
利用動畫創造易用性:動畫的 UX 規範
以下規範代表我對此問題的回應:「身為 UX 或 UI 設計師,我要如何知道哪時、何處使用動畫,藉以強化易用性?」
很榮幸在過去 5 年可以從我的 UI 動畫工作坊和教學課程,為來自超過 40 個國家的 UX & UI 設計師,還有數百間頂尖品牌和設計顧問公司進行指導和諮詢。
經過 15 年鑽研使用者介面動畫的經歷,我彙整出 12 個可以用動畫增進 UX 專案易用性 (usability) 的方式。
我把這些可能方法稱為「動畫的 12 道 UX 原理」,它們是可以堆疊、以多種新奇的方式合併,發揮綜效的。
這些規範可以分為五個部分:
- 釐清 UI 動畫的相關議題 — 「原來它們並非如此」
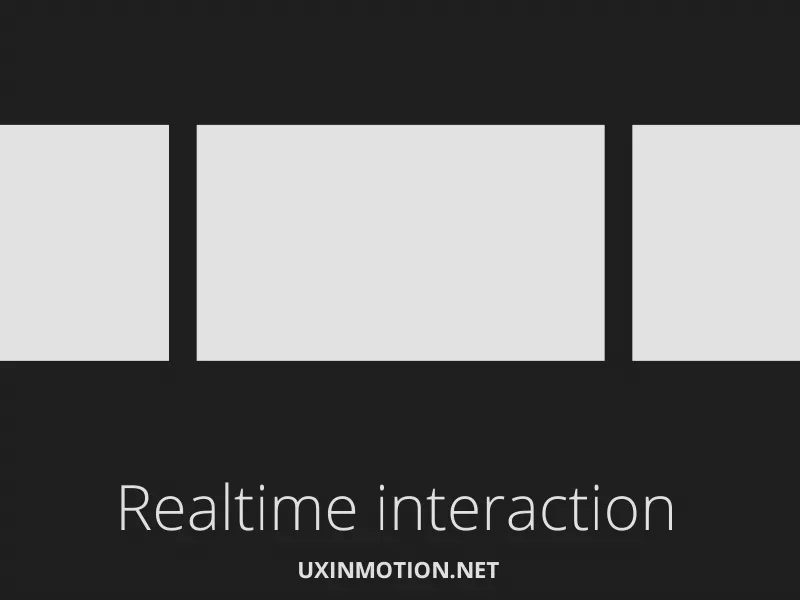
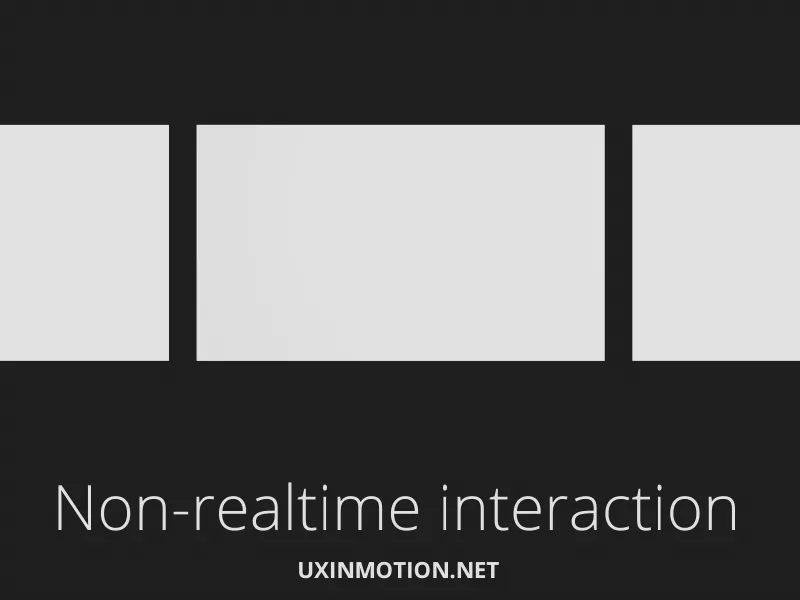
- 即時 vs 非即時互動
- 讓動畫增進易用性的 4 種方法
- 原理、技巧、屬性和數值
- 動畫的 12 道 UX 原理
容我順道一提。如果想要讓我在你舉辦的研討會演講,或是為你的團隊帶現場進行令人眼睛為之一亮的動畫與易用性工作坊,請點選這裡。想在你的城市報名課程,點這裡。最後,如果想要我為你的專案進行諮詢,可以點選這裡。想要收到「易用性與動畫」的文章,請在以下表單訂閱。
這不是在討論 UI 動畫
因為對大多數設計師來說,使用者介面動畫這樣的主題,通常就稱之為 UI 動畫(其實並不是),在開始談 12 道原理之前,我感覺有必要先設定好一些情境。
「UI 動畫」通常被設計師當做是某種讓使用者經驗更為愉悅的東西,但是整體而言並未增加多少價值。因此, 因此,UI 動畫通常讓人感覺可有可無。即使真的做了,也只是像最後才補上口紅裝飾罷了。
而且,在使用者介面情境裡的動畫,眾所皆知大抵上都限於迪士尼的 12 道動畫原理 (Disney’s 12 Principles of Animation),而我曾經在 UI Animation Principles — Disney is Dead 這篇文章裡辯駁。
在這篇規範裡,UI 動畫與「動畫的 12 道 UX 原理」相比,就像建築物與建築學。
我的意思是,建築物是經過實體建造才存在(必須經過建築工程),而決定「要蓋什麼」的指導原則就是來自原理所屬的領域知識。
動畫都在談工具;而原理是想法的實際應用,引導工具如何使用。因此,對設計師來說,「原理」能夠有機會發揮更多影響力。
大多數的設計師將「UI 動畫」視為執行更厲害的設計行為:而事實上是在即時與非即時的情境下,介面物體當下的反應動作。
即時 vs 非即時互動
在此辨別 state 和 act 就很重要。UX 裡的 state 就是完全靜止的,例如一個設計元件;而 act 基本上是有時間屬性的,而且是以動態為基礎。一個物體可以是有遮罩效果的 state,也可以是正在進行打上遮罩的 act。如果是後者,我們就知道摻了動畫,而且能夠增進易用性。
state: 狀態
act: 動作
此外,所有暫時的互動都可以分為即時 (realtime) 和非即時 (non-realtime) 發生的。即時的意思是使用者直接與介面上的物體互動,而非即時互動是 post-interactive:在使用者進行動作之後發生,而且是有轉場效果 (transitional) 的。
這是很重要的區別。
即時互動也可以把它當作是「直接操作*」,也就是使用者直接、立刻與介面上的物體互動。介面的行為就在使用者正在使用它的時候發生。
直接操作:direct manipulation
非即時互動只發生在使用者輸入之後,有短暫固定使用者經驗的效果,直到轉場效果結束。
接下來繼續探討這 12 道原理的旅程時,此區別會讓我們更容易理解。
動畫以 4 種方式增進易用性
這 4 個中心思想代表使用者經驗的暫時行為,可以增加易用性的方式。
預期動作
預期動作 (Expectations) 可以分為兩種:使用者覺得它是什麼物體,還有它如何動作。用另一種方式來說:我們身為設計師,目標就是把使用者所預期的,和他們實際經歷之間的差距縮小。
連續性
連續性 (Continuity) 可以是指使用者流程,也能是使用者經驗的一致性 (consistency)。連續性還有「內部連續性*」和「外部連續性*」的不同,前者是由單一場景構成的 ,後者是由一系列連續場景構成的整體使用者經驗。
內部連續性:intra-continuity
外部連續性:inter-continuity
敘事
敘事 (Narrative) 是使用者經驗裡,因為事件的線性進展,因此產生時間/空間的架構。這可以當作是一系列經過深思熟慮安排的時間點和事件,在使用者經驗的過程,前後連結在一起。
關聯性
關聯性 (Relationship) 是介面物體之間有關空間、時間和階層結構 (hierarchal) 的描述,引導使用者理解、進行決定。
原理、技法、屬性和數值
Tyler Way 的書寫得好,話也很中肯:「原理就是功能 (function) 的根本前提 (premise) 和規則,它造就所有技法。這些元素不管發生什麼事情,都是前後一致的。」毫無疑問, 原理與設計是密不可分的。
因此,我們可以想像一種階層結構,原理在最上方;技巧在下方一點;屬性又在技巧之下,而數值在最底層。
技法 (Techniques) 可以當成各式各樣、不計其數的原理執行方式(也包含各種原理的搭配組合)。我把技法當做類似「風格」的東西。
屬性 (Properties) 是物體的某些參數 (parameter),以動態呈現屬性,就會產生技法。屬性包含(但是不限於):位置、不透明度、縮放、旋轉、 中心點、顏色、外框寬度和形狀⋯等。
數值 (Values) 就是屬性的實際數字,它隨著時間而變時,就會產生我們稱為「動畫」的東西。
好了,這裡不多贅言(不過稍微超出範圍),我們可以說:某範例 UI 動畫使用的毛玻璃技法是 Obscuration(朦朧化)原理,它控制模糊 (Blur) 和不透明度 (Opacity) 屬性,而數值分別是 25px 和 70%。
現在我們知道一些基本概念了。特別注意的是,上述的案例適用於所有製作 Prototype 的工具。
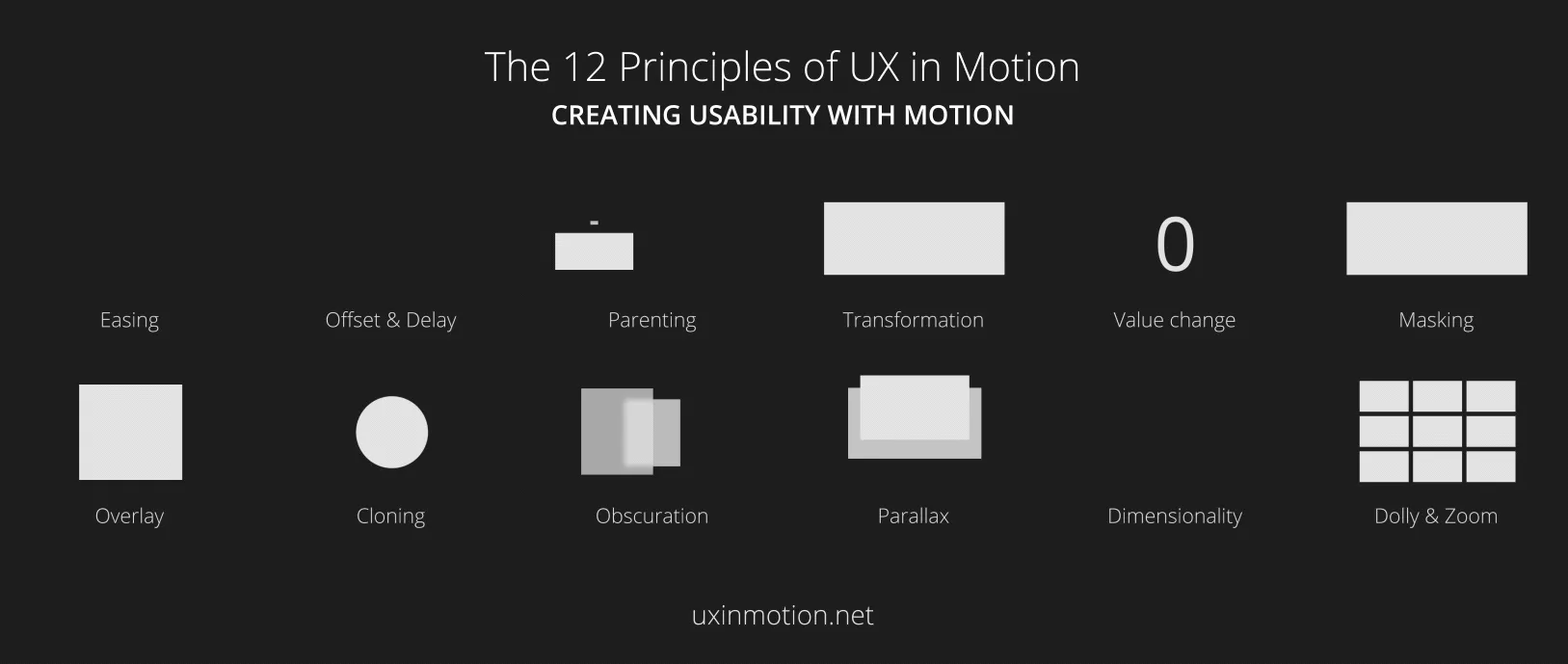
動畫的 12 道 UX 原理
Easing(緩和效果)和 Offset & Delay(位移和延遲)跟節奏 (Timing) 有關;Parenting(從屬關係)是物體的關聯性 (Object Relationship)。Transformation(變形)、Value Change(數值變化)、Masking(遮罩)、Overlay(覆蓋)和 Cloning(複製)都是物體的連續性 (Object Continuity)。Parallax(視差)跟時間階層 (Temporal Hierarchy) 有關。Obscuration(朦朧化)、Dimensionality(空間維度)、Dolly & Zoom( 鏡頭前後移動和鏡頭遠近縮放)跟空間連續性 (Spatial Continuity) 有關。

