如何找到線稿的價值
11 年前,我加入一間小小的設計事務所。當年 21 歲,是第一份全職設計工作。前面的幾年,我專注在視覺設計。我可以讓它的質地看起來更真實嗎?如果光源在另一個角度打進來,網站會看起來更讚嗎?按鈕要怎麼做才可以更有光澤?很常聽到某個客戶提出想法後,我接著問自己幾個問題,就打開 Photoshop 進行設計。幾天之後我向客戶展示一或兩種視覺樣式;獲得回饋、進行修改,然後開始做成 XHTML 網站。這間事務所擁有最頂尖的設計師,做出最好看的網站。
隨著職涯進展,我學到在進行視覺設計之前,先給客戶看線稿 (wireframes) 可以替雙方節省時間。只不過,線稿看起來很弱。此做法的用意是讓我在面對客戶之前進行「快速修改」,我「決定方向」之後進入「設計流程」。它們應該比視覺設計更快做好,也就是更方便修改。只不過,在紙上描繪出來的線稿非常粗糙,難以在客戶面前展示,所以我還花些時間做成數位線稿。展示過線稿之後,我卻發現他們沒有因此說出有意義的對話。事實上,看到這些數位線稿幾乎沒有改變過什麼。

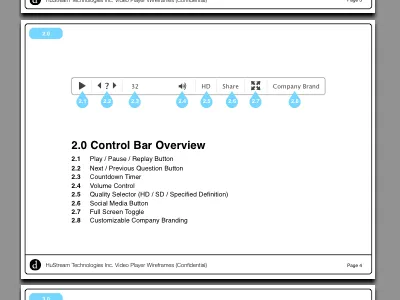
I had the opportunity to work on a recent video player UI / UX. The company, HuStream creates video experiences which are closer to the Choose Your Own Adventure books than your typical online video.
