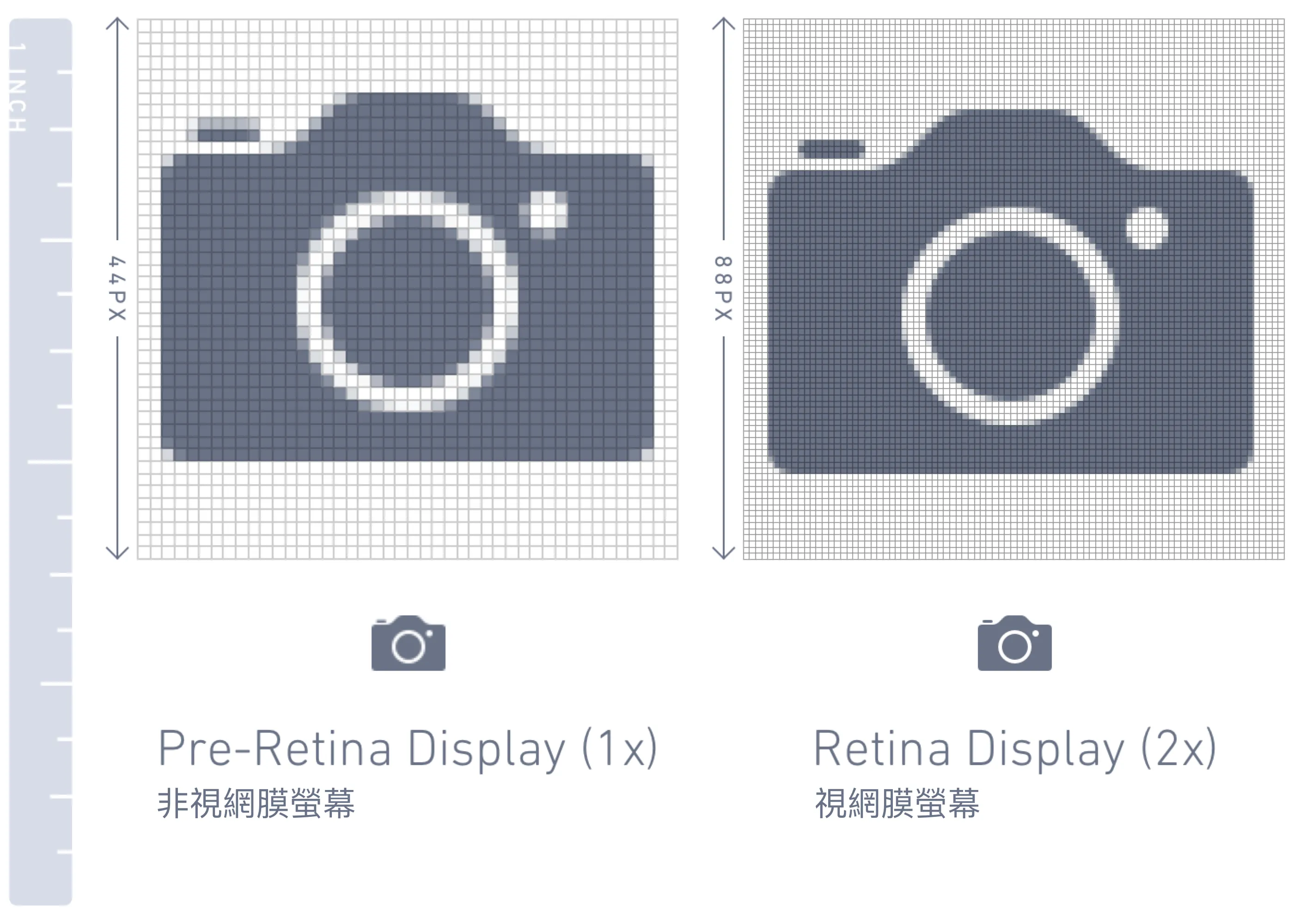
螢幕的技術之後進步非常多,現在即使是最基本的電腦螢幕,每英吋都有介於 115 到 160 個像素 (“ppi”, pixel per inch)。2010 年,蘋果公司推出搭載視網膜螢幕 (Retina Display) 的 iPhone,讓局面進入全新的一章:每英吋兩倍像素的超鮮豔螢幕,讓圖片達到前所未見地清晰。

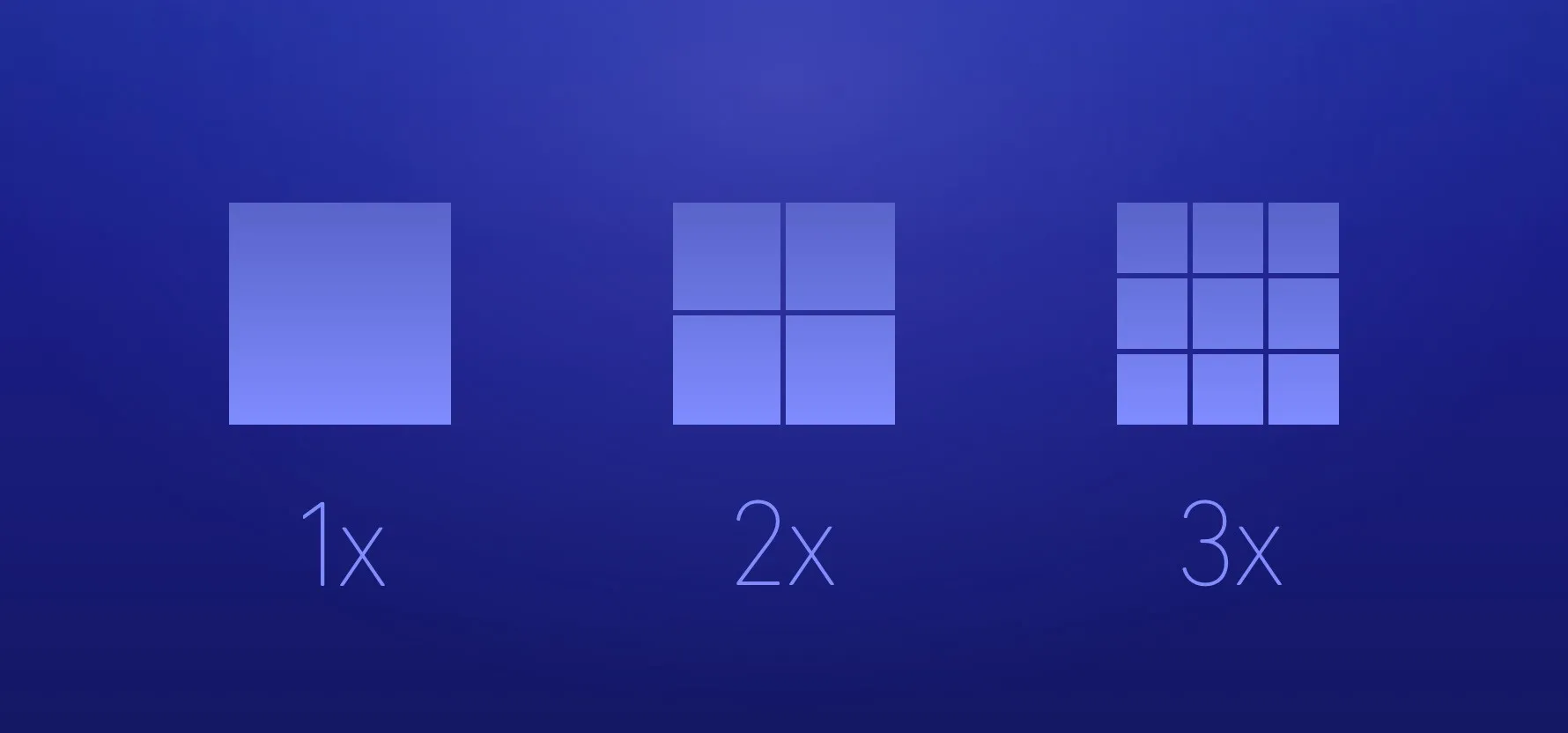
為了保持 UI 的實體大小 (physical size) 相同,像素密度成為兩倍。高度 44px 的按鈕,現在是 88px。如果要相容於不同的裝置,設計師得同時提供 1x,也就是跟原本相同的圖片(例如:圖示)和全新的 2x 尺寸。但是這裡出現一個問題:你不能再說「嘿,這個按鈕高度應該是 44px。」因為在其他裝置上同時也是 88px。目前沒有一個專屬於像素密度的單位,現階段的解決方法是「Points(點)」,或簡稱 “pt”,在視網膜螢幕出現之前,1pt 代表 1px,而在 2x 的視網膜螢幕上代表 2px。