第一道原理:Easing(緩和效果)
暫時事件發生時,物體行為符合使用者的預期動作

所有暫時動作(不論即時或非即時)的介面物體都要有 Easing(緩和效果)。Easing 可以無縫地創造、加強使用者經驗的「自然感覺」,當物體如使用者所預期的移動,就會營造出連續感。很巧的是,迪士尼稱之為「Slow In 和 Slow Out」。
左邊的動畫是 Linear(固定速度)的,看起來很「差」,而上方第一個有 Easing 的範例就看起來很「好」。以上三個範例都有相同數量的影格 (frame),花費的時間完全一樣,唯一的差別在 Easing。
說到跟設計師有關的易用性,我們得要求自己是精確的,然後進行意見徵詢:除了很漂亮之外,哪一個範例更能夠加強易用性?
我在這裡展示的 Easing 範例,在某種程度上繼承了仿真風格 (skeuomorphism)。你可以想像一組超出使用者期待的「Easing 漸層」導致不良互動,而正確的 Easing 動畫應該是使用者在體驗時一點都不覺得突兀,甚至沒有察覺 (invisible),因為它不會讓人分心 (non-distracting),所以覺得舒服。固定速度的動畫在視覺上很明顯,而且總覺得是沒進入狀況、是不完整的、感到不舒服的,還有讓人分心的。
現在我要重重地自打嘴巴一下,來討論右邊的範例。這支動畫並不流暢,甚至有「刻意」的感覺。我們察覺物體是怎麼出現,而且它讓人覺得不太一樣,但是,仍然比線型動畫感覺更「正確」。
那麼,有可能使用 Easing,但是對使用者經驗毫無幫助嗎(甚至更糟的是還扣分)?答案是肯定的,有很多種方式可以達到。其中一個方法是節奏 (timing):如果節奏太快或太慢(在此斗膽引用 Pasquele 的說法),就會不符合使用者的期待,讓他們的注意力分散。同樣地,如果平順效果不符合品牌或是整體經驗,也會對期望和無縫的感覺造成負面影響。
我在這裡介紹的平順效果動畫,是個仍充滿可能性的地方。理論上,有無限種 Easing 可以讓設計師在專案裡創造以及實際使用。所有 Easing 都有各自讓使用者產生的期望反應。
總結一下:哪時候要使用平順效果?每次都要。
你還可以在我的這篇文章 “The irony of usability and linear motion” 知道更多我的 Easing 效果假設。
第二道原理:Offset & Delay(位移和延遲)
在新的元素和場景出現時,定義物體之間的關聯和階層

Offset & Delay 是另外一個被迪士尼影響的動畫理論,僅此兩個,請看 Follow Through and Overlapping Action。
不過,這裡要特別注意的是:採用 (implementation) 雖然跟執行 (execution) 很像,目的和結果卻都不同。迪士尼的原理會產生「更討人喜歡的動畫」,而本篇的 UI 動畫原理會有更容易使用的體驗。
此原理好用的點是:在潛意識就成功地「告訴」使用者,介面上該物體的某些特性,讓他們做好準備。本篇文章前面提到的敘事,在這裡就是上方兩個物體的外觀一樣,而下方的不一樣。前面兩個物體可能是沒有互動功能的圖片和文字,而最下方的物體是個按鈕。
即便使用者還沒辨別出這些物體是什麼,設計師已經(利用動畫)傳達它們會以某種形式「有所不同」,效果非常明顯。