回顧之前的經歷,我感覺不到線稿的價值,這是因為我想解決的問題錯了。它成為讓專案從「探索」到「準備進行設計」階段的勾選清單,防止客戶之後改變想法。然而,我沒有領會到的是,最好的線稿創造一種機制,突破常見的設計典範。它為你想追求的方向辯護,在沿著錯誤的道路加速前,幫助你慢下來選擇正確方向。
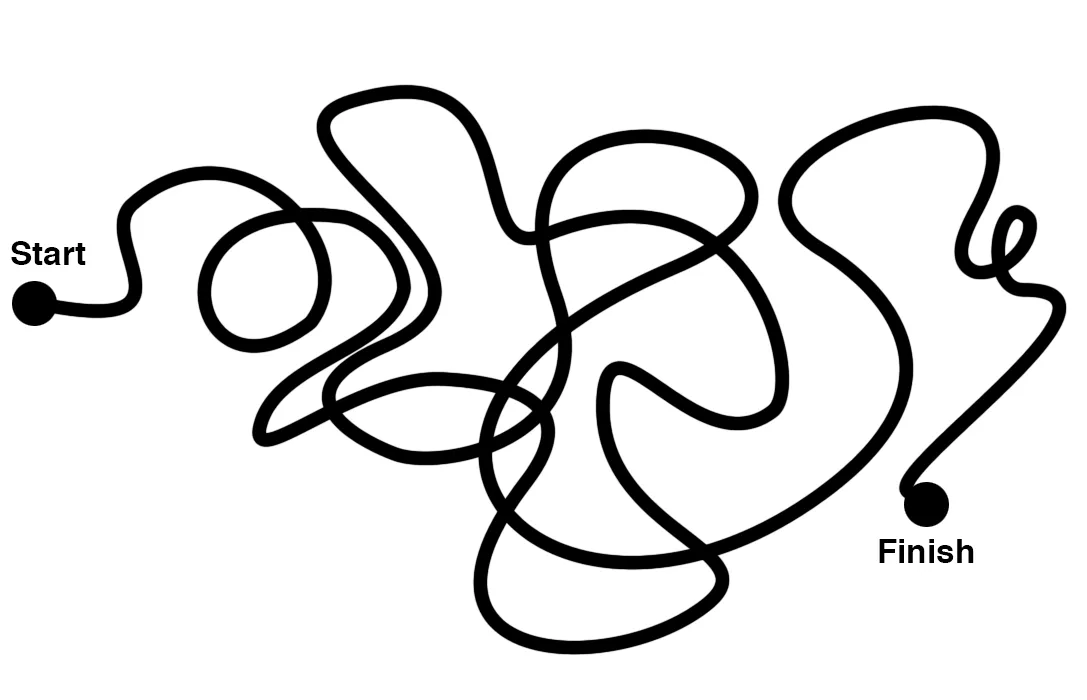
新手設計師的處理流程:

上圖來自 Julie Zhuo 的文章「新手設計師 vs. 資深設計師」。它的重點在一個容易掉落進去的陷阱:照著第一念頭做事情,只要讓它好看,應該就沒問題了。
新手設計師之間仍然普遍專注於視覺設計,看得比功能設計還重要。視覺設計因為容易分享以及接受評論,所以是最容易入門的方式。這個畫面符合目前的趨勢嗎?這可以在 Dribbble 獲得很多讚嗎?夠扁平化嗎?漸層夠漸層嗎?這對設計師的職涯前期很重要,或者是希望藉此錄取工作。耀眼的視覺效果很快可以完成;很容易放入作品集;指著說「那是我做的。」
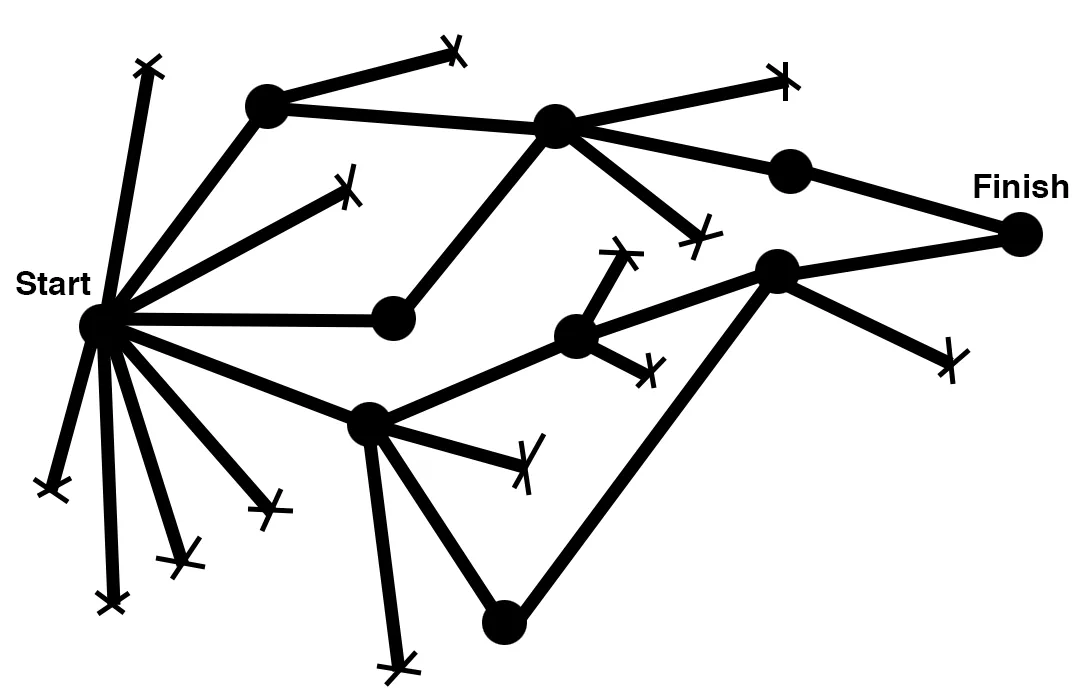
資深設計師的處理流程:

身處設計的世界 10 年之後,我瞭解到物品的運作原理 (how something works) 或為何以此形式存在 (why something is the way it is),比起它看起來如何,重要多了。資深設計師很少花時間在為作品裝扮,而都在驗證方向是否正確。從上圖可以知道,資深設計師用不一樣的方式找出解答。
不管漆得多好,為壞掉的車子上漆,不會讓車子有用。
所以,你要如何避免把第一個想到的點子做得很漂亮?你要如何想出很多種方法,卻可以不用花費非常多時間?如果某個做法比上一個/下一個好,你要如何做決定?