這讓設計師可以說「嘿,這個按鈕的高度應該是 44pt。」,然後可以根據裝置各自的像素密度乘上去⋯像是 1x 或 2x,還有蘋果的 Plus 系列螢幕是 3x。

PT & DP
當然,這不僅限於蘋果的裝置。現在不管是哪種作業系統,桌面或是手持的,都支援高 ppi/dpi 螢幕。Google 有他們自己給 Android 用的密度單位規範。它們不叫做 “pt”,而是 “DIPs”,也就是 density-independent pixels(密度專屬像素,唸作 dips),縮寫是 dp。這跟 iOS 的 pt 其實不盡相同,但是背後的概念是一樣的,都是根據裝置的縮放比例(2x 或 3x 等),轉換為像素的單位。
你可能會好奇 1pt 的實體大小。其實對 UI 設計師來說,不用特別擔心這件事,因為我們幾乎無法掌控每個裝置的實體螢幕大小差異,設計師只要相信製造廠商有設定好適合的像素密度,然後專注在準備 1x、2x、3x 或其他比例的圖片。但是,如果你真的很好奇,只知道蘋果的裝置在 1 英吋和 1pt 之間沒有一定的轉換方式,也就是說,沒有任何一個像素密度的單位代表 1pt:每個裝置都不一樣(請看後面的「主觀尺寸」)。在 iOS 上,一個點代表每吋 132ppi 到 163ppi 之間;而在 Android,DIP 都固定在 160ppi。
有限的混亂
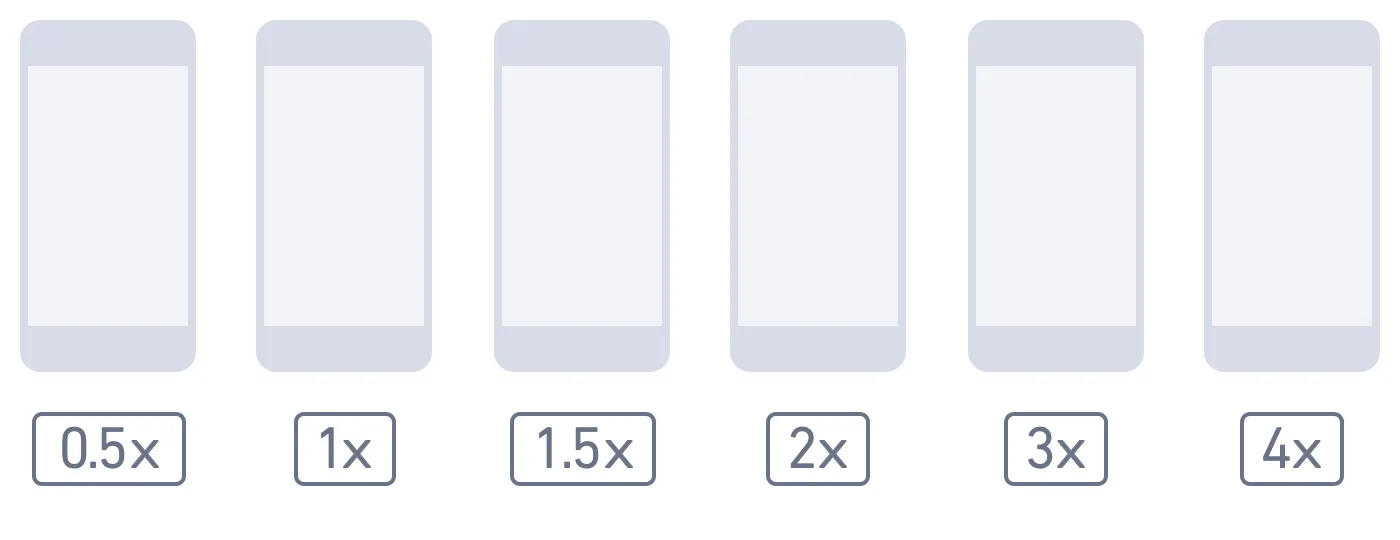
準備好看看現實情況。在早期的高解析度行動裝置,像素密度就只有簡單的 1x 和 2x。但是現在簡直是瘋了:要支援很多像素密度。Android 就是最佳代言:在本篇文章發佈的時候,來自各家廠商共有六種常見的像素密度。這代表圖示外觀要在這些螢幕上看起來一樣大,得做出六個不同的圖片。而蘋果的大致上要二或三種。

以向量設計;以 1x 設計
有兩個實用的小秘訣。首先,我們必須得用向量圖形設計,讓介面、圖示和圖片可以放大或縮小到任何比例。

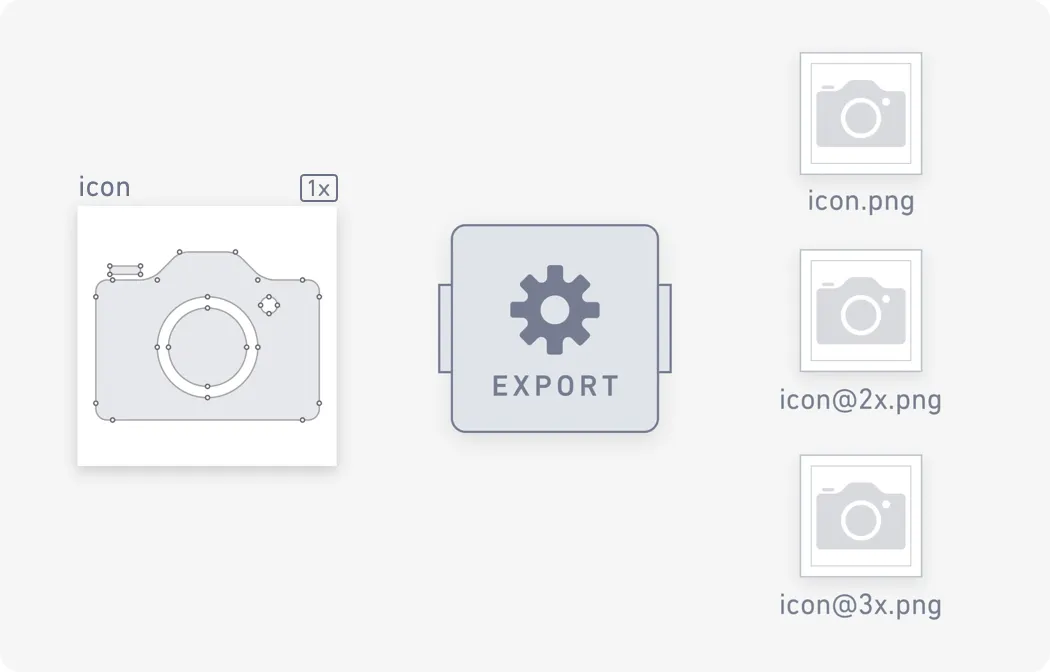