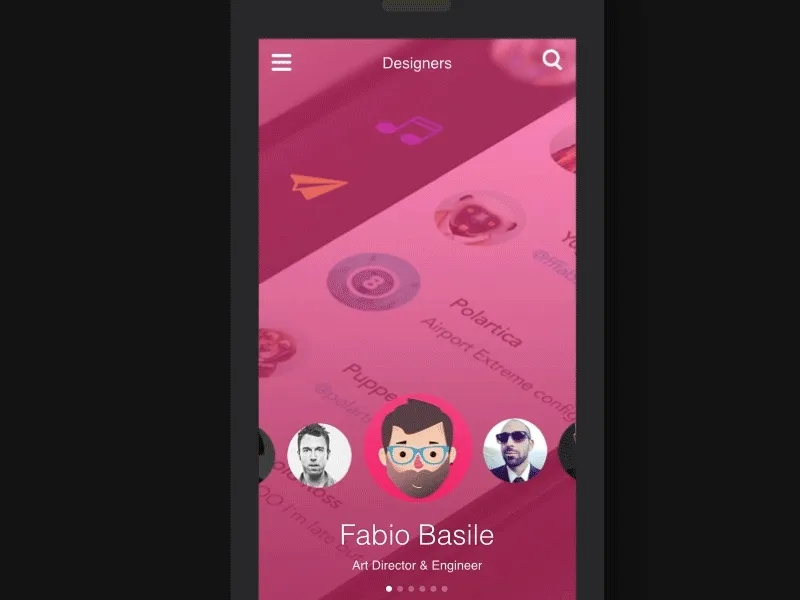
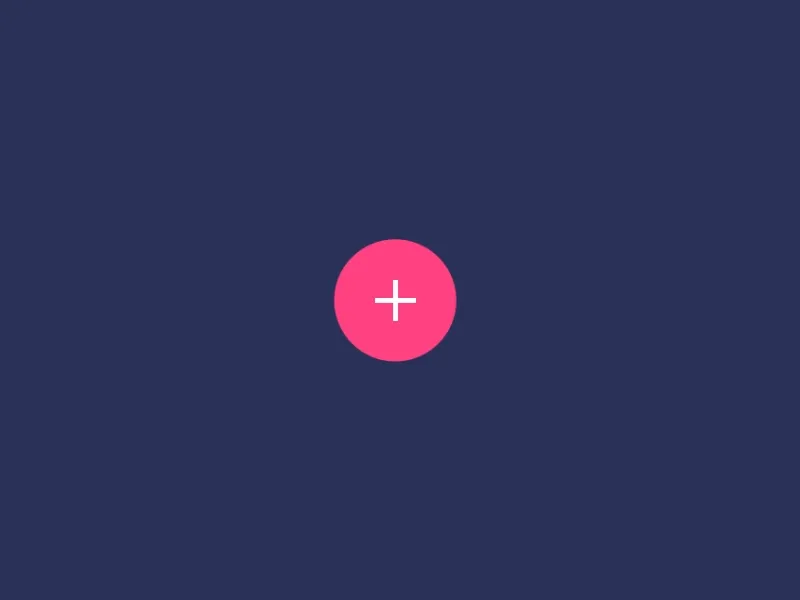
在上方的範例裡,浮出的動作按鈕 (FAB, floating action button) 轉變成為三個按鈕組成的主導覽列,它們暫時互相隔開,這種清楚分明的感覺就可以加強易用性。換一種說法就是:設計師利用時間來表達:在使用者理解那些物體是什麼之前,就知道這些物體是不同的。這有告訴使用者介面上物體的本質為何的效果,跟視覺設計完全不同。
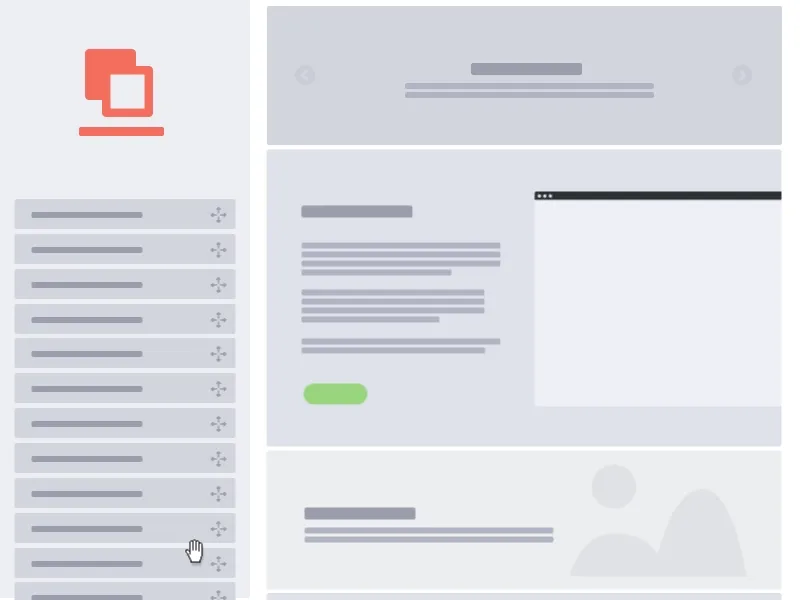
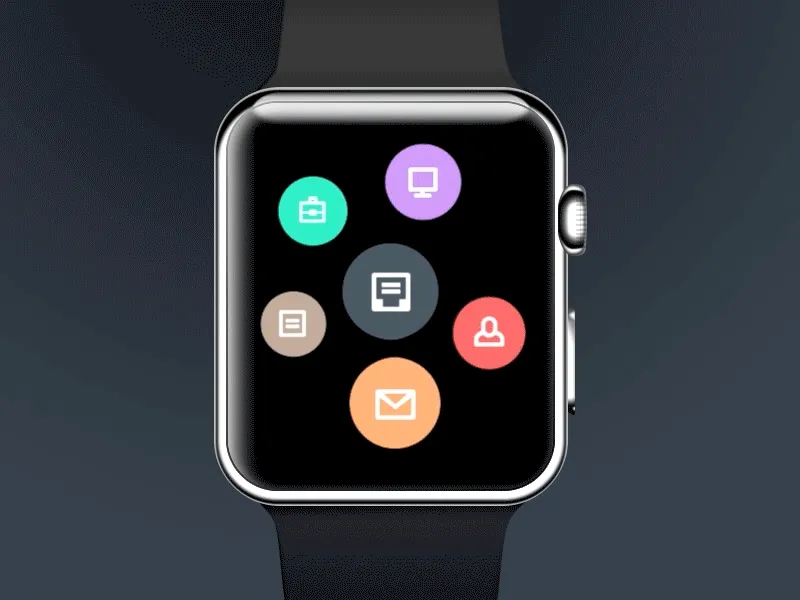
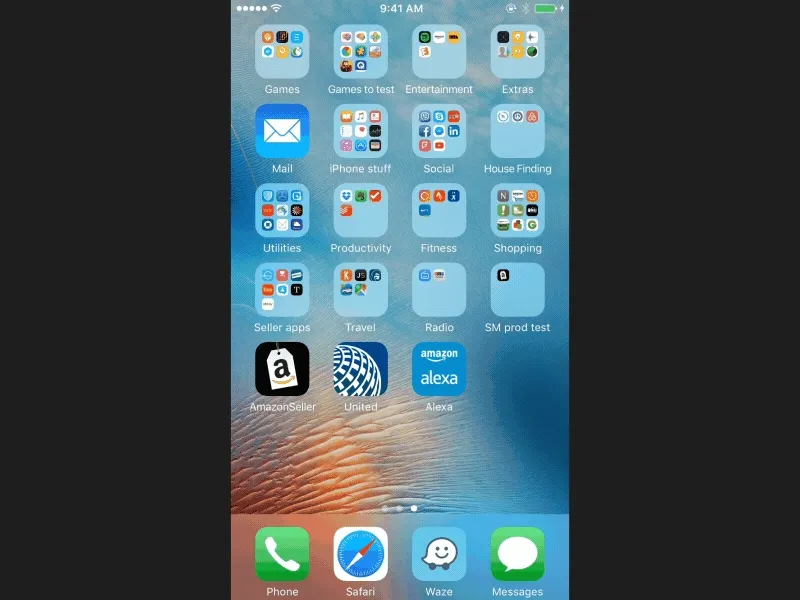
為了讓你更了解它的運作方式,這裡有個違反 Offset & Delay 原理的範例。

