打造插圖風格規範
插圖 (illustrations) 就像其他任何一種設計形式,前後一致非常重要。而達到這個境界的最好方法就是製作適用所有插圖的規範。
為什麼得這麼做?
說到為何要使用插圖,確立核心價值、高階基礎原理 (high-level rationale) 是初步描繪樣式的關鍵。擁有前後一致的樣式就可以打造完整和諧的風格,代表把不同插畫家的作品擺在同一個平台上時,也有自信它們像系列畫作的一部分。
整份樣式規範裡,特別重要的是調色盤或框線粗細等關鍵。不過,像是插圖樣式數值的設定資訊,或任何你想要用它們在平台上達成的事情等也同樣重要。

不要急著開始做⋯
在你開始任何專案之前,確實了解你或是利害關係人在此專案裡想要什麼是非常重要的。 我通常拆成以下這些問題,讓我自己和利害關係人更了解從這個專案想要獲得什麼。
1. 目標
你為什麼要在平台上使用插圖?你要如何認定這個構想成功了?
2. 現有的樣式規範:
如果手上已經有一套樣式規範 (styleguide),肯定非常有幫助。它不一定是給插圖使用的。核心設計規範、品牌規範等任何構成整體品牌識別的東西都有助於專注。尤其是現有的調色盤,還有你打算插圖要多倚賴這幾個可用的顏色。即使公司已經有調色盤,也不代表插圖的風格一定得要遵循。你繪製的插圖可能得要從介面裡感覺顯眼,如果只用了品牌顏色,某方面來說會造成反效果。
3. 價值
你是如何看待在平台上放插圖?你覺得插圖要怎麼塑造出你的品牌識別?它們是有趣的?可愛的?溫柔的?融入的?很仔細的?優雅的?很清楚的?基本上這些都是樣式的大概感覺。 遠在開始之前就應該要有插圖如何在介面裡運作的想法,或你要怎麼使用、像是如何引導使用者、只做基本的空白狀態,或是純粹想要在專案裡注入一些自我個性。
4. 情緒板
蒐集那些你覺得可能適合當前產品方向的樣式情緒板 (moodboard)。這一直是可以讓利害關係人清楚地指著某樣式說:「我想要這個⋯」的好方法。當然,他們不能獲得「那個」,但是可以讓插畫家更知道利害關係人要的是什麼。
蒐集的時候,風格不用一致。這只是概略讓你認為哪些方向會是有用的。有很多地方可以讓你研究一番,例如 Behance、Dribbble、Pinterest、iStock 或甚至 Google 圖片也可以。這裡要做的就是在想要打開 artboard 之前先盡量蒐集資訊。

上工的時間到了
很幸運地,這裡已經準備好一份之前做的。我之前加入 Globeforce,工作內容就是整個白牌平台的插圖風格。
我們用插圖是為了在平台上一些他們覺得好像不完整的地方,注入一些個性。或者,是以一個高階的角度來看:打造完整和諧的插圖風格,為我們的平台帶來前後一致的感覺。
探索、探索、再探索
這不會是一個輕鬆、迅速的流程。我們早已探索許多不同的樣式,但是最後仍逃不過丟進垃圾桶的命運。不過,這就是點子的探索,沒有任何東西是浪費掉的。找到最終的方案之前,所有東西都有扮演某種角色。只不過就是終點線之前幾個要跳過的柵欄。
有些風格有用,但是有些沒有,所以你得要願意拋棄那些點子。有些點子很棒,但是就真的無法在本次專案達到你想要的效果。

我們的插圖語言
說到用語,每個人都進入狀況是非常重要的。你要打造一份專有名詞的解說,而且大家都可以接受、理解。沒有必要寫得非常細,只要是讓利害關係人和設計師可以談論插圖,而不會搞不清楚狀況的一張列表即可。
圖示
為了吸引目光,還有加強那些遍佈在介面上某些元素的易用性,我們用了很多圖示。它們的大小從 12 像素到 64 像素都有。有關於使用方法的細節,請看 UI 風格規範 (Styleguide)。

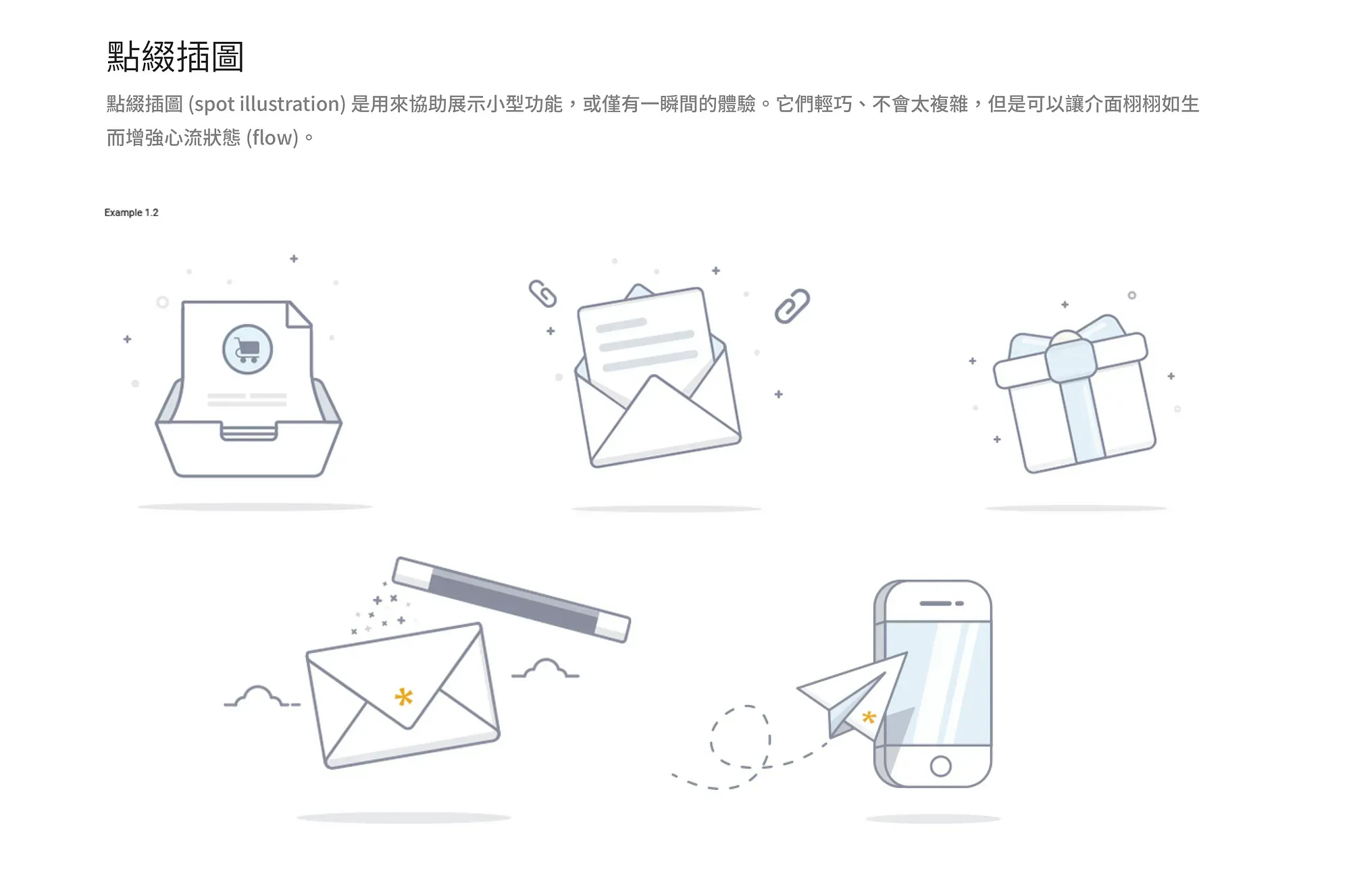
點綴插圖
點綴插圖 (spot illustration) 是用來協助展示小型功能,或僅有一瞬間的體驗。它們輕巧、不會太複雜,但是可以讓介面栩栩如生而強化整體流程。