有用的線稿
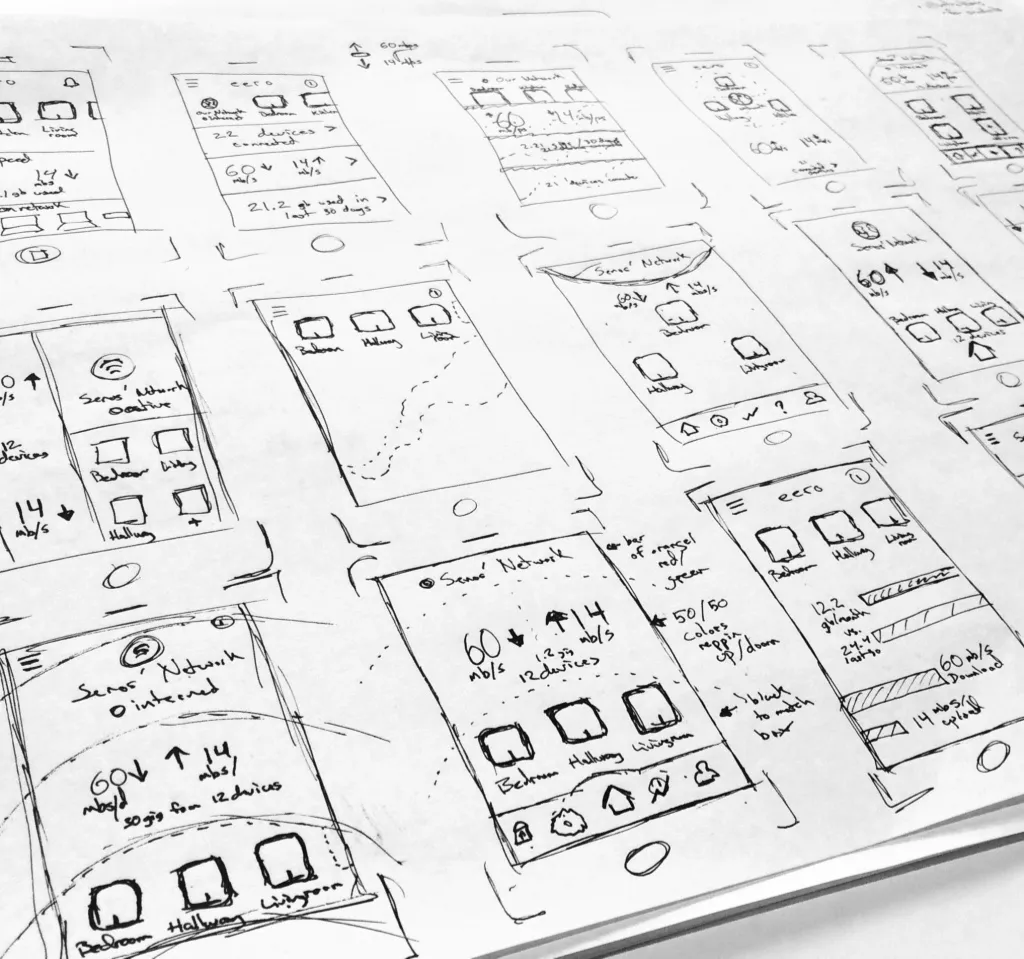
我想分享一個現正使用的簡單技巧,驅使我自己為多元方向進行探索與驗證。本篇之後提到的「線稿」,都是在紙上的描繪。在紙上進行線稿可以快速完成,強化一個想法時成本也低,直接丟棄更是安全。紙也可以讓任何團隊成員直接參與線稿的過程。
紙上作業讓我們專注在好的點子,而不是漂亮的線稿設計。
準備工作
開始做吧。拿出記事本(我喜歡 Borden & Riley’s Paris Paper for Pens),畫出至少 20 個長方形的格子。如果你正在做的是手機版 UI,就要讓長寬比例跟你打算用的裝置差不多。而桌面的 UI 就是跟螢幕的長寬差不多。
流程
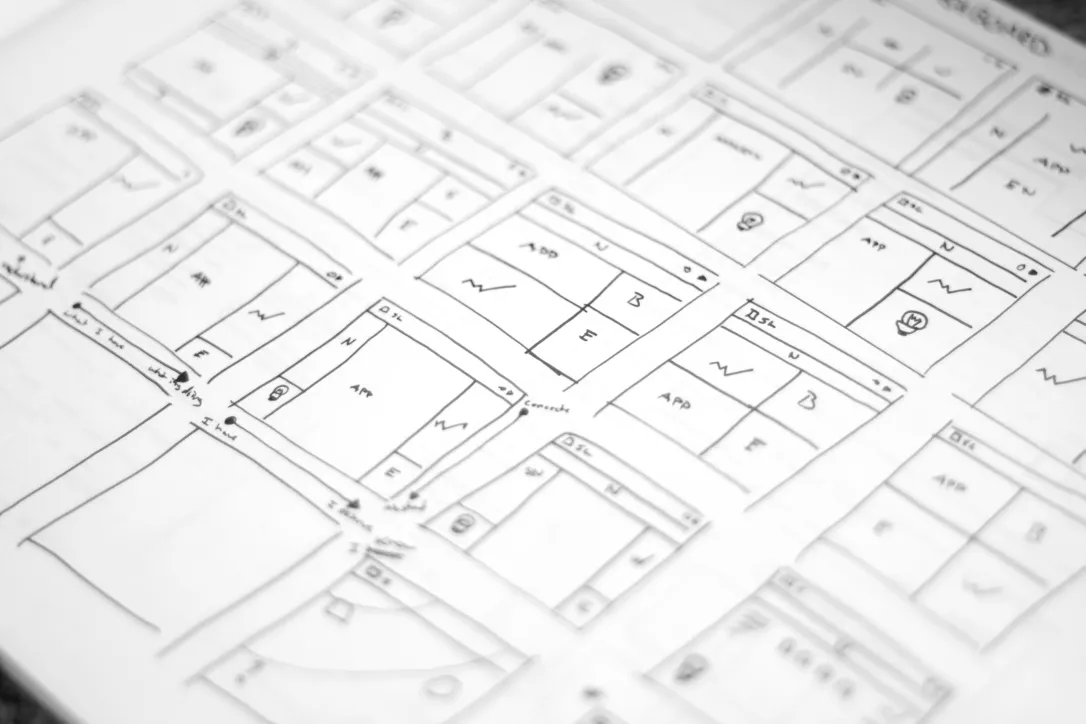
現在用筆(我喜歡 PaperMate Flairs)針對你想要解決的設計問題,在每一個格子裡填入不同的做法。先描出你內心最清楚的點子,讓它們從腦袋裡提取出來,在每個格子都填過之前不要停下來。
你很難在所有的格子裡都能填入很棒的解決方案,而這就是重點了。你會為了盡量填滿,而讓想法從舒適圈進入未知的地方。如果掙扎於想不到新點子,逼迫自己作些不習慣的事情:如果選單是圓的會怎麼樣?如果只用圖片?如果完全不用圖片?蘋果公司會怎麼做?Google 會怎麼做?如果沒有清單或是網格會怎麼樣?除了把最重要的東西放在最靠近大拇指的位置,有沒有其他方法?對我來說,愈多總比沒有好,畫了大約 10 張以後才開始變得有趣。