上方的範例裡,靜態的視覺設計告訴我們背景前方有圖示。有這樣的推測,是因為所有圖示都是各自獨立的,做不同的事情。只不過,動畫卻違背了。
這幾個圖示暫時以行 (row) 為一組,動作就像同一個物體。它們的名稱也同樣是一行一組,如同一個物體進行動作。此動畫傳達的訊息超出使用者眼睛所見的事情。在此範例,我們可以說介面上物體的暫時行為沒有增進易用性。
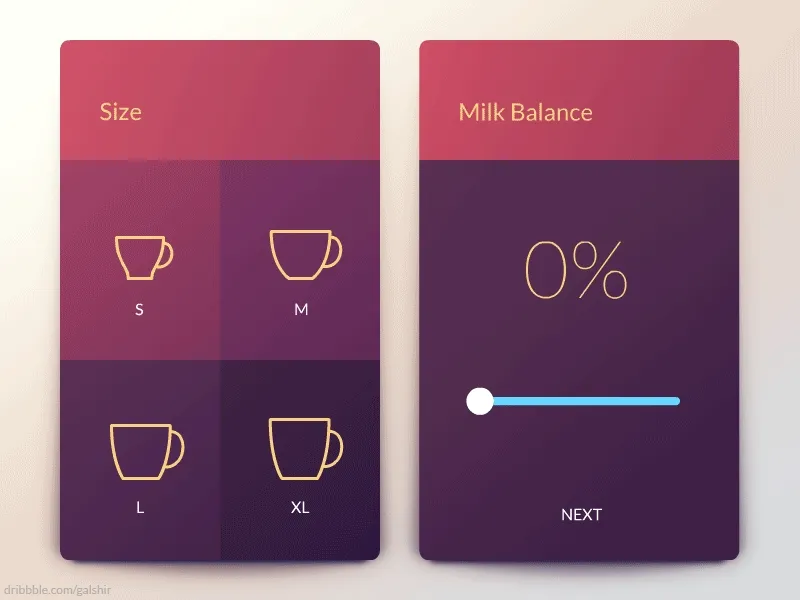
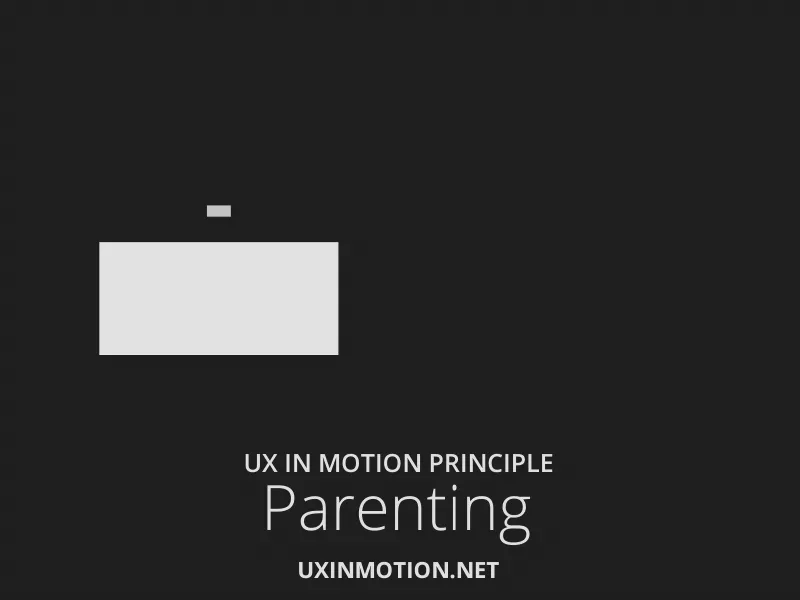
第三道原理:Parenting(從屬關係)
與多個物體互動時,創造空間和時間上的階層關係

Parenting 讓介面上的物體產生關聯,是非常實用的原理。在上面的範例裡,頂端的物體,或稱呼為子物體,在「大小」和「位置」屬性從屬於底端「主要」物體的「位置」屬性。
Parenting 是物體與其他物體屬性的連結,以會增加易用性的方式產生物體關聯和結構。
Parenting 也可以讓設計師在大部分情況下更好安排介面事件,與使用者溝通時更自然描述物體的關聯。
請回想物體的屬性,包含:縮放、不透明度、位置、旋轉、形狀、顏色、數值⋯等。這些屬性都可以連結到其他屬性,可以在使用者經驗創造綜效的瞬間。
在左上方的範例裡,表情符號的 y 軸屬性,「從屬於」圓形標示的 x 軸屬性。當圓形標示元素沿著水平軸線移動時,它的「子」元素跟著水平且垂直移動(其中的遮罩又是另外一道原理。)
這些加起來就是同時發生、具有階層的暫時敘事架構。可以注意的是表情符號物體就有一連串的「固定」效果:每個數字上的符號都看得到全部,而不是只有部分。使用者很順地體驗到這點,而我們可以看出這個範例裡是很精巧的「易用性取巧」。
能讓 Parenting 發揮最好效果的是「即時」互動。當使用者直接操作介面物體時,設計師透過動畫傳達物體如何連結,還有它們之間的關聯。
Parenting 以三種形式發生:直接從屬關係(請看上方兩個範例)、延遲的和相反的(請看下方)從屬關係。
直接從屬關係:direct parenting
延遲的從屬關係:delayed parenting
相反的從屬關係:inverse parenting
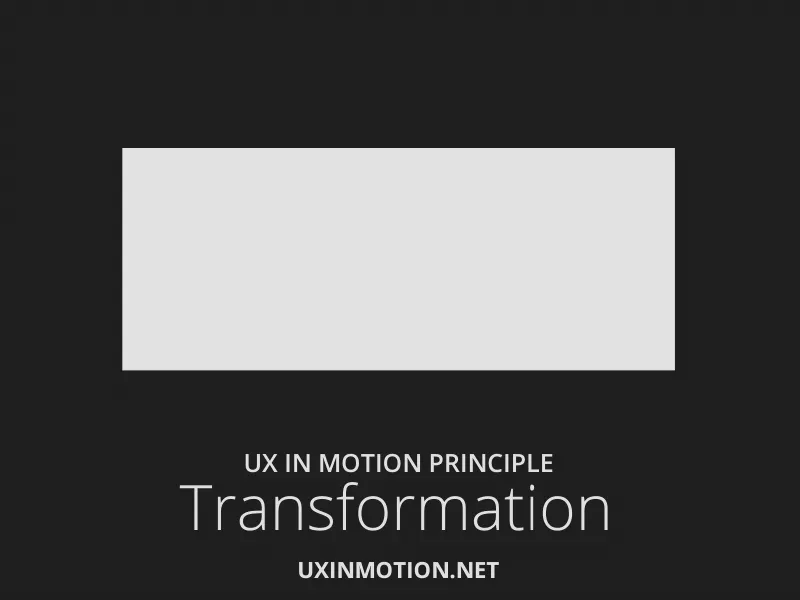
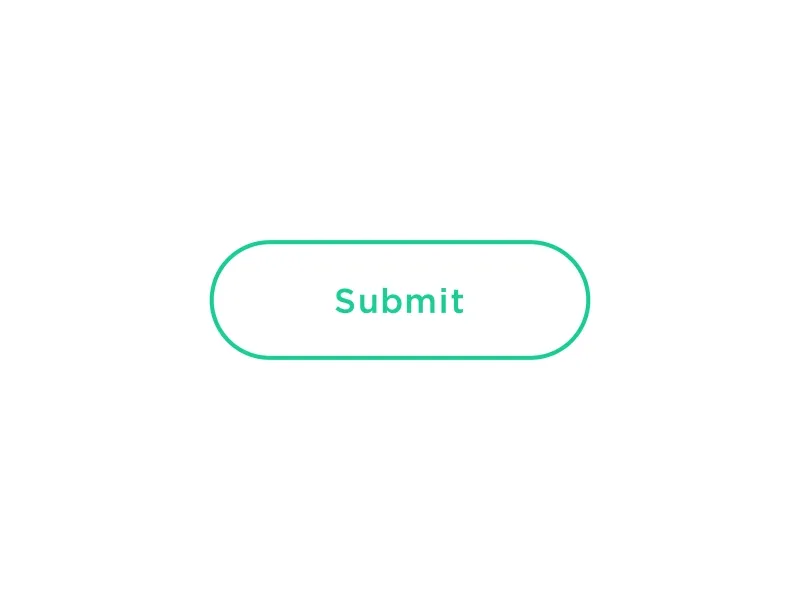
第四道原理:Transformation(變形)
當物體的用途改變時,產生敘事流程的連續狀態

其實已經有很多關於 Transformation 的 UX 動畫原理文章。某種程度上來說,這是最顯眼也最廣泛運用的動畫原理。
Transformation 之所以最具有代表性,大多是因為它特別吸引目光。我們可以看到:「送出」按鈕改變形狀成為圓形的進度指示條,最後再次改變為代表確認的打勾。它抓住我們的目光,傳達故事,然後完成。