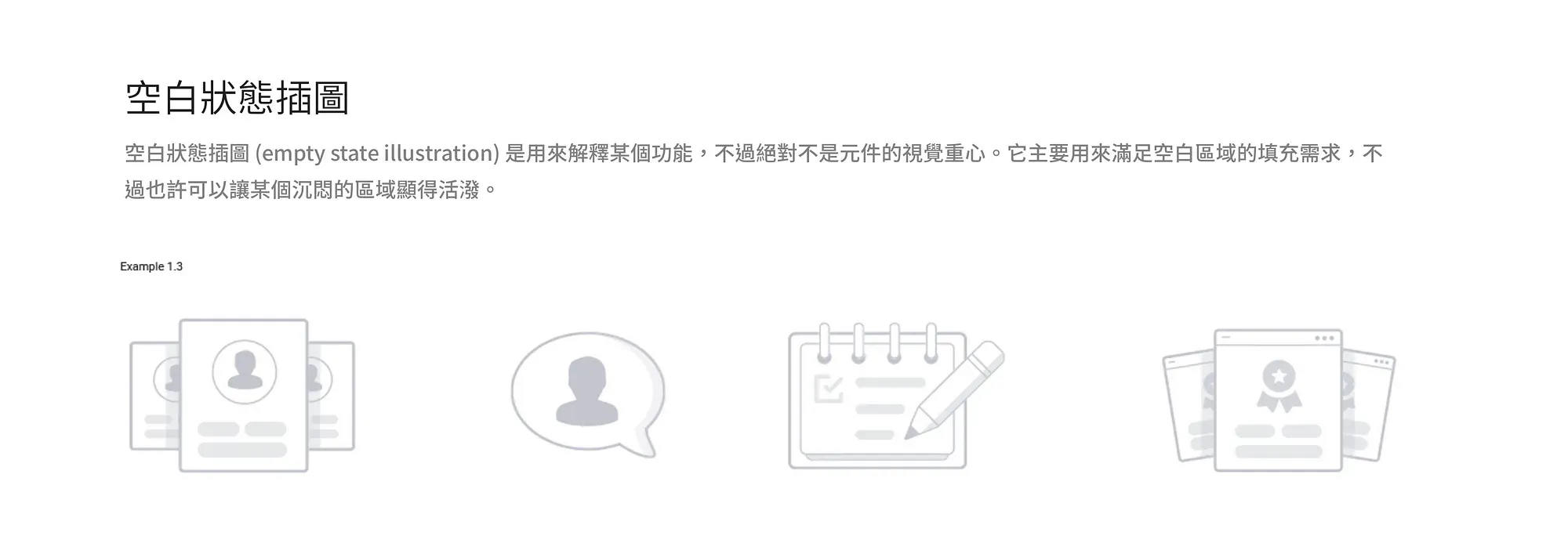
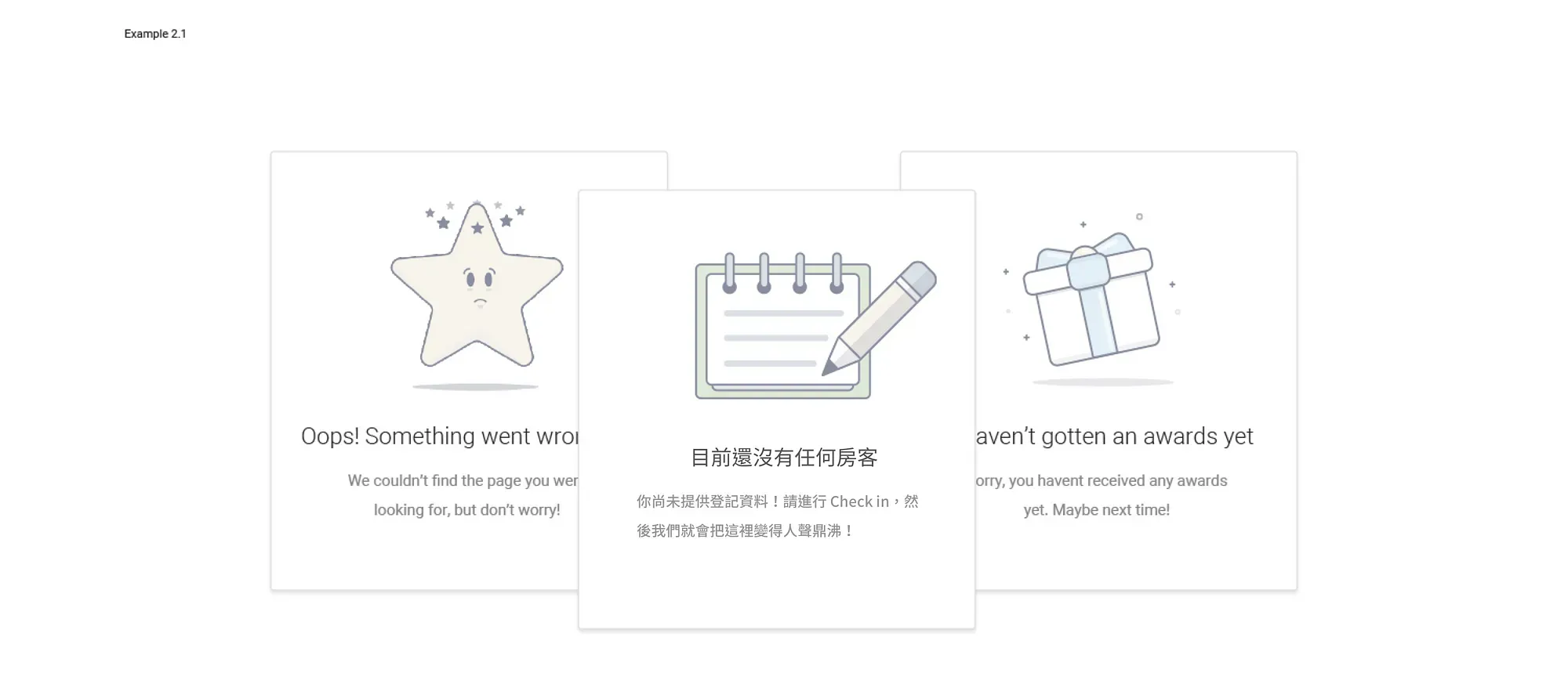
空白狀態插圖
空白狀態插圖是用來解釋功能,不過,絕對不是元件的視覺重心。它主要用來滿足空白區域的填充需求,也許可以讓某個沉悶的區域顯得活潑。