第二個是我們必須以 1x 大小進行設計。也就是說,所有的單位都以「點」為基礎,然後在輸出的時候放大到各個像素密度⋯而不是以每個裝置的最終像素大小進行設計(2x、3x⋯等),這樣只會遇到各種麻煩。因為把 2x 的圖片放大至 150%,也就是 3x 的圖片,會讓邊緣模糊,但是 1x 的圖片放大到 200% 和 300% 仍然清楚。
標準大小的 iPhone 模型 (mockups) 應該是 375x667,而不是它們實際的大小 750x1334。大部份的設計工具都沒有把「點」與像素做區別(Flinto 是我注意到的唯一例外),所以就要勞駕設計師假裝像素是「點」,然後彈性輸出為兩倍或三倍大小。
暫時先造假
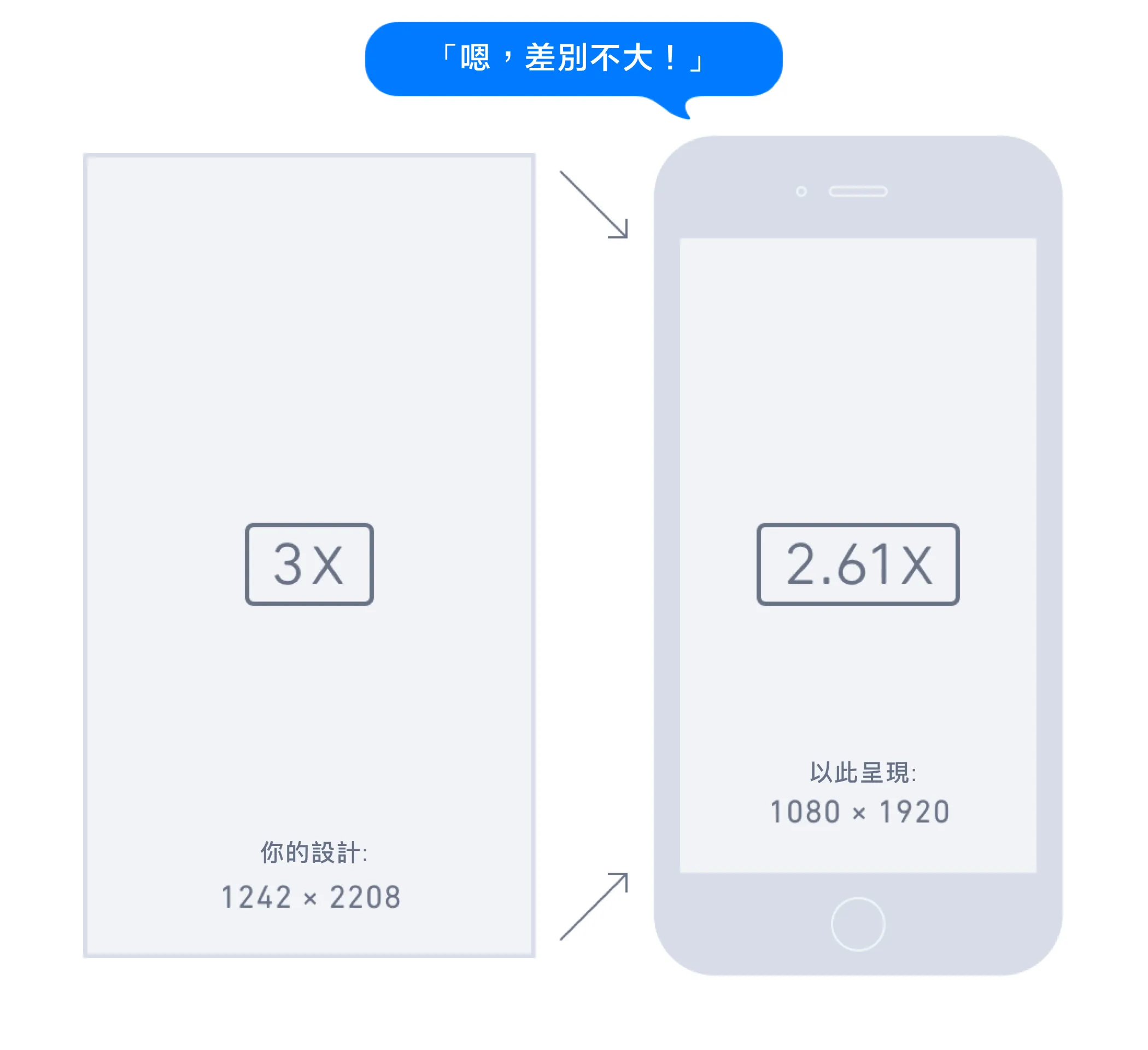
這部分屬於進階了,不過還是值得提一下:裝置有時候會造假。它們造假成常見的比率,像是 3x 其實是 2.61x。為求方便,圖片直接放大到 3x。這是目前 iPhone Plus 的做法:把 1242x2208 的介面縮到 1080x1920 的螢幕(手機的繪圖晶片即時處理這個縮小工作)。