Transformation 做的事情是讓使用者在幾個 UX 狀態,或「是什麼」之間無縫轉換(因為它是按鈕、是圓形進度條,也是打勾標誌),最後獲得理想的成果。使用者被這些具有功用的區塊吸引,帶到最終目的地。
Transformation 有將使用者經驗裡,不同關鍵時刻清楚分開的效果,成為流暢且連續的事件系列。在引起使用者注意、再訪和走完全程都會有更好的成果。
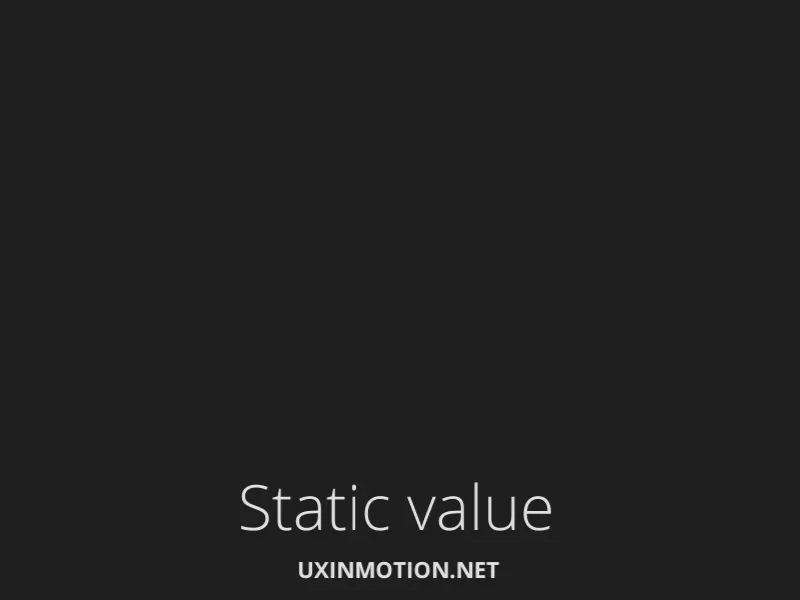
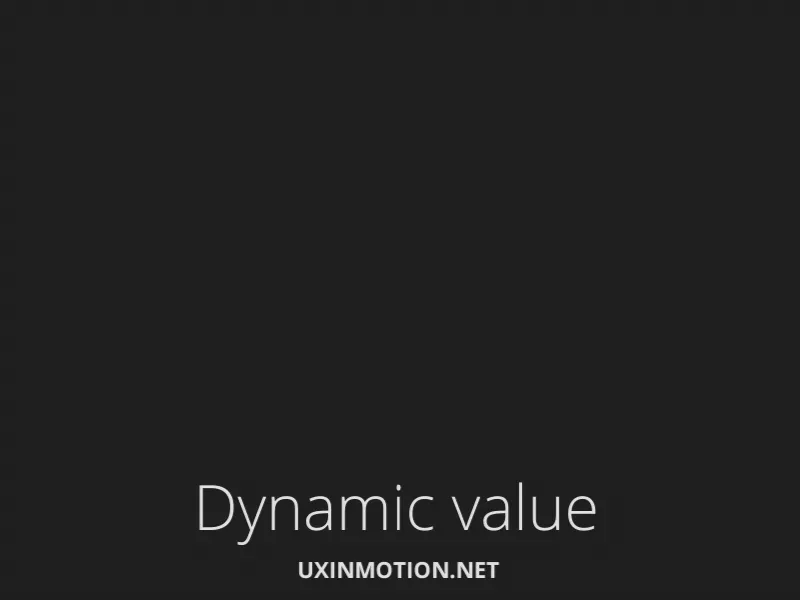
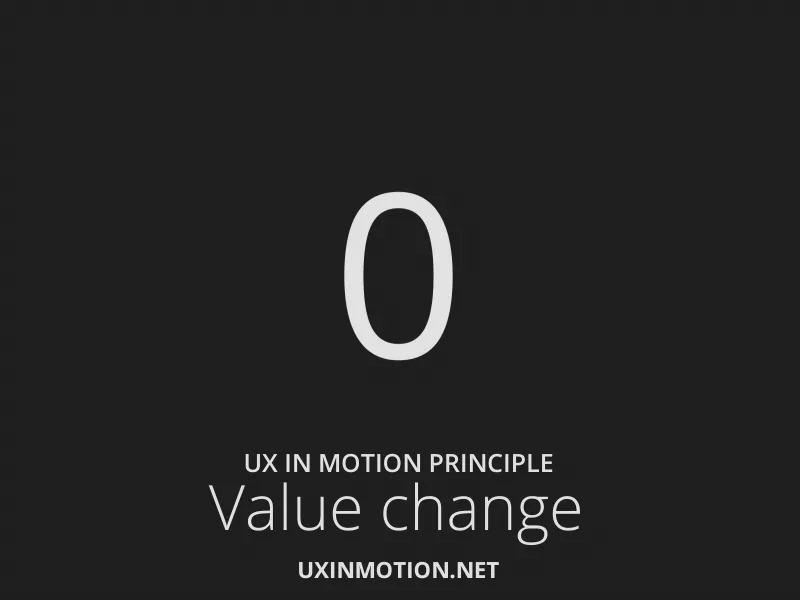
第五道原理:Value Change(數值變化)
當數值所屬的項目變化時,創造動態且連續的敘事關係