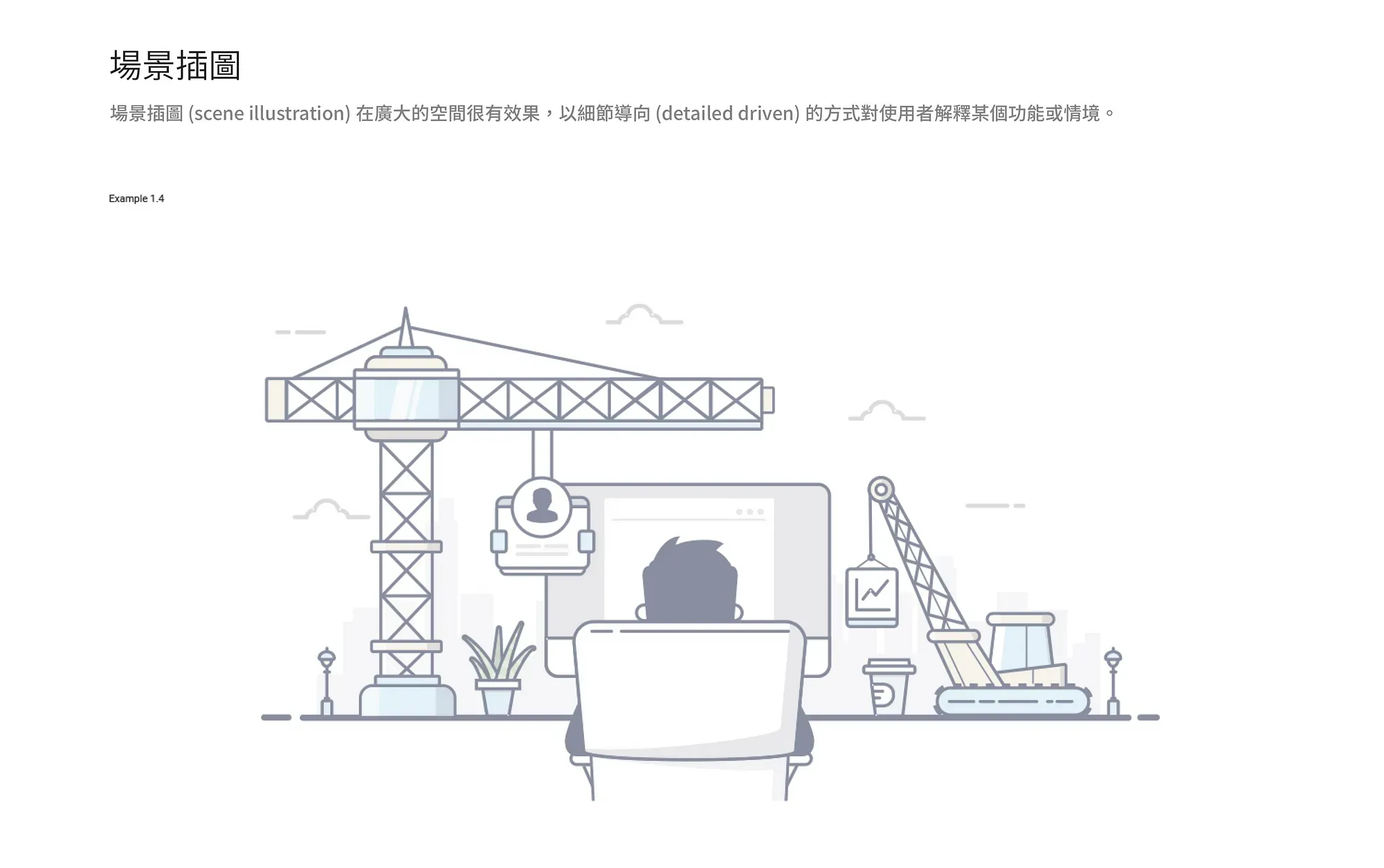
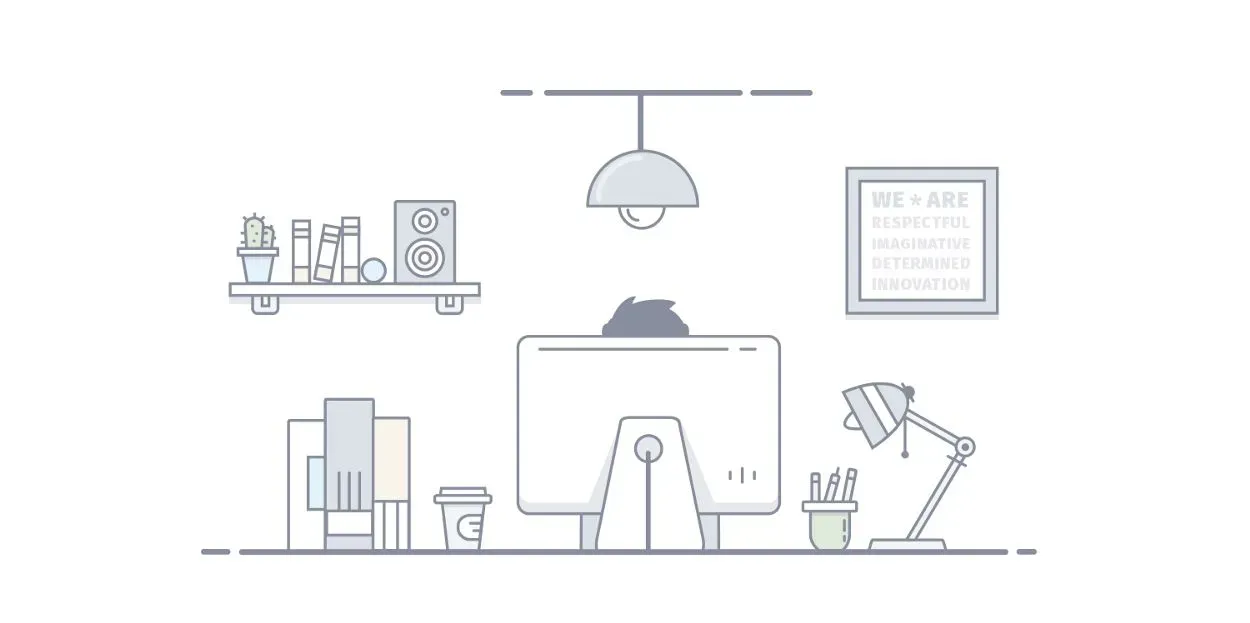
場景插圖
場景插圖 (scene illustration) 在廣大的空間很有效果,以細節導向的方式對使用者解釋某個功能或情境。