為 iPhone Plus 設計圖片時請直接當作真正的 3x,裝置會自動幫你縮到 87%。 因為圖片只縮小了一點點 (87%),看起來還是非常精緻:1px 的線條在將近 3x 的螢幕上仍然清晰又漂亮。雖然我沒有內線消息,但是之後只要能夠處理這樣誇張規格的硬體成為產品,蘋果有可能會推出真正的 3x iPhone Plus。
(Bruce Wang 針對 iPhone 6 Plus 的螢幕寫了一篇很棒的文章)
可以接受這樣非整數的縮放作法嗎?其實答案非常明顯,這裡不一一說明。縮放後的品質差距可以小到忽略嗎?許多 Android 裝置也有用這樣的縮放方法,藉此接近像素與「點」之間的標準轉換比率。只不過,很不幸地,有些做得非常差。那樣的縮放令人感到厭惡,因為你設計的素材,本來是清晰且符合完美像素 (pixel-perfect),在某些比例的時候會因為內插補點 (interpolation) 變得模糊(例如:1px 的直線變成 1.15px)。即使你不像我屬於完美像素的狂熱追求者,也不能否定設計元素為了看起來清晰,必須要符合整數像素。很不幸地,當像素密度達到 4x 以上的時候,非整數縮放造成的模糊變得更難察覺到。所以我預測裝置廠商之後會更常用這種造假手法,我們只能希望縮放的效能缺陷讓這件事情慢點發生!