文字為主的介面物體,也就是數字和文字,可以改變它們的數值。這是淺顯易懂的概念之一。
文字和數字的改變其實太常見了,以至於我們看到它們,也沒有感覺它們扮演好角色,也就是:增進使用者經驗的亮點和嚴謹度。
所以,使用者在數值變化會體驗到什麼?在使用者經驗裡,12 道原理可以增進易用性。這裡有三個可能,分別是:把使用者跟資料背後的現況連結、媒介 (agency) 的概念,還有數值自身的動態本質。
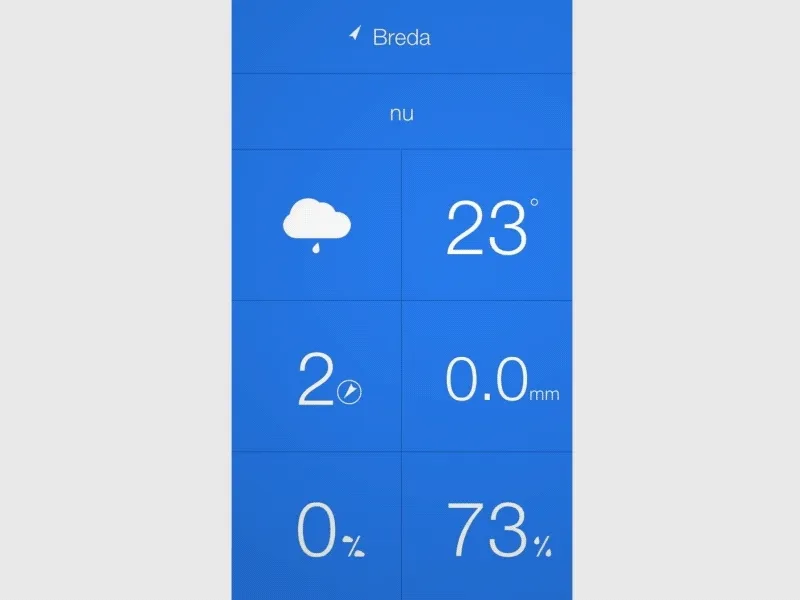
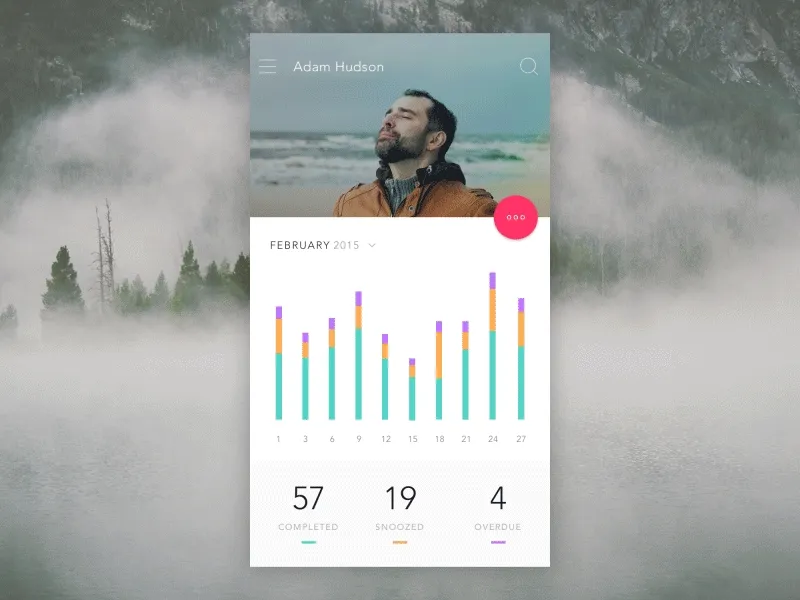
讓我們以主控台 (dashboard) 為範例。
如果以數值為基礎的介面,物體沒有以「數值變化」顯示,這些數字傳達給使用者的感覺是靜態物體,就像顯示為速限 55 英里的路標。
這些數字和數值代表某些事情的現況。現況可以是時間、收入、遊戲分數、經營指標、運動追蹤⋯等。我們能夠透過動畫知道「數值的主題」是動態的,也可以從一組動態數值看出在傳達某些訊息。
數值看起來是靜態物體時,不但讓人無感,也未能把握住另外一個更深層的可能。
當我們採用動畫的形式來代表動態系統,也啟動某種「神經回饋*」。使用者腦內已經把資料認為是動態的,現在因為數值一直變動,因此獲得成為媒介的力量。如果數值是靜態的,跟現實連結的感覺就會比較少,使用者因此失去「媒介」。
神經回饋:neurofeedback
Value Change 原理能以即時與非即時事件發生。如果是即時事件,使用者跟物體互動,而改變了數值;如果是非即時事件,例如讀取動畫和轉場效果,數值變化並不需要使用者輸入就可以有動態的敘事。
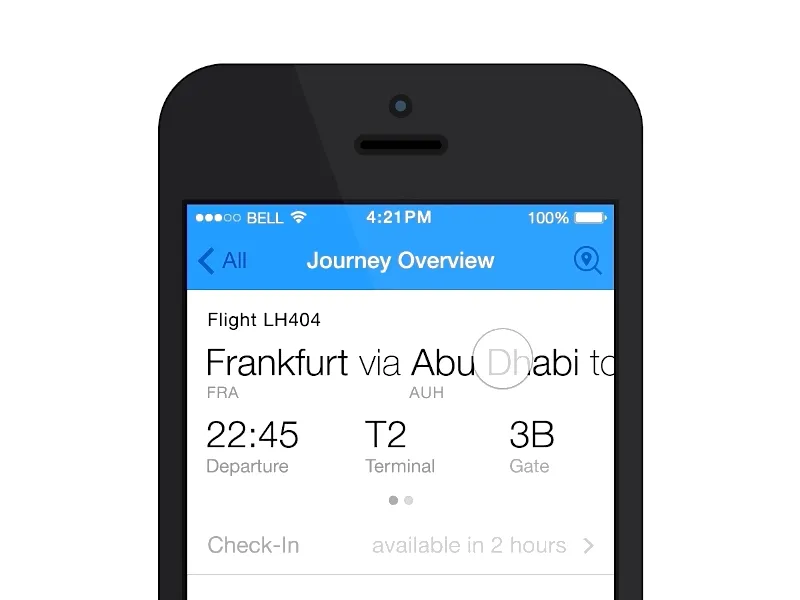
第六道原理:遮罩 (Masking)
讓某一個或一組介面物體的部分隱藏/顯示,藉以創造連續感。

Masking 的 act(行為)可以想成是物體形狀還有其用途之間的關聯性。
設計師都已經很熟悉靜態設計情境的「遮罩」,所以更應該要凸顯動畫 UX 原理其與眾不同之處,因為它們有時間屬性,身分是 act,不是 state(狀態)。
讓物體某些區域暫時顯露、隱藏,用途就會以連續且流暢的方式轉場,它還有保持沉浸於敘事的效果。

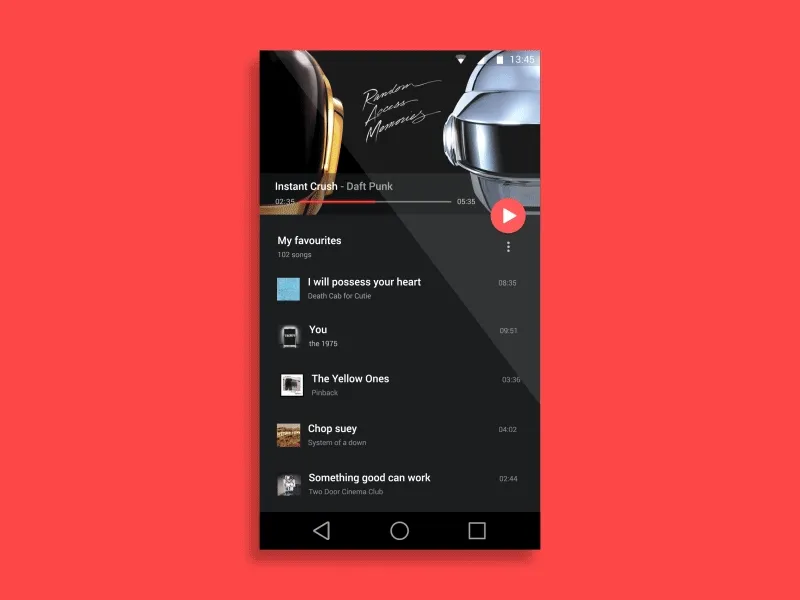
上方的範例裡,標題圖片的範圍圖形和位置改變了,但是內容沒有,變成一張專輯。這樣不僅改變了物體的型態,又同時透過遮罩保留原始的內容,是相當俐落的技巧。它是非即時的轉場,也就是使用者採取行動後才開始。
請記得,UI 動畫原理都是跟時間相關的,藉由連續、敘事、關聯和期待來增進易用性。上面的範例裡,除了物體本身保持不變,還包含範圍和位置,這兩個因素定義出此物體是什麼。
第七道原理:Overlay(重疊)
因為位置而形成的多層 (layered) 物體,在視覺平面空間創造敘事效果。

Overlay 之所以能增進易用性,是讓使用者可以利用平面視覺上的先後順序屬性,克服缺少足夠空間的階層結構。
說得更直白一些 ,Overlay 讓設計師在非 3D 空間,利用動畫傳達物體位置的互相關聯,它們存在於其它物體之前或之後。
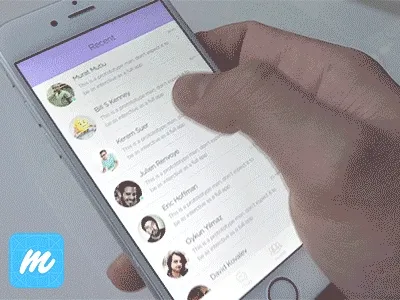
左邊的範例裡,前方的物體往右滑動,在該位置的額外背景物體就會顯露出來。而右邊的範例,整個場景往下滑動,讓額外的內容和選項顯露出來(還有,利用 Offset & Delay 原理傳達那張照片的獨特性。)
設計師對「圖層」的概念再熟悉不過了,覺得不必多做解釋。我們以圖層進行設計,所以對圖層的認知早就深深地內化。只不過,我們仍要仔細辨別「製造」和「使用」流程的差別。
製造:making
使用:using
身為設計師對於製造的流程是再熟悉不過了,我們對於所有設計的物體)包含畫面上隱藏起來的)都一清二楚,但對於使用者來說,那些需要透過指示和學習才會發現的物件,同時遮蔽了視覺和認知。
Overlay 原理讓設計師能夠傳達圖層 z 軸位置之間的關聯,所以如果要這樣做的話,要對使用者強調空間的方向。
第八道原理:Cloning(複製)
在新物體分離或回到原處時,創造連續性、關聯性與敘事效果。