我們的做法
插圖讓介面栩栩如生。它們用來引導使用者,讓平台上特定幾個功能獲得注意力。
用來取悅和引導使用者,要不然那些地方毫無生氣。

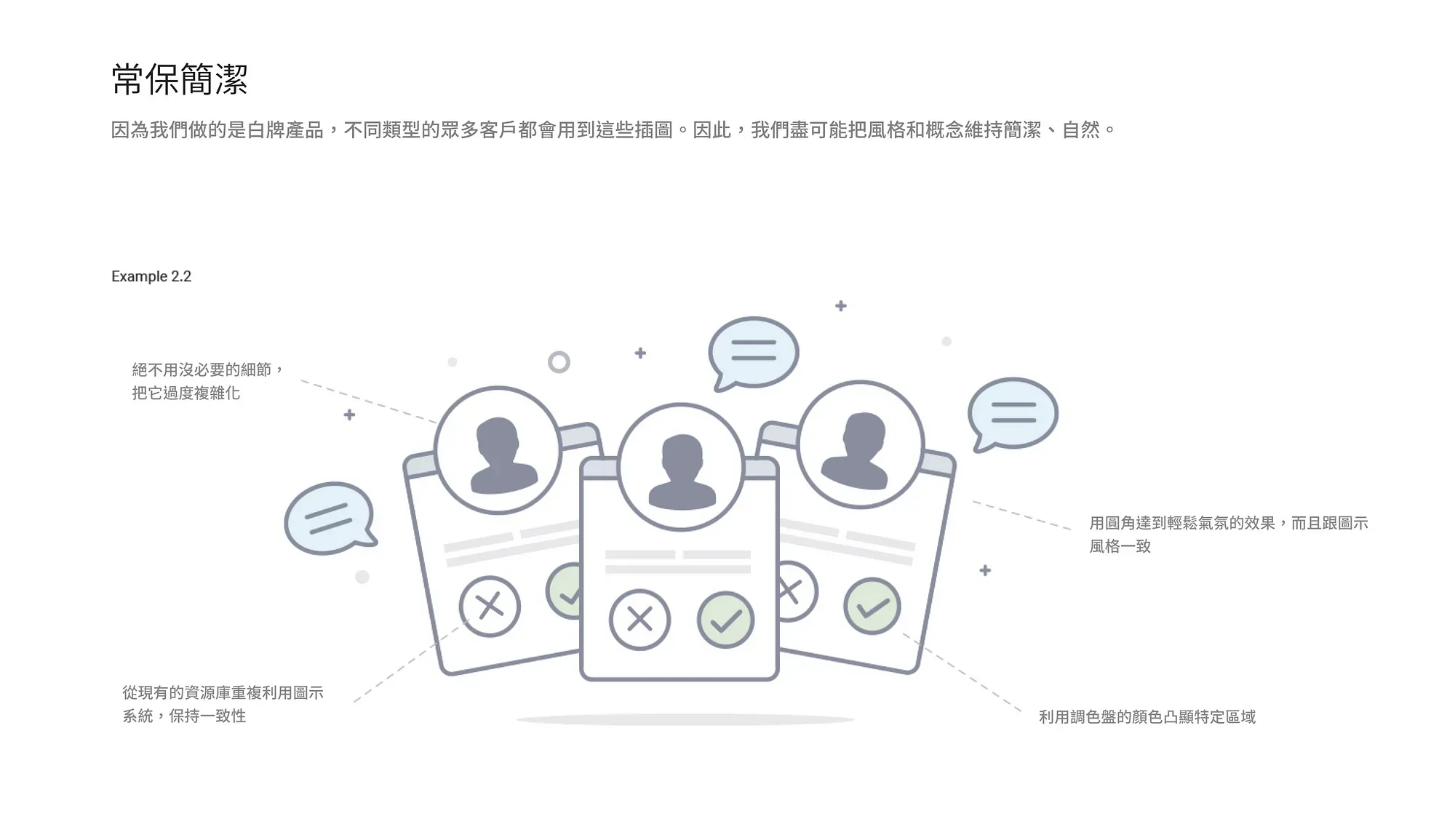
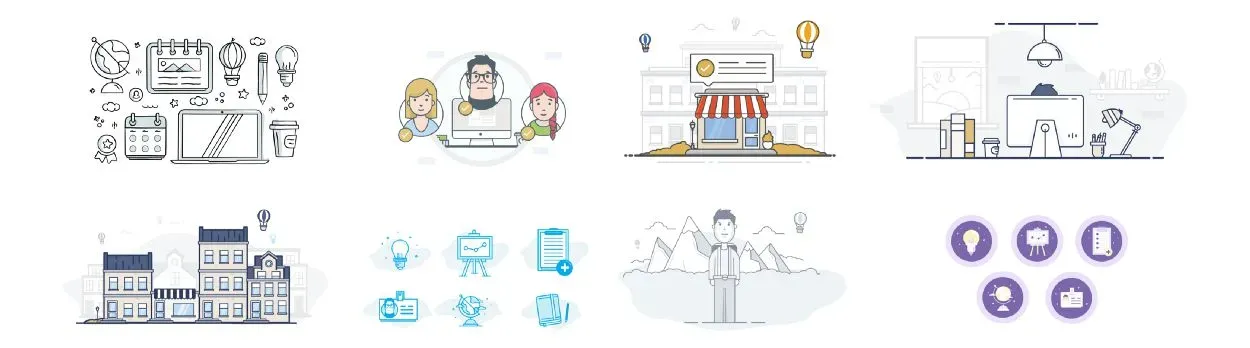
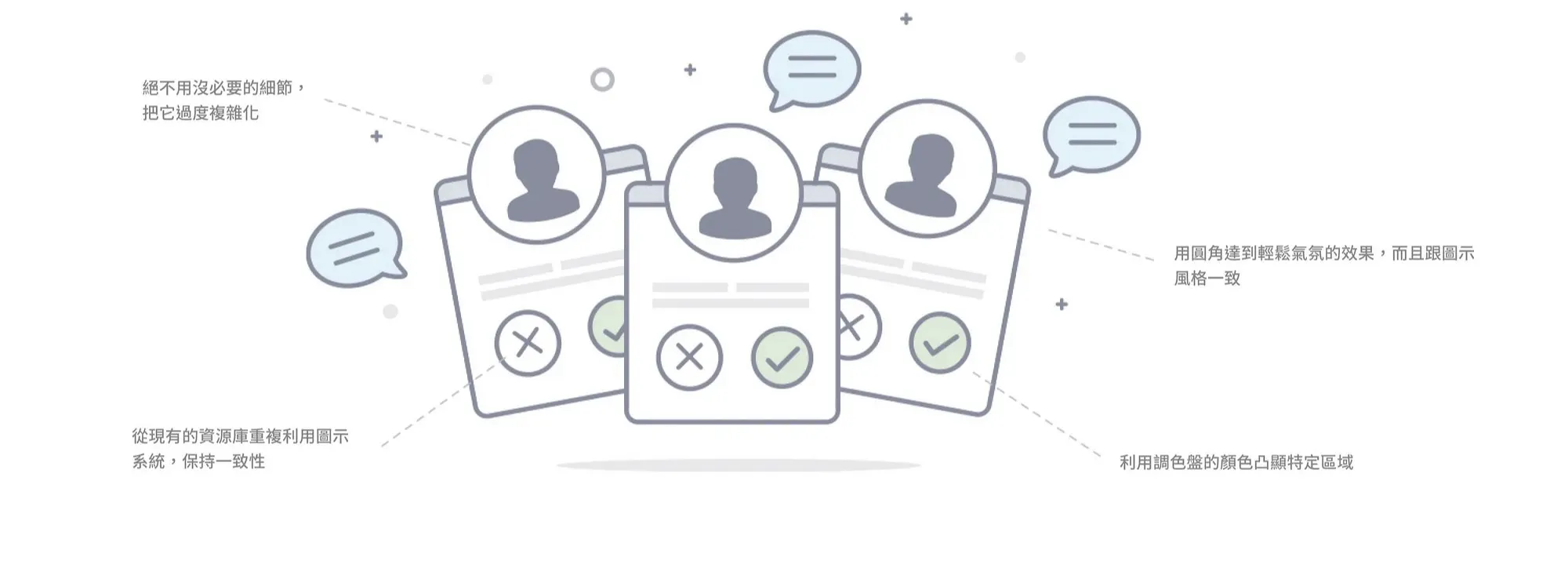
常保簡潔
因為我們做的是白牌產品,不同類型的眾多客戶都會用到這些插圖。因此,我們盡可能把風格和概念維持簡潔、自然。