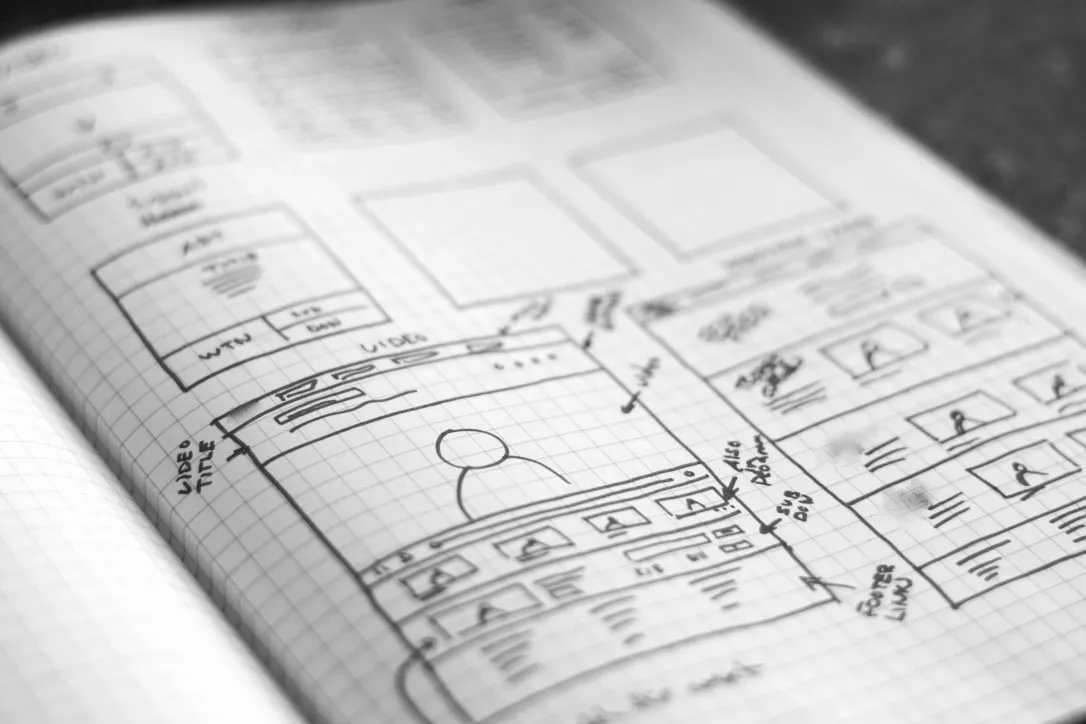
如果你還在試著找出螢幕佈局 (layout) 的最佳方法,可以標上關鍵字。例如 T(標題)、V(影片)、RV(相關影片)、Sub(次要選單)⋯等,非常方便,讓你可以專注在佈局而不是 UI 元件:

或者是 💡 代表說明文件連結;📈 代表統計圖表。

如果你專注在 UI 佈局和元件,那就可以描繪較高的擬真度:

這時候,每個空格都填滿,而你的大腦肯定已經筋疲力盡。如果還有空的,請勉強自己繼續。如果你還有多餘的腦汁,翻過來然後繼續畫出你的點子。走到隧道的盡頭,讓自己感到陌生、感到不舒服。
既然空格都已經填滿,回顧一下然後挑選幾個最有發展可能的點子。找人談談,讓他們說出想法。逼迫自己將概念口語化常常可以找到新奇又有趣的點子。
重複此流程
通常,視覺設計不是最好的下個步驟。還是一樣,這個時間點仍不是決定成為圖像的最佳時機。繼續把想法放在紙上,讓它們輕盈且尚未定案,全部都還可以改。
現在,把最有發展可能的點子以更高的完整度畫出來。用新的一頁畫出更大的方格:我自己認為把 A4 分成四格很好用。這個時候我們試著評估這些點子在更多細節的時候是否站得住腳:


完成之後,秀出高完整度的想法,獲取回饋。我都用 iPhone 秀出照片,向客戶展示流程。因為你沒有因為手稿而花費太多時間,所以就可以不必擔心造成額外的時間,盡情獲取回饋。
後續步驟
經過很短的時間,一整張紙已經填滿許多解決問題的方式。你逼迫自己的想法變得寬廣,而多想出幾個點子。你獲得幾則回饋,在理想情況,其中幾個點子非常有發展潛力,然後探索更多細節。目前你都還沒有被顏色、字體、亮度或是任何其他漂亮的視覺設計綁住。你收到的回饋意見是高層次的、概念式的,而不是美觀、太過於狹隘的,所以讓你很方便做出更多的手繪稿。
再接下來要怎麼做,就端看你自己了。這個時候,我發現使用 Google Ventures 提出的「尋找衝突」概念非常有用,用來分辨點子之間的差別,然後決定最好的繼續向前。其實很多時候我會重複手繪稿流程,思考值得繼續發展的點子要如何成為一組流程。是什麼東西帶入這個畫面?那之後會是怎麼樣?把許多方法畫成手繪稿後,我開始建立數位版的原型 (prototype),看看流程實際在裝置上是如何。
希望從這個技巧可以讓你快速產生許多點子,可以在跟其他方法比較的過程中,支援你的想法,然後避免讓最初的想法在專案的早期就定案。
補充:把這個技巧用在設計以外的地方
當我還在 Medium 工作時,Nick Fisher 寫了很多關於 Medium 的推文,告訴我他之後會用十種方式寫一篇推文,然後挑選一個發佈。他讓自己決定發佈哪一篇前用很多方式來寫。