在當前的場景(和物體)產生新的物體時,要依循敘事解釋它們的出現。在此規範裡,我特別強調物件的原始狀態與觸發後的敘事架構非常重要,簡易的不透明度淡化其實無法達到這成果。而 Masking(遮罩)、Cloning(複製)和 Dimensionality(空間維度)這三種根據易用性的手法,就可以產生強大的敘事效果。
上面三個範例裡,新物體趁使用者注意力都還集中在主要物體時出現,這樣 的做法:引導注意力,然後帶領視線走過一遍新物體複製出來的過程,有清楚明確又堅強的一連串事件,也就是:x 動作有產生新物體的 y 結果。
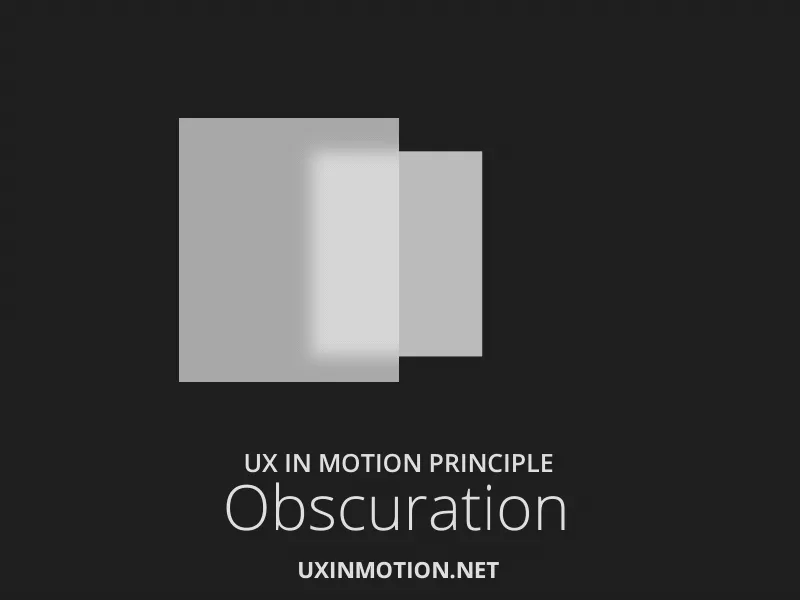
第九道原理:Obscuration(朦朧化)
讓使用者可以自行在空間裡,依靠非主要視覺階層的物體或場景找到方向。

和動畫 UX 原理的 Masking(遮罩)相似,Obscuration 可以是靜止的樣子,或用於動態表現。
它讓從未以時間狀態思考的設計師感到困惑。這裡的意思是:兩個時間點之間的時間。通常設計師製作一個接著另一個畫面,或一個任務接著另一個任務。請把 Obscuration 當做是 act(動作)而不是 state(狀態)。靜態設計可以呈現朦朧化的狀態,如果要呈現時間變化,就讓物體有朦朧化的動作來表現。
在以上兩個範例,我們看到外觀像透明物體或重疊圖層 (overlay) 的 Obscuration,它同時也是有多種時間屬性的互動。
此項目常見的技法包含模糊 (blur) 效果和讓整體透明度漸漸降低。使用者會意識到她正在操作的是另一個、次要的內容,也像是跳到另一個空間中 — 同時在層級關係裡,是藏在主要內容的「後面。」
朦朧化讓設計師能彌補單一視角的單調,或製造客觀視角 (objective view) 變化,加強使用者經驗 。
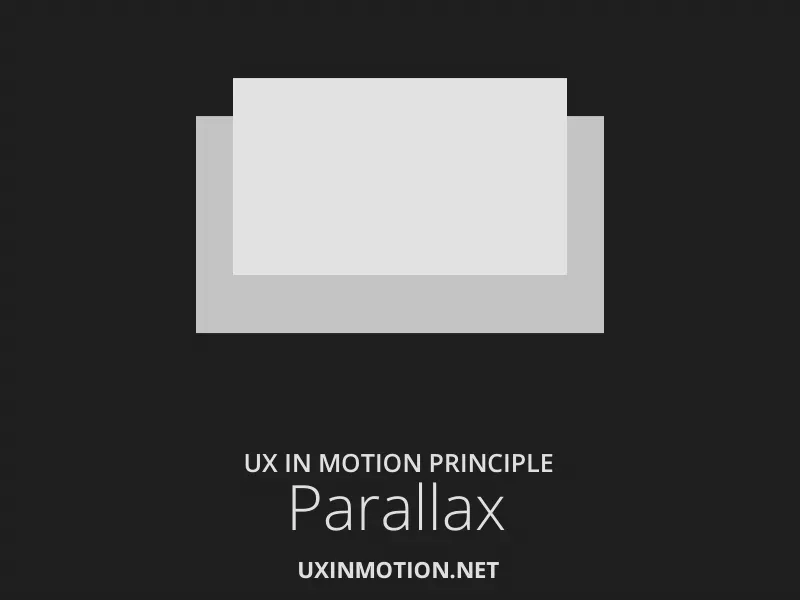
第十道原理:Parallax(視差)
當使用者捲動畫面時,在視覺平面上創造空間階層

Parallax(視差)在動畫的 UX 時,是指介面上的物體以不同速度移動。
視差讓使用者專注在主要動作和內容,且仍可以保有設計成份。使用者在視差的事件裡,覺得背景元素在視覺與知覺上往後倒退。設計師可以使用視差,來區分場景中直接顯示的內容與輔助的內容。
此效果會帶給使用者影響的是:可以清楚界定互動進行時間內,不同物體之間的關聯。前景的物體,或是移動「比較快」的,對使用者來說就是感覺「比較近」的。同理,背景的物體,或是移動「比較慢」的,看起來就會距離「比較遠」。
設計師可以用時間本身創造如此的關聯,來告訴使用者介面上的物體比較重要。因此,把背景或無法互動的物體往後安排,是非常合理的。
不僅使用者可以查覺到介面的物體有層級關係(即使視覺設計上已不再變更),這樣的層次還可以在使用者發覺設計/內容之前,緊緊抓住使用者經驗的本質。
第十一道原理:Dimensionality(空間維度)
新物體進入和離開時,提供空間上的敘事架構

感覺起來是連續的,和知道所在的位置,對使用者經驗非常重要。
Dimensionality 克服了視覺平面中,不合邏輯的使用者經驗。
人類非常擅長適應現實世界和數位體驗的空間架構,在其中掌握方位。如果有空間起始點和移動的參考,在 UX 上,有助於強化使用者理解所在位置。
此外,Dimensionality 原理克服視覺平面上,圖層會遇到的矛盾,物體在缺乏深度 (depth) 數值的情況下,存在於同一個平面,又要辨認是誰在「前」,誰在「後。」
Dimensionality 本身有三種呈現方式:折疊空間維度 (Origami Dimensionality)、浮動空間維度 (Floating Dimensionality) 和物體空間維度 (Object Dimensionality)。
Origami Dimensionality 可以用「摺疊」或「絞鍊」的 3D 介面物體呈現。
因為多個物體合併為 origami 的結構,即使它們看不到,隱藏的物體仍可以說是在空間上「存在」的。這讓互動模式本身,以及介面物體發生互動行為時,有效的地輔助使用者創造及駕馭內容,產生連續空間事件的使用者經驗。
Floating Dimensionality 讓介面物體具有空間上的原點和離開點,讓互動模式更直覺和富有敘事性。