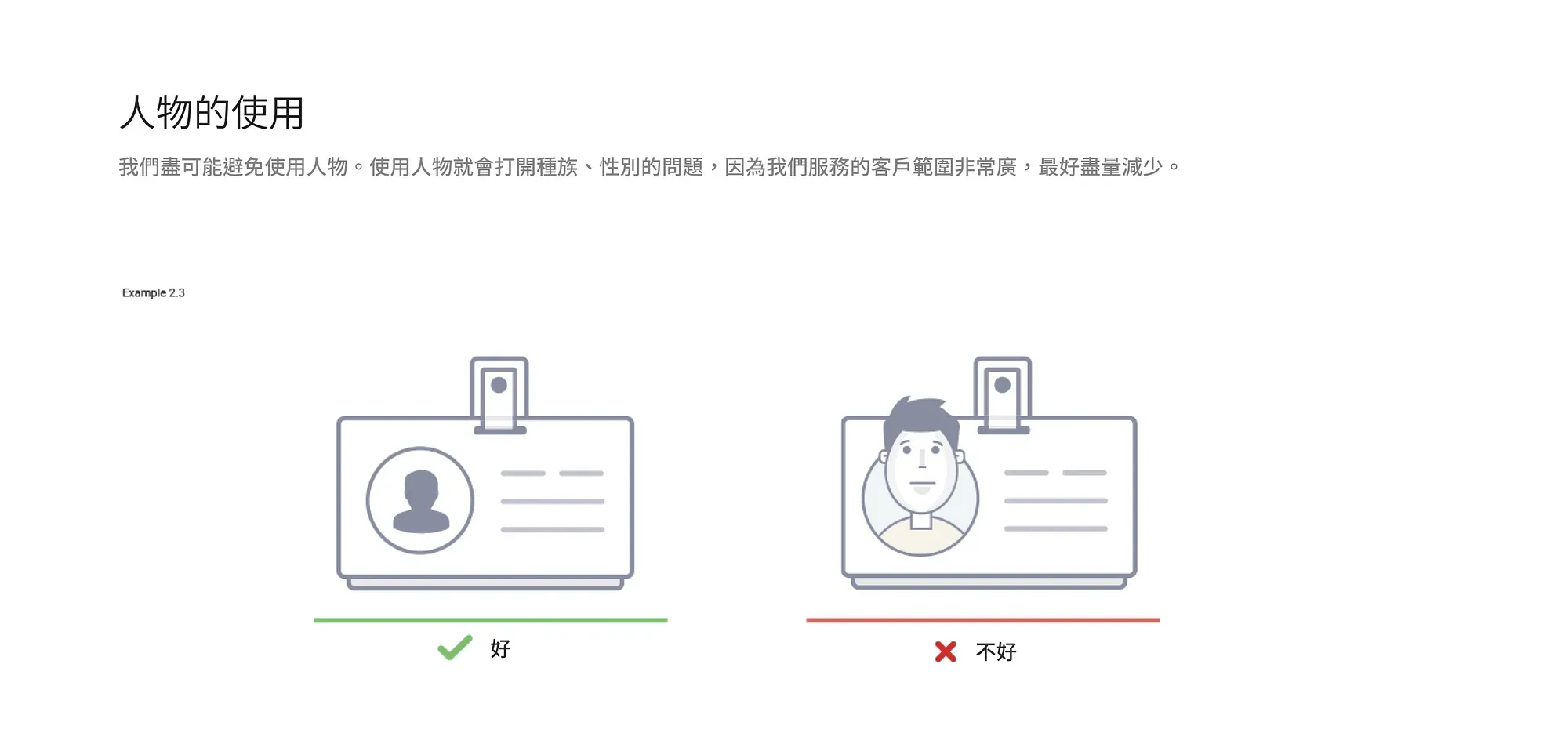
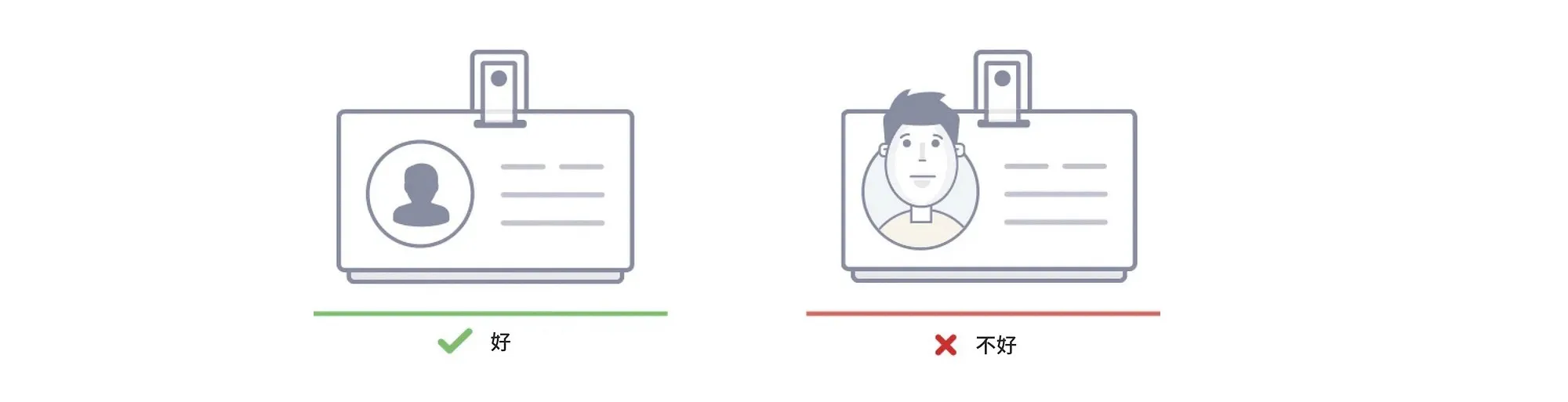
人物的使用
我們盡可能避免使用人物。使用人物就會打開種族、性別的問題,因為我們服務的客戶範圍非常廣,最好盡量減少。