眼睛的主觀尺寸
先把這些像素密度暫時擺一邊,思考這個問題:每個裝置的實體按鈕大小都得要一樣嗎?當然,這裡只是拿按鈕當作範例,還可以談圖示、文字,或是工具列。它們在各種裝置上都要有一致的大小嗎?統計結果顯示:要看情況。
- 輸入方法的精準程度(例如觸控 vs. 游標)
- 螢幕的實際大小
- 跟螢幕的距離
後兩者是息息相關的,因為平板電腦的螢幕比手機大,所以觀看距離就比較遠。然後是筆記型電腦、桌上型電腦、還有電視…螢幕越大,距離就越遠。

電視上的一個按鈕,實際大小可能跟你的手機一樣大,這是因為距離的關係,一定得這麼做。

更真實的案例:平板電腦上的圖示必須要比手機上的還要大。方法有兩種:用較低的像素密度還有改變按鈕的大小(也就是「點」)。
低像素密度
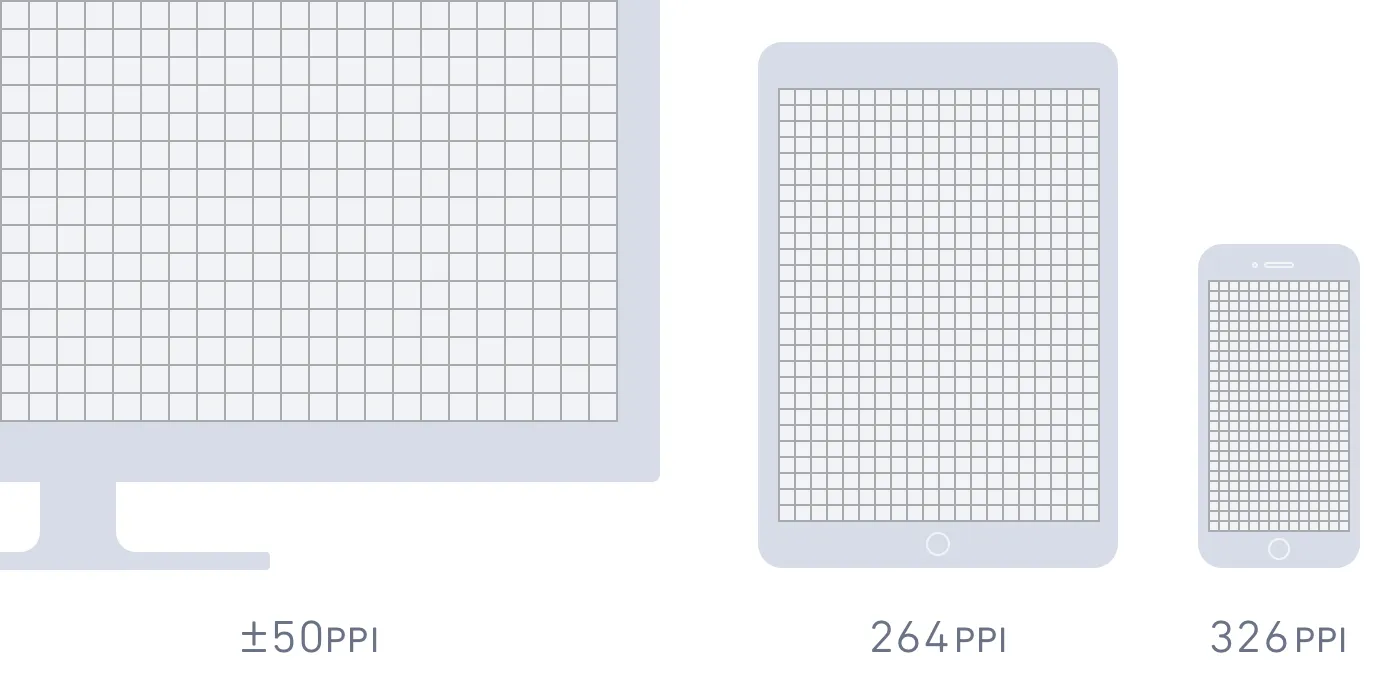