上面的範例裡,空間為度的概念用「3D 卡片」的方式達成,提供強大的敘事架構,也可以增進視覺設計。「翻動*」卡片看到更多內容、互動,就可以讓敘事延伸下去。Dimensionality 就是可以在新內容出現時,盡量不突兀的夠力方法。
翻動:flip
Object Dimensionality 用真正的深度和物質,讓物體在空間維度裡存在。
在此,數個 2D 圖層在 3D 空間內依序擺放,因此產生真正的空間物體。空間感在即時和非即時的轉場時出現。利用物體的空間維度,是讓使用者根據空間裡看不見的位置,快速察覺物體用途。
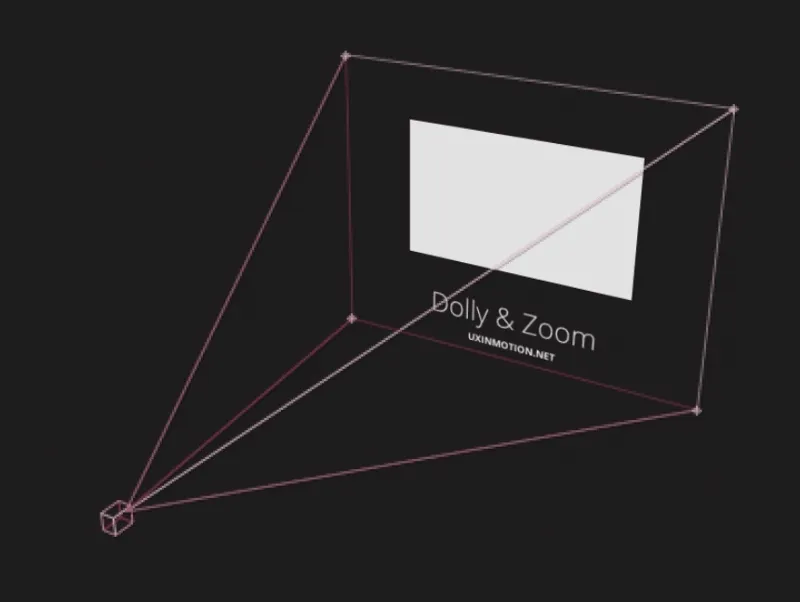
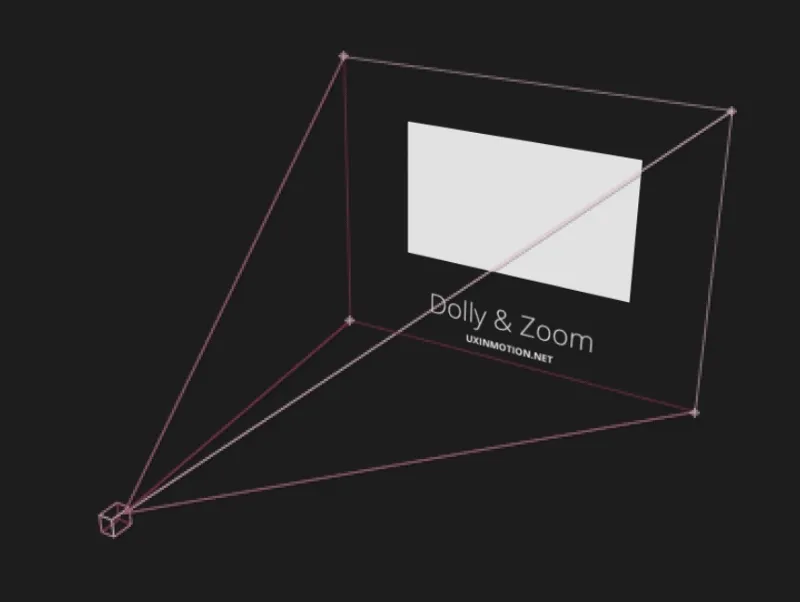
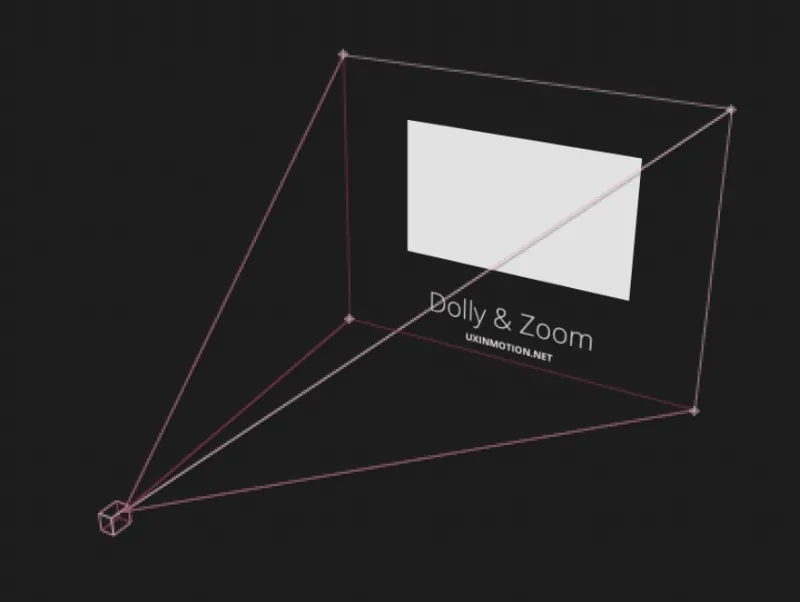
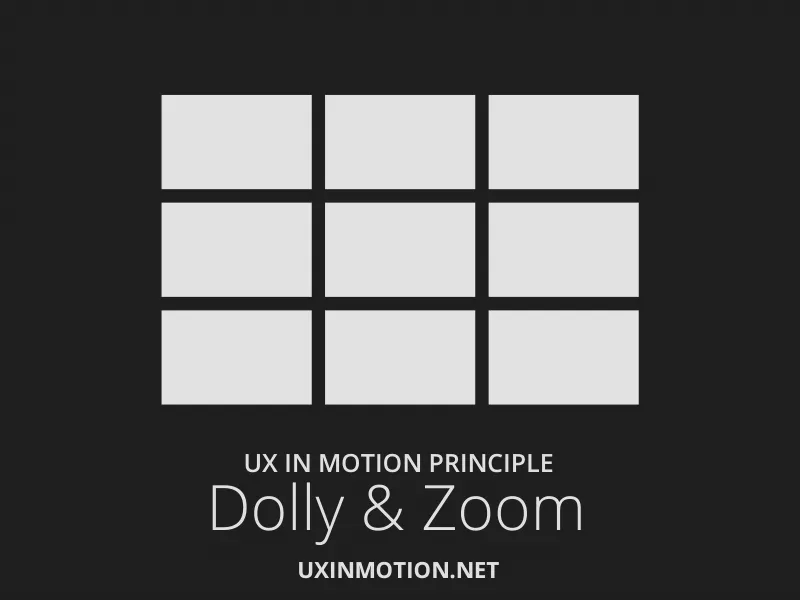
第十二道原理:Dolly & Zoom(移動鏡頭和縮放)
移動介面物體和空間時,保持連續感和空間敘事

Dolly 和 Zoom 是來自電影拍攝的概念,代表移動物體相對於鏡頭的距離,還有畫面內圖片本身的大小因為漸漸從遠方到近距離而緩緩改變(或是相反)。
在某些情境下,不太可能分辨物體是否正在縮放、或正在 3D 的場景朝鏡頭移動,又或者鏡頭正在 3D 的場景朝物體移動(請看下方的範例)。下方三個例子描述可能的場景。

由此可知,應該要把 Dollying 和 Zooming 的例子當做不同,但是類似的。因為它們都有連續的元素和場景變化,所以符合動畫的 UX 原理:使用動畫加強易用性。
Dolly(移動鏡頭)是拍攝電影的專有名詞,意思是鏡頭朝對象物體接近或遠離(這也適用以水平方式的「軌道」移動,但是跟易用性的情境比較沒有關聯。)

在 UX 裡的空間,這些動畫可以是觀看者角度的改變,或是觀看者保持不動,而物體改變位置。Dolly 原理透過連續性和敘事,在介面物體和目的地 (destination) 之間無縫轉換,因此增加易用性。Dolly 還可以融合 Dimensionality(空間維度),做出更有空間感的體驗、更有深度,還有在目前視線前方或後方,以額外的區域或內容傳達給使用者。
Zoom(縮放)是指觀看者沒有在空間移動,物體也沒有,而是物體本身在縮放(或是視覺範圍縮小,因此讓影像變大)。這傳達給觀看者的是:有額外的介面物體在其他物體或場景「之內」。

因此,這就可以達成能夠增進易用性的流暢轉場過程,包含即時與非即時。Dolly & Zoom 要創造具有空間感覺的心智模型時,所帶來的無縫感是非常有用的。
如果你看完整篇了,恭喜!這篇規範的份量真是有夠多。希望所有 gif 都顯示出來,瀏覽器也沒爆炸。也真心希望您獲得一些珍貴的禮物、一些工具,還有參與互動專案時的影響力。
我鼓勵進一步深入,開始使用動畫當做設計工具,藉以增進易用性。
容我最後再提一次。如果想要讓我在你舉辦的研討會演講,或是為你的團隊帶現場進行令人眼睛為之一亮的動畫與易用性工作坊,請點選這裡。想在你的城市報名課程,點這裡。最後,如果想要我為你的專案進行諮詢,可以點選這裡。想要收到「易用性與動畫」的文章,請在以下表單訂閱。
此篇規範要是沒有和藹、熱心貢獻與經常給予回饋,來自 Amazon 的 Kateryna Sitner,就不可能成真,感謝妳!特別感謝 Alex Chang 的腦力激盪,確保我寫的文字很直白;微軟 Bryan Mamaril 的鷹眼;Jeremey Hanson 的編輯建議;Eric Braff 這位 UI 動畫狂熱份子;Artefact 的 Rob Girling 這些年來給我的啟發;Matt Silverman 在 After Effects 研討會令人感到充實的短講;Bradley Munkowitz 是超棒的室友,帶給我很多 UI 的靈感;Pasquale D’Silva 令人印象深刻的動畫文章;Rebecca Ussai Henderson 絕佳的 UI 編排文章;Adrian Zumbrunnen 在 UI 與動畫的主題幫了大忙;Wayne Greenfield 和 Christian Brodin 是我的拜把兄弟,總是逼著讓我自己提升等級。最後,還有各位數以千計的 UI 動畫人,一直推出令人激賞的 gif。