我們的共同樣式做法
調色盤
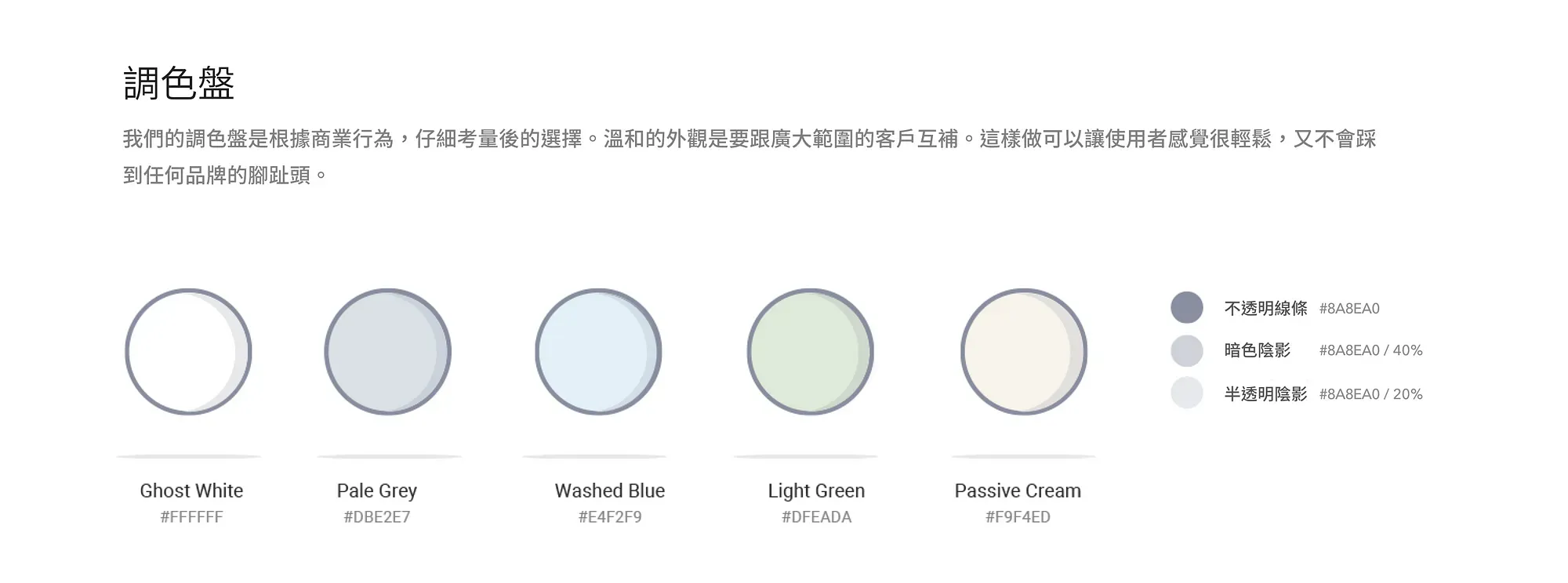
我們的調色盤是根據商業行為,仔細考量後的選擇。溫和的外觀是要跟廣大範圍的客戶互補。這樣做可以讓使用者感覺很輕鬆,又不會踩到任何品牌的腳趾頭。