比較大的螢幕在使用時,距離比較遠,通常就配備較低的像素密度。電視可能只有 40ppi!但是這對一般觀看電視的情況是允許的。iPad 的視網膜螢幕大約是 264ppi,而 iPhone 是 326ppi。因為 iPad 的像素比較大(螢幕比較不密),整個介面變得稍微大一些,所以在 iPad 的螢幕上就有這些額外的距離。
不同的尺寸
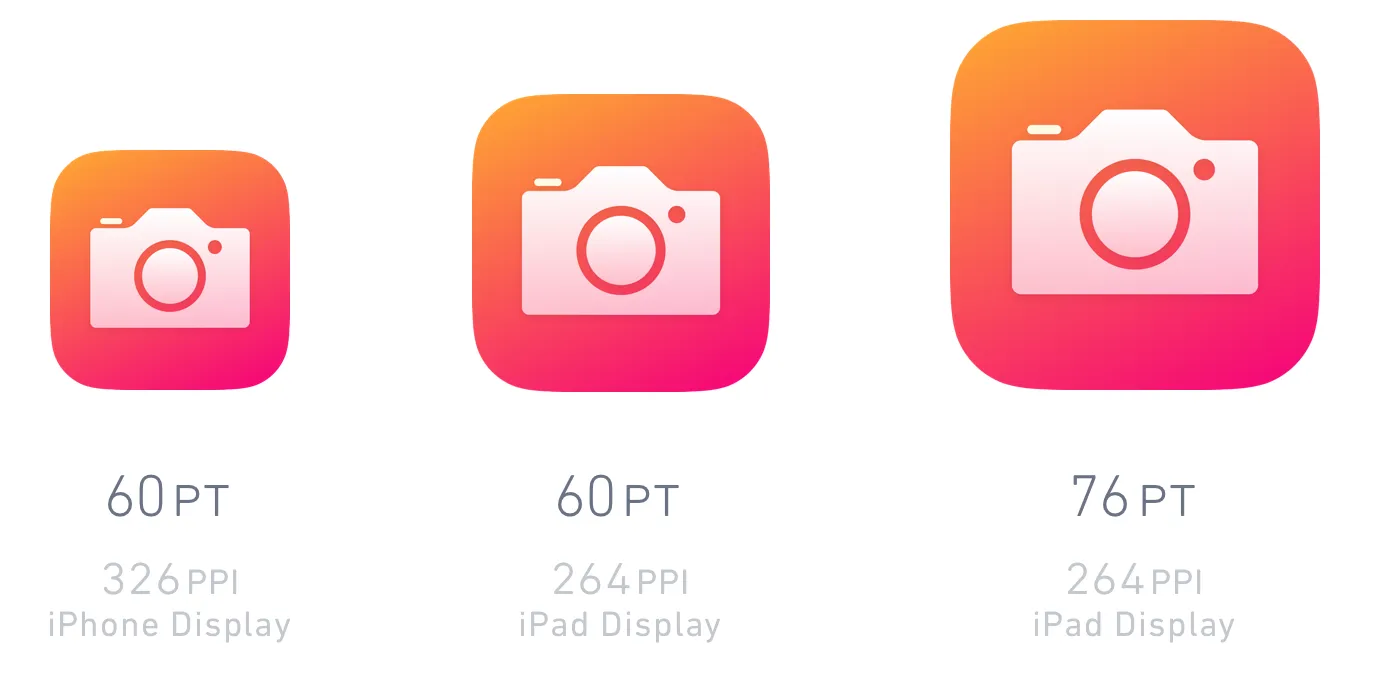
但是有時候,低像素密度還不夠…某個設計元素得要更大。這發生在 iPad 的 app 圖示。在 iPhone 上面它們是 60x60,但是 iPad 有更多的空間,所以使用 76x76 有許多實際上(與視覺上)的好處。

針對不同的裝置改變元素大小讓設計師得多做很多工。這是少數在蘋果的裝置要準備比 Andriod 還要多規格的案例!幸好,除了 app 圖示之外,這種情形並不常見。
可信度?
我們已經談論一大堆現況說服你。幸好,介面設計只是用哪種密度專屬單位的問題(像是 pt 或 dp)。App 的圖示更複雜,但是現在有範本可以幫助你。以下是相關資源:

必備資源
- How to Find Device Metrics for Any Screen: 市面上所有裝置的詳盡規格清單(包含 Android、iOS、Mac、Windows 等)。從這裡可以找到螢幕大小、像素密度,甚至使用者持有裝置時,與眼睛的適合距離。ScreenSiz.es 是類似的服務。
- Bjango App Icon Templates: 提供(所有主流設計軟體)詳盡的設計範本。對於最新 Android、iOS、MacOS、tvOS、Windows、Windows Phone 等等的實做或參考都很有用。
- Designer’s Guide to DPI: 由 Sebastien Gabriel 撰寫的指南,幫助 Android 與 iOS 設計師更深入了解螢幕的細節,以及實際的工作流程。
來看看這些為設計師做的像素密度優質資源吧。
率先收到我新發表的設計文章與資源。
這篇文章和影片是 Sketch Master 的一部份內容:讓專業人士學習 Sketch 的線上訓練課程。你將透過實際的 UI/UX 以及 app 圖示專案學到一堆技巧與實務上的工作流程。