色彩平衡
一般來說,我們避免在插圖使用太多顏色。這裡我們盡量使用 “Ghost White” 這個顏色,只有在要平衡插圖的感覺時用剩下的顏色。

理由:顏色不應根據主觀選擇而使用。插圖應該不顯眼,不會太引人注目。當然,顏色都可以用,但是必須謹慎。我們的風格是不顯眼的,而非色彩繽紛。

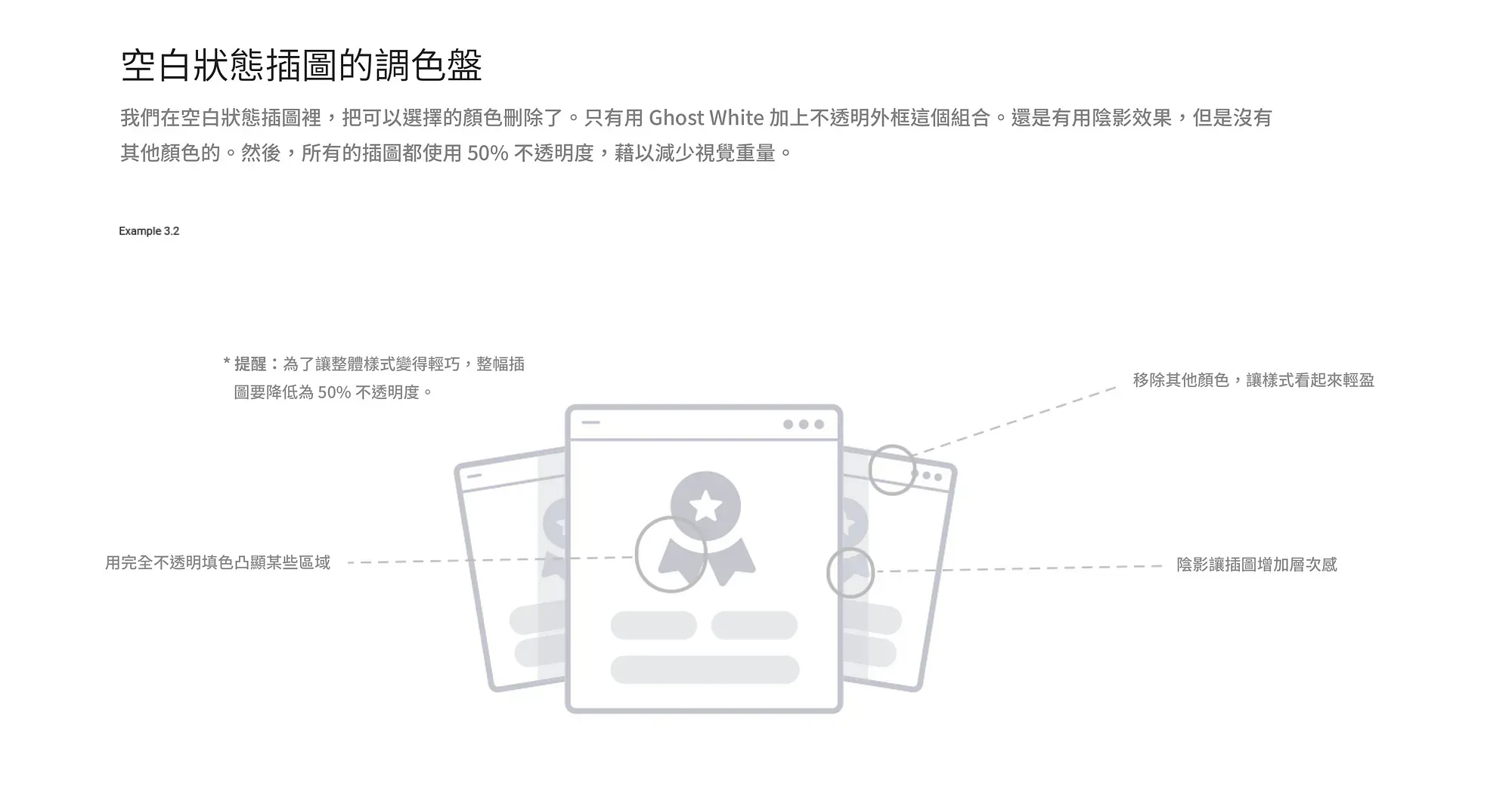
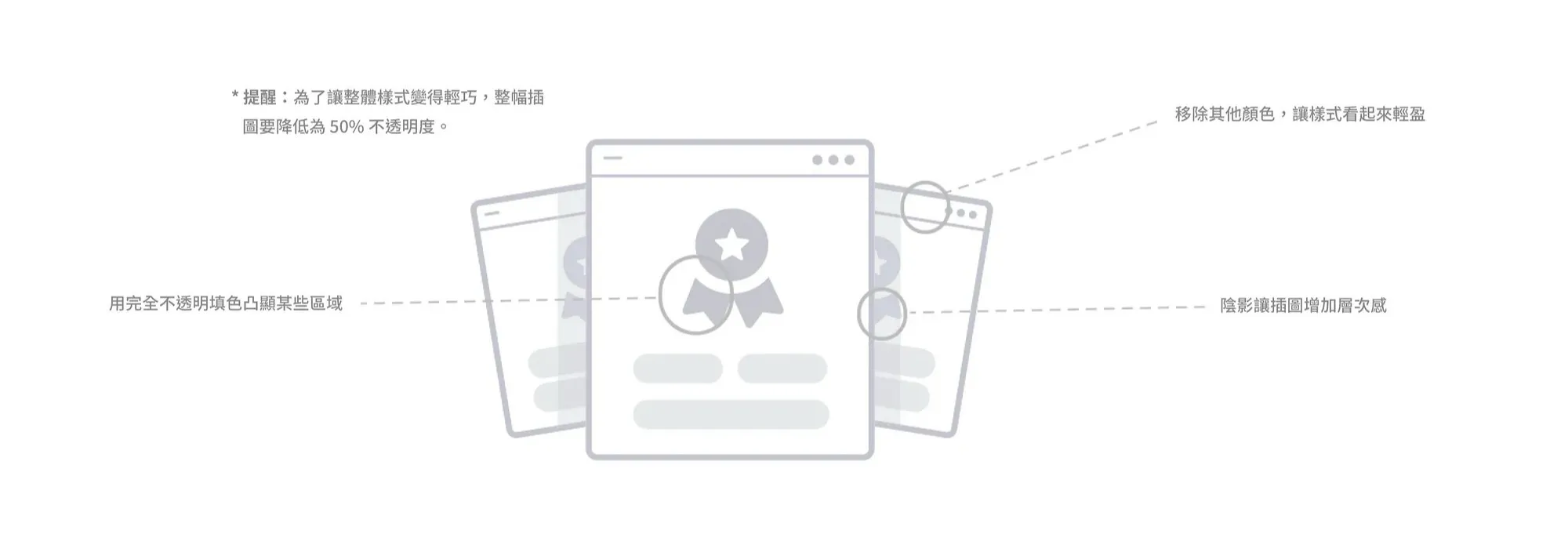
空白狀態插圖的調色盤
我們在空白狀態插圖裡,把可以選擇的顏色刪除了。只有用 Ghost White 加上不透明外框這個組合。還是有用陰影效果,但是沒有其他顏色的。然後,所有的插圖都使用50%不透明度,藉以減少視覺重量。

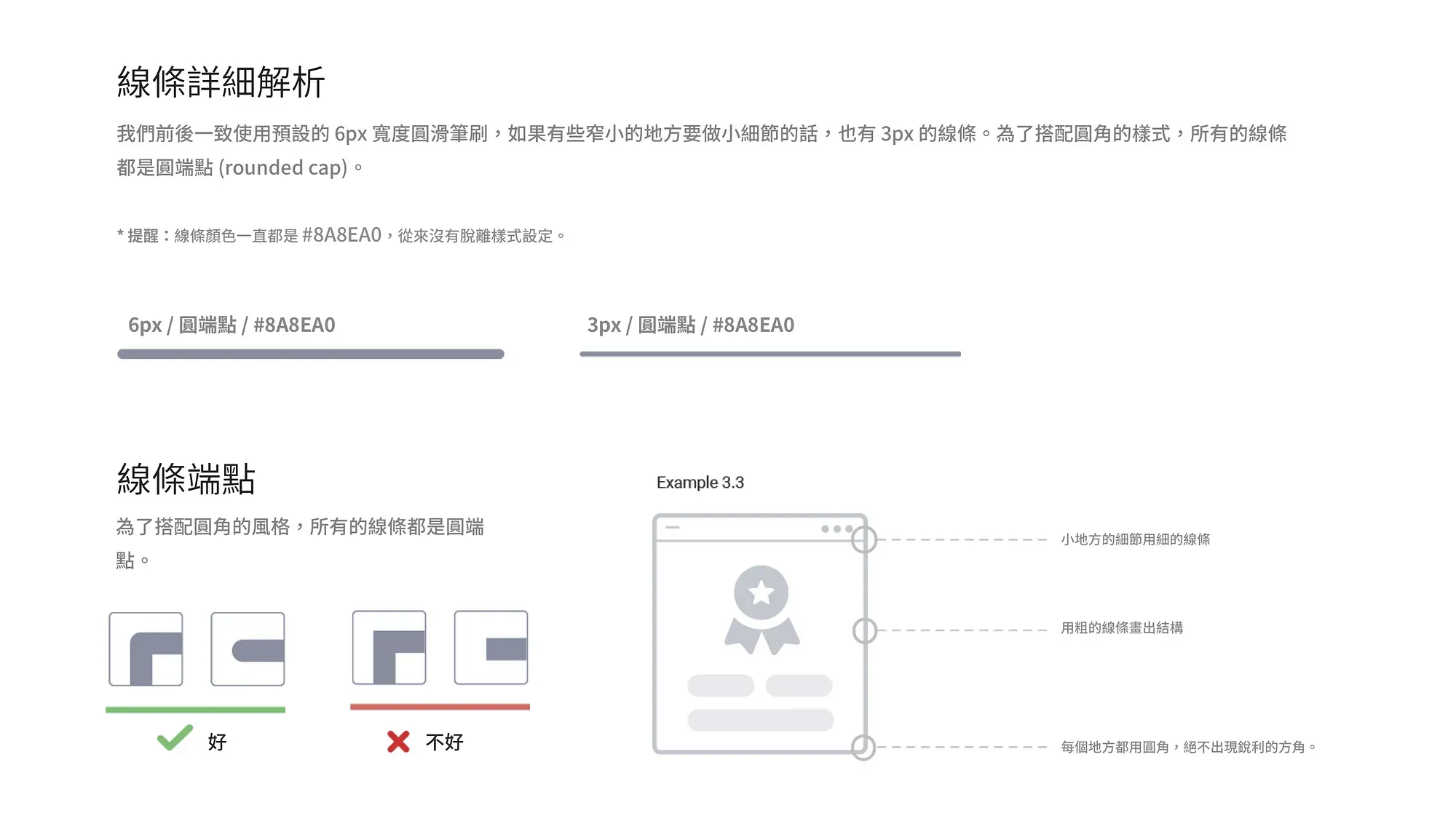
線條詳細解析
我們前後一致使用預設的 6 像素寬度圓滑筆刷,如果有些窄小的地方要做小細節的話,也有 3 像素的線條。為了搭配圓角的樣式,所有的線條都是圓端點 (rounded cap)。
提醒:線條顏色一直都是 #8A8EAO,從來沒有脫離樣式設定
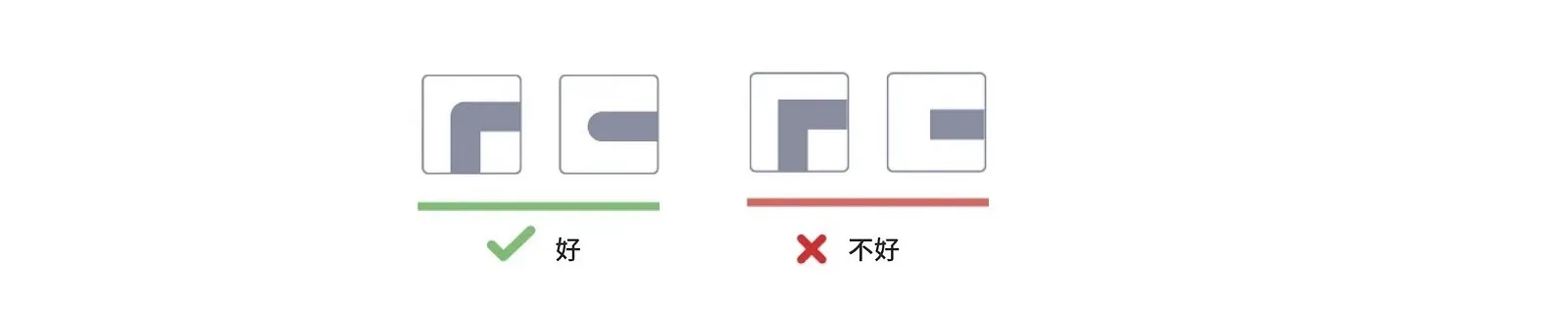
線條端點
為了搭配圓角的風格,所有的線條都是圓端點。

總結…
經過剖析,就可以知道還蠻簡單易懂。為平台打造一致、清楚且可以帶來價值,是插圖風格的主要目的。一般來說,會有 3 個步驟來達成:
- 確認需要插圖的原因
- 為自己和公司打造合適的風格
- 將風格記錄成文件,在未來可以輕易複製到其它概念上的紮實風格。
完整的案例分析